こんにちは、みじんこと申します。
本記事では前記事から引き続き、Unityでのオンライン対戦機能の実装方法を説明します。
そちらをまだ見ていない方は、実施後にこの記事に進んで頂けると良きかと思います!
本記事では下記の流れにて、カードゲームにおけるオンライン対戦機能の実装方法を解説していきます。
※本記事では⑥の「PUN2の導入とマッチング機能の実装」のみ解説していきます。
- 前準備とカードの作成
- UIの作成、カードの生成実装
- カードの種類の実装
- カードの移動とドロップ処理の実装
- カードバトル処理の実装
- カードの攻撃処理の実装
- PUN2の導入とマッチング機能の実装
本記事の完成形としてはこんな感じですね。
オンライン対戦のために必要な「PUN2」を導入して、マッチングするところまでやっていきます!
ついにオンライン化のところに入っていきますので、気合入れてやっていきましょう!!
今回も張り切っていこう!!
Contents
【実装概要】本記事で実装する内容について
さて今回のPUN2の導入とマッチング機能の実装は、こんな流れにて実装していきます!
- PUN2の導入
- マッチング機能実装(挙動確認)
- マッチング機能実装(2人でのマッチング)
まずはオンライン対戦の肝になる「PUN2」をゲームに導入して、
そのあと実際にマッチングするところまでやっていきます!!
今までとはちょっと違う感じの実装になりますが、
全部説明しながらやるので一緒に進めていきましょう!
手順①:PUN2の導入
さてまずは、今回のオンライン対戦機能の実装の肝になる「PUN2」の導入をやっていきましょう!!
ただ
そもそもPUN2って何なのよ!!!!
って方もいるかと思うので、ちょいと説明しますと、、、
【コラム】PUN2って何なのよ??
「PUN2」とは、
Photon Unity Networking 2の略で、
Unityに簡単にオンラインの機能を実装出来ちゃうよ!!ってサービスです。
20CCU(CCU:同時接続してるユーザ数)までは無料で使えるので、ご安心を!
読み方はよくわからん笑
有識者は教えてください(゚ω゚)
(多分「ぱんつー」か、「ぷんつー」)
そんでそのPUN2の導入の流れが下記になります!!
- Photonの登録
- アプリケーションの作成
- PUN2のインポートとセットアップ
まあパっと見「??」って感じだと思いますが、一緒にやっていきましょう。
そんなに難しくはないよ!
1-1.Photonのアカウント登録
まずは下記のPhotonの公式サイトにてアカウントの登録をしましょう。
https://www.photonengine.com/ja-JP/PUN
※アカウントがない場合は新規作成、ある場合はログインしてくださいな!!
単にアカウント登録とログインだけだから
詰まることはないと思うけど、
もし不明点、分かりづらい箇所があったらコメントください!
1-2.アプリケーションの作成
ログイン出来たら、
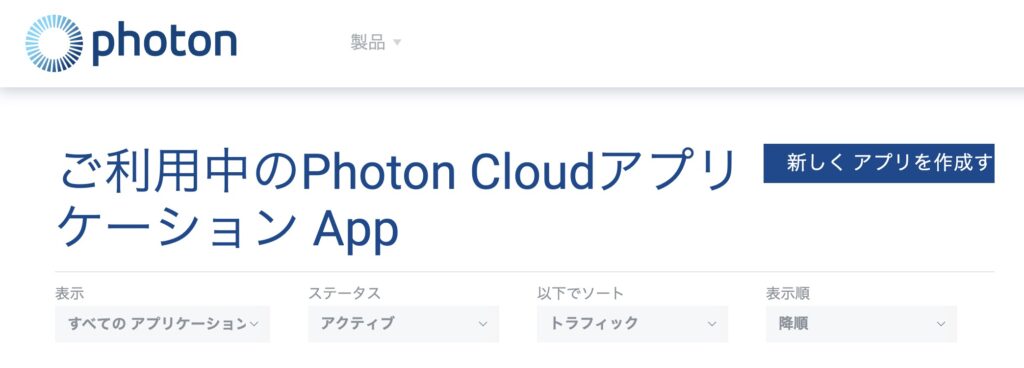
右上の「ダッシュボード」をクリックすると下記の画面になるはず。

この画面にて「新しいアプリを作成する」ボタンを押しましょう。
そしたら下記の画面が出てくるので、

- 「Pun」を選択
- 名前を入力(何でもいいよ)
- 作成するをクリック!!
作成出来たら、ダッシュボードにこんな感じの項目が出来るはず!!
AppIDはあとで使うので、メモっといてくださいな。

