さて今回から「デッキ編成機能 実装日記」を始めていきます!!!
とはいえ、「【Unity ガチャ機能実装日記】シリーズ」の続編なので、
こちらを読んでいただいていた方は、特に気にせず引き続き読んでいただけると幸いです!
ただ、
実装日記って何なん??!
と思う方も多いと思うので、この記事の趣旨を説明致しますと、、
- 解説記事を作る前に、
その機能を作っていく流れを紹介する
毎日更新の日記記事!!
こんなところです。
※この記事で言うと、デッキ編成機能を実装する為の方法を解説する記事をリリースする前に、
みじんこ(筆者)がちまちまと事前にデッキ編成機能を作っていく流れを毎日紹介する記事です。
なのでこちらを読んでいただけますと、
- 今後、投稿を予定している解説記事の内容を事前に知れる
- 解説して欲しい機能をリクエスト出来る
- ゲームを作っていく流れが分かる
- みじんこ(このブログの筆者)が毎日「何か頑張ってんなあ(´-`)」と思える
このあたりが良きかと思います!!
とはいえ半分くらいは私自身の備忘録&サボり防止の為の記事なのでまったり読んで頂ければ幸いです。
では今日も始めましょう!!!
【1日目】デッキ編成のUIを作る!!
では早速デッキ編成機能を作っていくぞ!!
と言っても、いきなり作り出すのは良くないので、
まずはデッキ編成機能を実装するに必要な要素を分解していきます!
ひとまず思いつきですが、この辺りかなと。
- デッキ編成の画面構成の作成
- デッキ編成画面にカードを生成する
- 生成されたカードを動かせるようにする
- デッキのカードリストを保存出来るようにする
- デッキリスト画面の作成
まあ作ってる途中で「これも必要だな〜」とかあるとは思いますが、
ひとまずこの流れで進めていきます!!
デッキ編成画面のUI作成
と言うわけで、
今日はデッキ編成画面のUI(画面構成)を作っていきます!!
とは言ってもこちらもいきなり作り始める訳にもいかないので、まずは要素を分解してきます!
デッキ編成画面に必要な要素を分解する!
デッキ編成画面に必要な要素をざっと書き出すと、
- デッキのカードリスト
- ストックのカードリスト
- 「戻る」ボタン
- 「保存」ボタン
まあこの辺があれば問題ないかと!
実際に作ってみた!
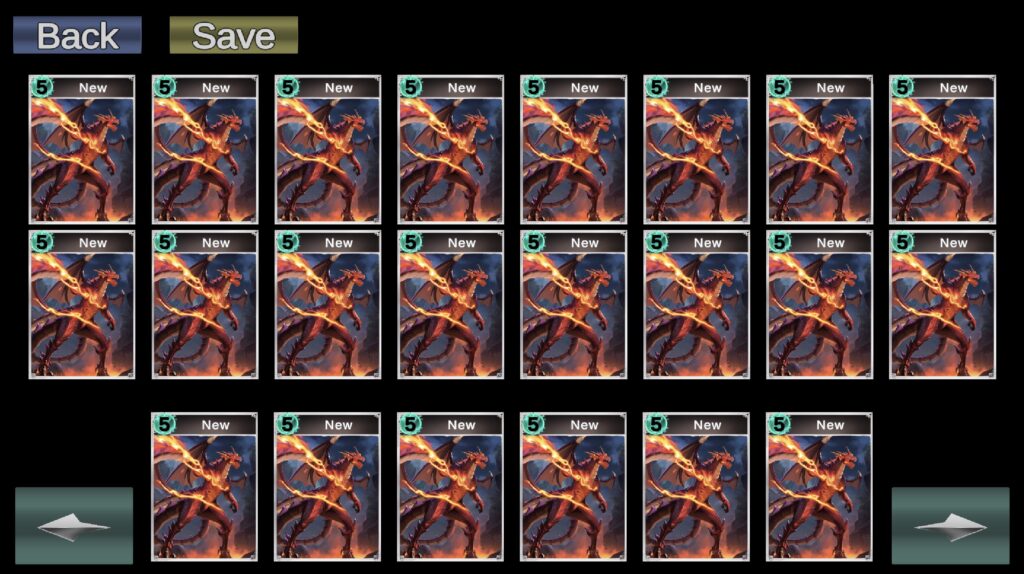
と言うわけで、作ってみて適当にカードを配置したのがこちら↓

シャ○バかな??(´・ω・`)??
まあこのままゲームをリリースする訳でもないし、完全丸パクリでもないので許してサイゲームス様!!
ちなみに上の2段ある方がデッキリストで、下に6枚並んでるのがストックのカードリストになります。
まあレイアウト的なところは個人個人で変えればいいと思うので、一旦はこれで進めていくよ!
終わりに、、
ではでは今回の記事はここまでとなります!
冒頭言った通り、
何かしら「こう言う機能を解説して!!」みたいなご意見があれば反映していくので、
ぜひぜひコメントくださいな!!(全然関係ないコメントでもいいよ笑)
それでは基本的に毎日投稿(19時予定!)するつもりなので、
お仕事帰りや学校帰りにでも、また明日覗いて見てください!!
ではまた明日っ!!!
【次の記事】↓↓