1-3.PUN2のインポート
お次はPUN2をUnityで使うためのアセットをインポートしていきましょう!!
下記のサイトのアセットをインポートしましょう。
https://assetstore.unity.com/packages/tools/network/pun-2-free-119922
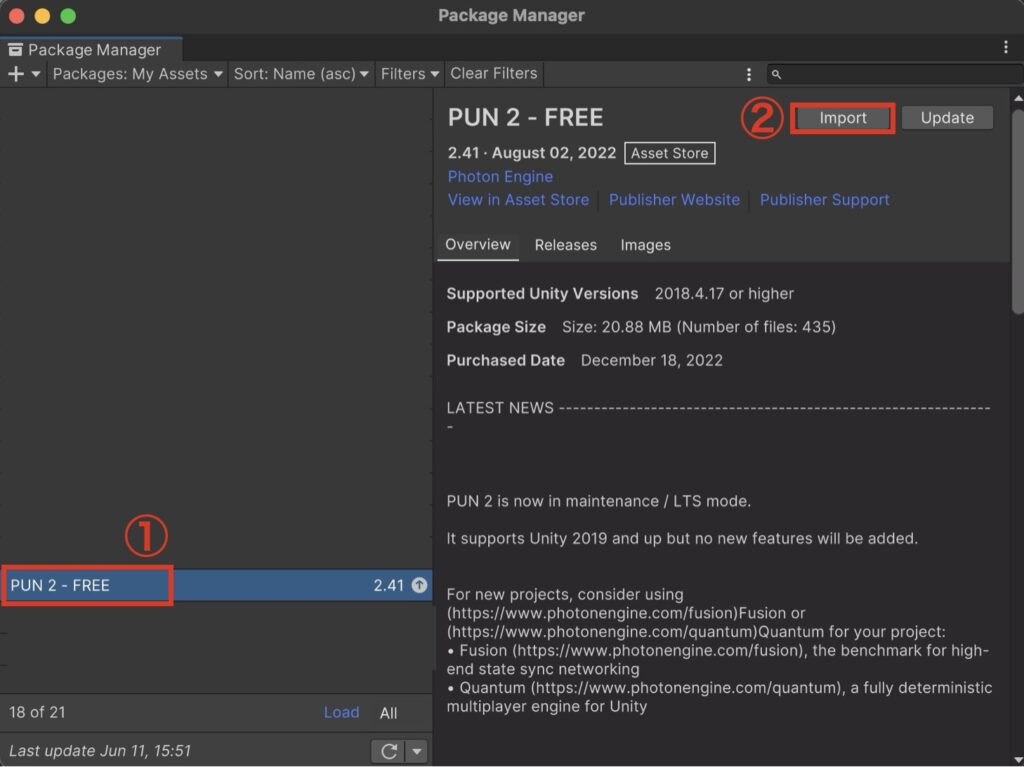
Unityへのインポートもこんな感じにやりまして、、、

- PUN2を選択
- インポートをクリック
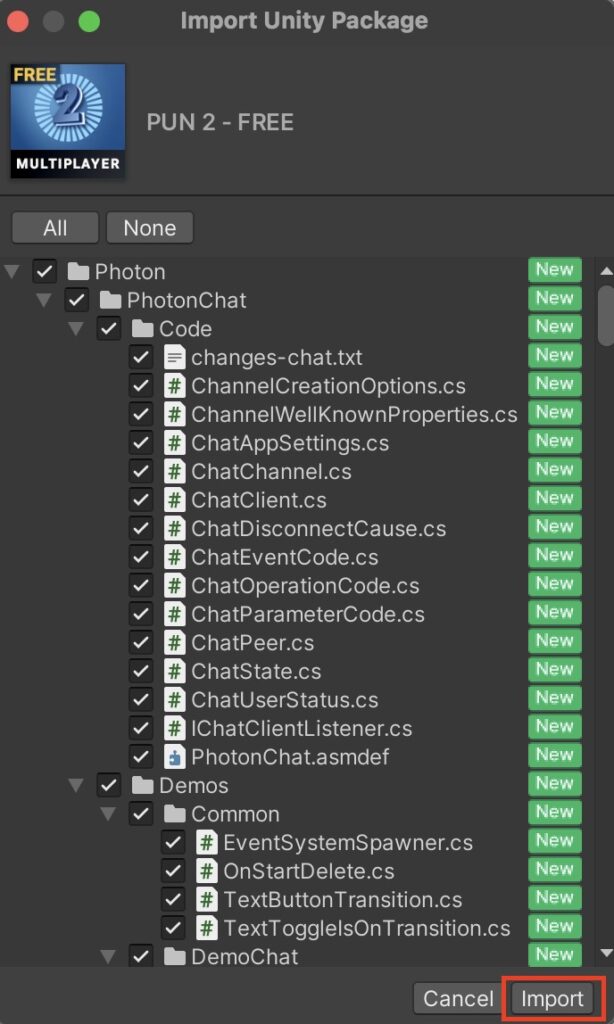
クリックしたら下記のウィンドウが出てくるので、インポートをクリック

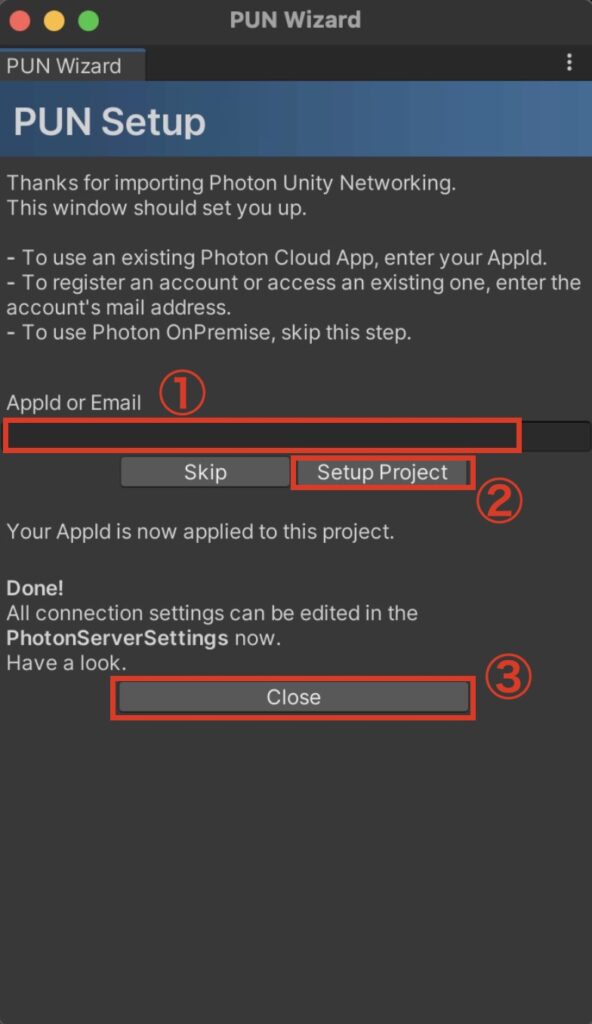
インポートし終わると、下記のウィンドウが出てくるので
記載通りにセットアップしましょう。

- さっきコピーしたAppIDを貼り付ける
- Setup Projectをクリック
- こんな感じに「うまく行ったよ!」的なことが表示されたら、OKなので閉じる。
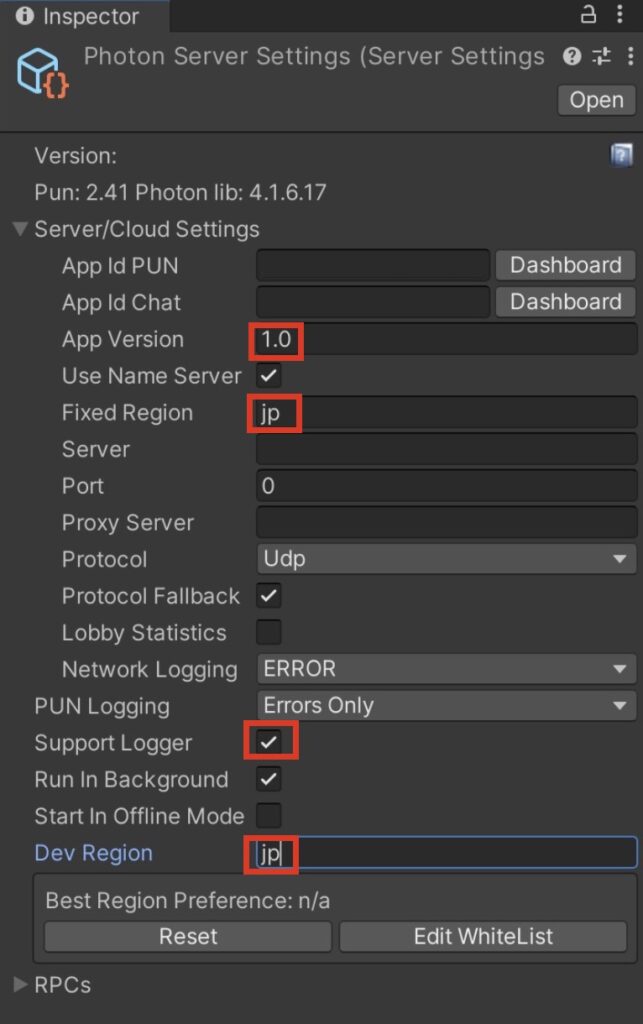
無事にセットアップが完了すると、Unity側で下記の表示が出ているはずなので、
画像通りに設定しちゃいましょう。

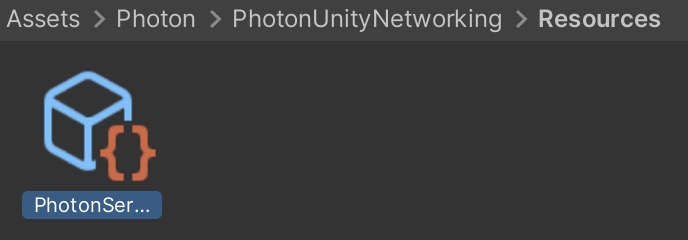
※「上記の設定が出て来ないんですが??」って方は、下記フォルダを漁れば出てくるのでご安心を!

ここまで設定出来たら、ひとまずPUN2の導入とセットアップは完了です!!
慣れないところもあったかと思いますが、お疲れ様でした!
不明点があったらコメントで教えてね!
手順②:マッチング機能の実装(挙動確認)
それでは次はついに、「オンラインマッチング機能」を実装していきます!
とはいえやることは、
マッチング管理をしてくれる「OnlineMatchingManager」スクリプトを新規で作って、
Unity側でちょいと設定をする!!
という感じですね。
早速やっていこう!
2-1.コードの作成と記載
ではまずオンラインのマッチング管理をする「OnlineMatchingManager」を作りたいので、
「OnlineMatchingManager」スクリプトを新規で作成しましょう。
作成出来たら、下記コードの丸ごとコピペしちゃってください!!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using Photon.Pun; using Photon.Realtime; public class OnlineMatchingManager : MonoBehaviourPunCallbacks { bool isEnterRoom; // 部屋に入ってるかどうかのフラグ bool isMatching; // マッチング済みかどうかのフラグ public void OnMatchingButton() { // PhotonServerSettingsの設定内容を使ってマスターサーバーへ接続する PhotonNetwork.ConnectUsingSettings(); } // マスターサーバーへの接続が成功した時に呼ばれるコールバック public override void OnConnectedToMaster() { // ランダムマッチング PhotonNetwork.JoinRandomRoom(); } // ゲームサーバーへの接続が成功した時に呼ばれるコールバック public override void OnJoinedRoom() { isEnterRoom = true; } // 失敗した場合 public override void OnJoinRandomFailed(short returnCode, string message) { PhotonNetwork.CreateRoom(null, new RoomOptions() { MaxPlayers = 1 }, TypedLobby.Default); } // もし二人ならシーンを変える private void Update() { if (isMatching) return; if (isEnterRoom) { if (PhotonNetwork.CurrentRoom.MaxPlayers == PhotonNetwork.CurrentRoom.PlayerCount) { isMatching = true; Debug.Log("マッチング成功"); GameManager.instance.StartGame(); } } } } |
正直、パっと見だと、
何じゃこりゃああ!!!
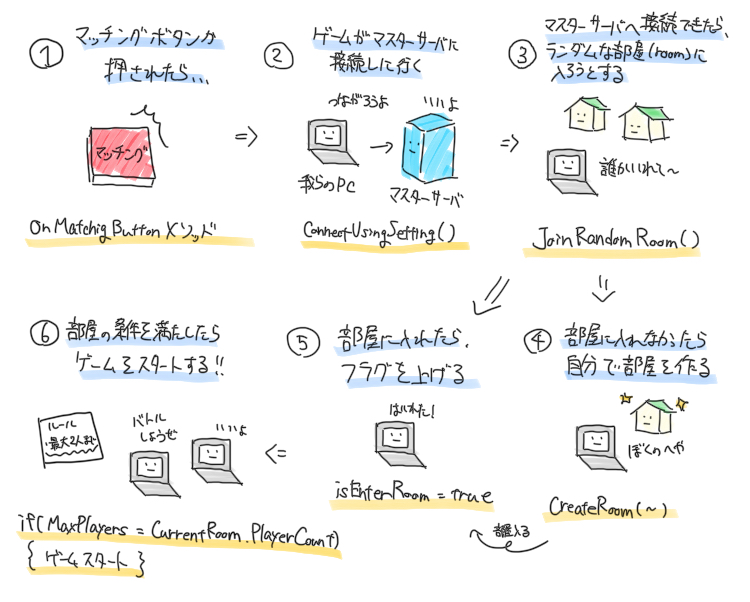
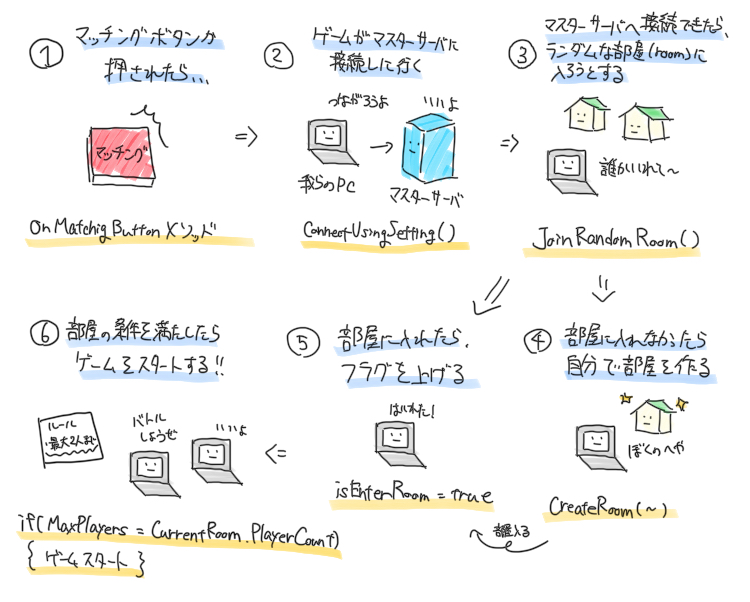
って思うかと思いますが、やってる処理の流れはこんな感じ!!

ざっくりとしてはこんな感じですが、
「もっと詳しく知りたい!!」という方は下記サイトを参照推奨!
そしたらマッチングが成功した後に「StartGame」メソッドが実行されて欲しいので、
GameManagerスクリプトのStartGameメソッドをパブリック化して、
Startメソッドからはコメントアウトしちゃいましょう!
GameManagerのコードをハイライト部分を修正しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public class GameManager : MonoBehaviour { (省略) private void Start() { // StartGame(); } public void StartGame() { CreateCard(3, playerHand); CreateCard(2, playerHand); CreateCard(1, playerHand); CreateCard(0, playerHand); } (省略) } |
これでコードの修正はOK!!
2-2.Unity側の設定
それではコードだけ作っても動かないので、
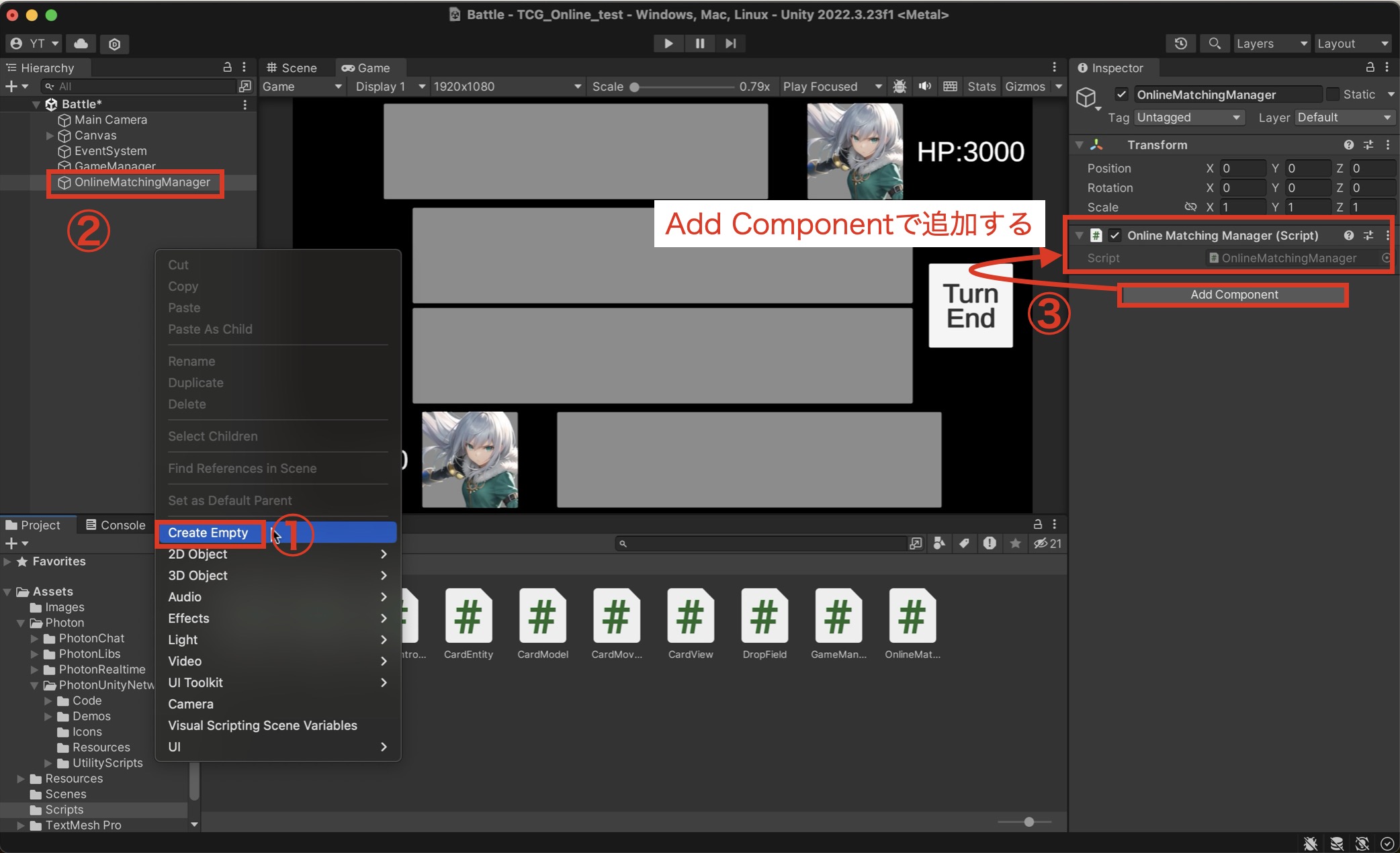
「OnlineMatchingManager」をヒエラルキー内に作成しましょう。

- Create Emptyで新しくオブジェクトを作る
- ①で作ったオブジェクトの名前を「OnlineMatchingManager」に変更
- AddComponentで「OnlineMatchingManager」をアタッチ
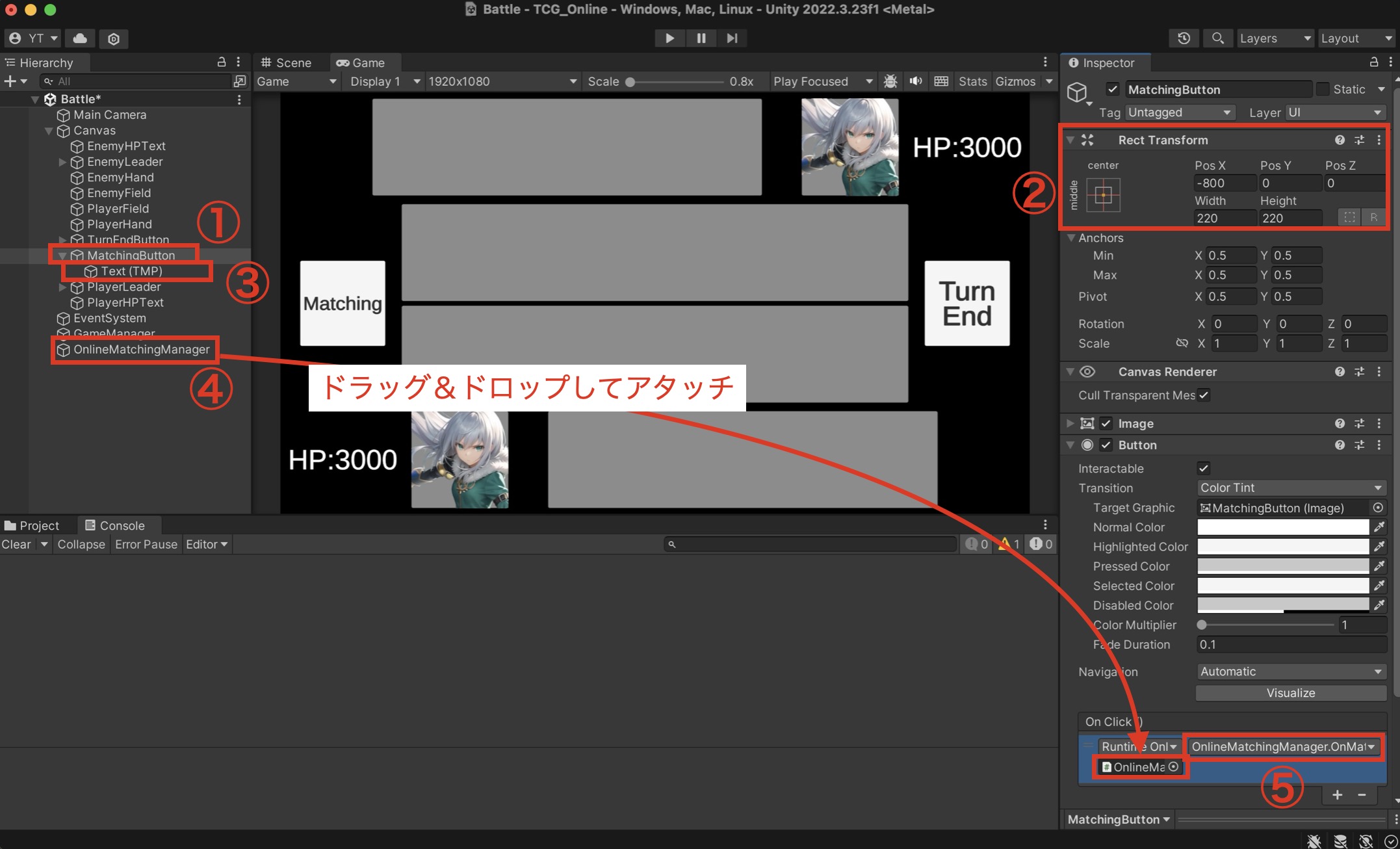
次は新しくマッチングボタンを作って、ボタンを押したらマッチングするように設定していきましょう。

- 「MatchingButton」を新規作成(TurnEndボタンをコピペすると良きだよ)
- 場所はこんな感じ
- テキストを「Matching」に変更
- OnlineMatchingManagerをアタッチ
- 「OnlineMatchingManager」の「OnMatchingButton」を選択
これで準備は完了!!
2-3.ゲームの実行
それではゲームを実行していきましょう!
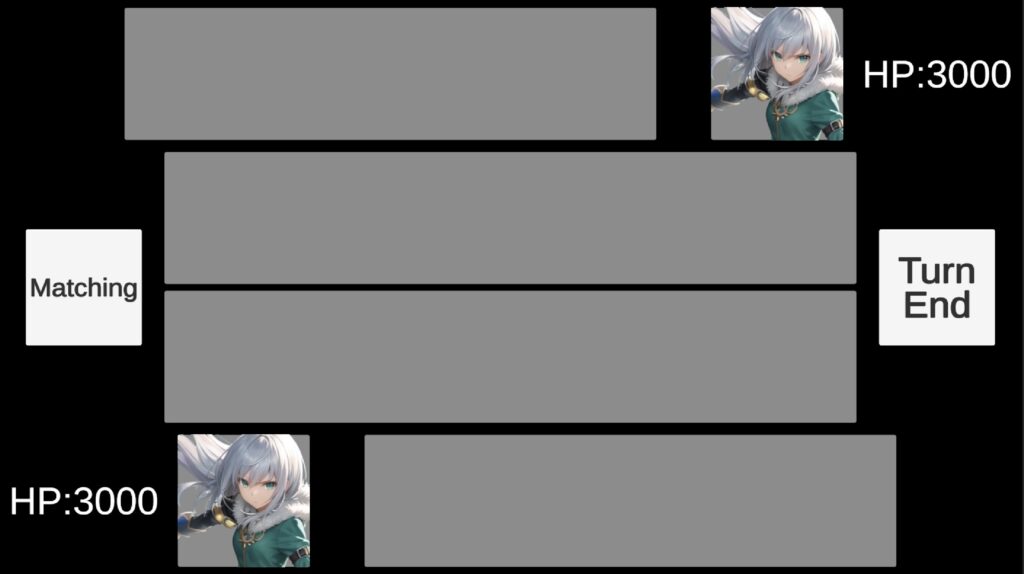
ゲームを実行してもカードが生成されなくて、、、

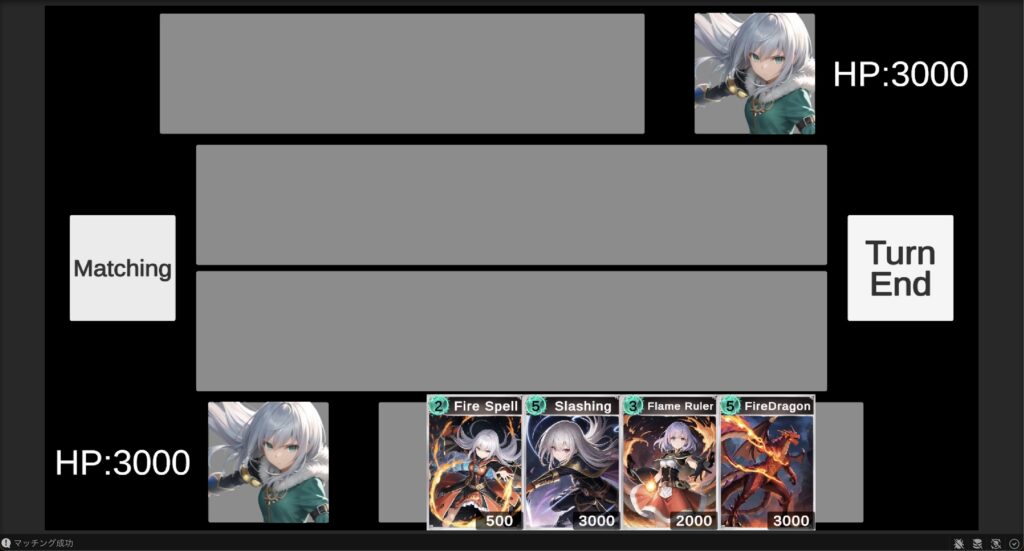
マッチングボタンを押してマッチング成功したら、手札にカードが生成された!!

となればOKです!
手順③:マッチング機能の実装(2人でのマッチング)
さて「マッチング成功したね!!」とは言いましたが、
一人だとマッチングしてる感が無いのだが、、??
ってひとも多いと思うので、2人でマッチングするようにしていきましょう!!
3-1.コードの修正
さてまずは、今のままだと1人でマッチングしてしまうので、
2人でマッチングするようにコードを修正していきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
public class OnlineMatchingManager : MonoBehaviourPunCallbacks { (省略) // 失敗した場合 public override void OnJoinRandomFailed(short returnCode, string message) { PhotonNetwork.CreateRoom(null, new RoomOptions() { MaxPlayers = 2 }, TypedLobby.Default); } (省略) } |
変更した箇所は「MaxPlayers」の値を2にした。ってだけですね。
この絵で言うと、
④の「自分で作る部屋」の部屋に入れる設定人数を1人だったのを2人にしたよ!
ということです!

コードの設定はこれだけなので、次に進みましょう。
3-2.別ウィンドウでのゲーム起動設定とゲーム実行
では早速ゲームを実行していこうと思うのですが、
今作っているゲームに2人のプレイヤーのログインが必要なので、
別ウィンドウでゲームを実行させて、そのプレイヤーとマッチングするようにしていきましょう。

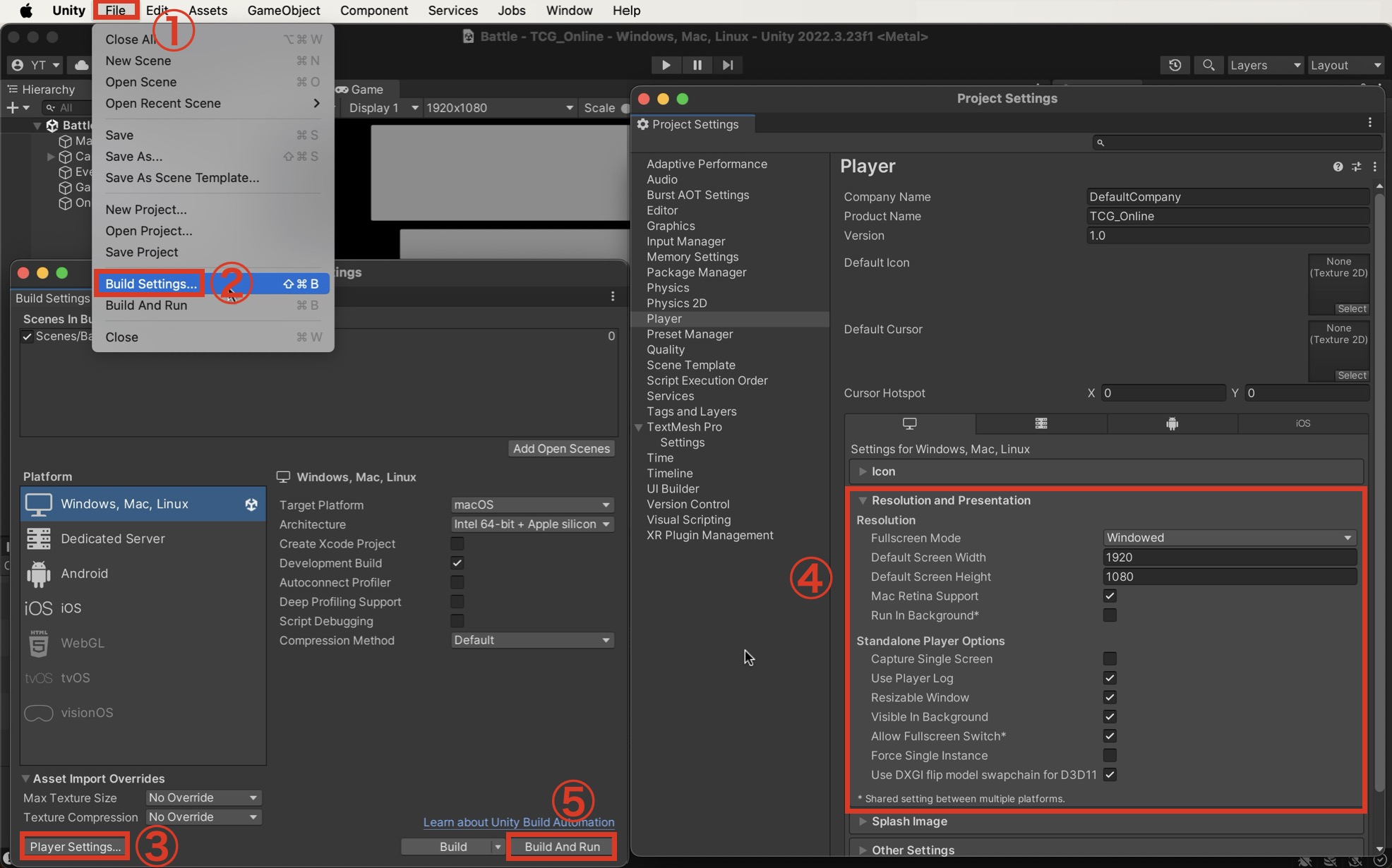
- Fileを選択
- Build Settingsをクリック
- PlayerSettingsをクリック
- 設定をこんな感じに変更
- Build And Runをクリック!!
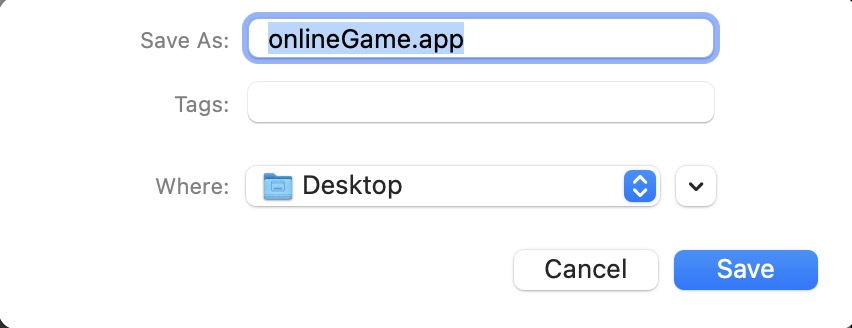
そしたら多分こんな感じのが出てくると思うので、名前を適当に付けて、保存!!

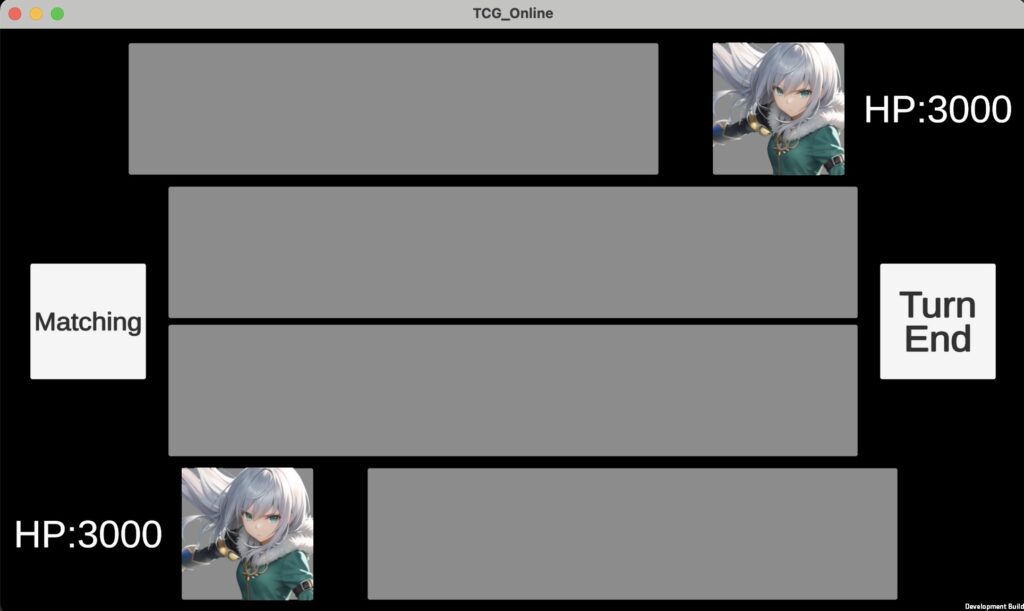
そしたら別ウィンドウでこんなふうにゲームが立ち上がる!!
立ち上がったらすかさず「Matchingボタン」を押して、マッチング待ちの状態にしましょう。

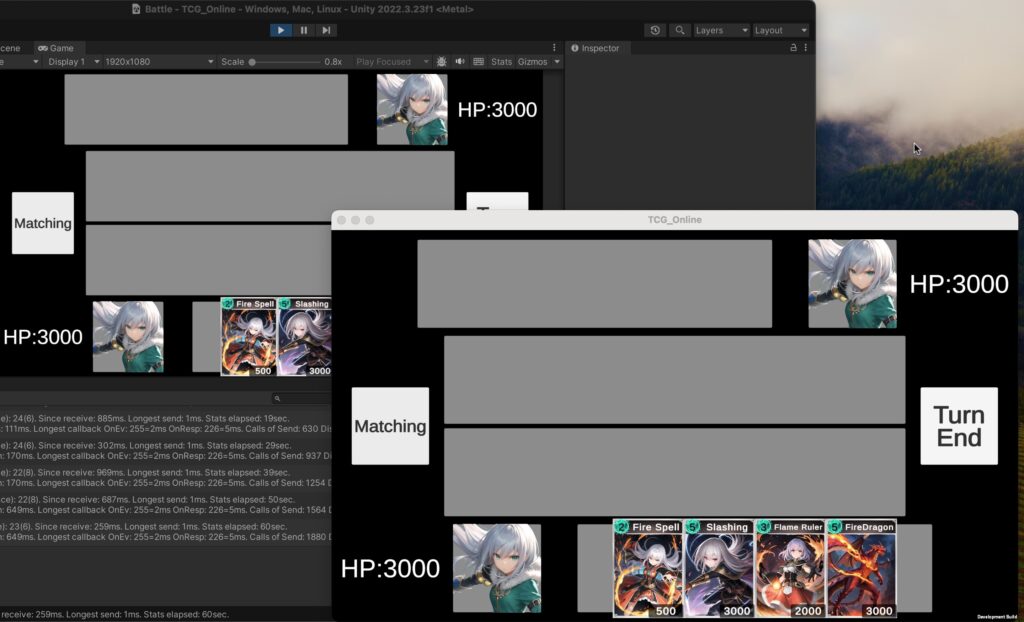
そして間髪入れずにUnityの方でもゲームを実行して、「Matchingボタン」を押下!!

マッチングが成功した瞬間に、お互いの手札にカードが生成された!!!
ってなればOKです。
これでオンラインマッチングは実装完了!!
というわけで今回の実装はここまで。
新しいことがいっぱいありましたが、最後までお疲れ様でした( ´∀`)
【終わりに】オンラインマッチング機能の実装
今回も最後までお疲れ様でした!!!
ついにオンライン機能の実装に入りましたね。
次からはもっと実践的にカードゲームにオンライン機能を組み込んでいくよ!
具体的にはこんな風に、
カードを出したり、ドローした時や、攻撃した時にも連携出来るようにして、
オンライン対戦機能を完成させていきます!
次回以降の記事は購入者限定になってしまいますが、
こんなオンライン対戦のカードゲームが作りたい!!!
って方のお力になれるかと思うので、ぜひぜひご検討くださいな!
オンライン機能実装シリーズの最後まで、
読んでいただきありがとうございました!!
次は【応用編】の記事でお会いしましょう( ´∀`)
【次の記事】
執筆中!!!(6/18頃 投稿予定! →ごめん無理でした、、_:(´ཀ`」 ∠): 6/24週にはリリースします!)









非常にわかりやすい記事をありがとうございます。あまりUnityのことがわからなくてもこの記事まで進められました。
本当に助かってます!
プログラムを始めたばかりでぼんやりカードゲーム作りたいなぁと思っていたところ,このサイトを見つけました.説明が非常にわかりやすく,とてもスラスラ進めることができました.本当にありがとうございます!
この続きの解説が有料だとしても,とても読みたいなぁと思っているので待ってます!
一ヶ月ほど前にこのブログを見つけて、「カードゲームの作り方」シリーズの一番はじめの記事を読み始めてようやく追いつきました。とても役に立ちましたありがとうございます。