こんにちは、みじんこと申します。
本記事では、Unityでのガチャ(パック)機能の実装方法を説明します。
下記の流れにて、カードゲームにおけるガチャ機能の実装方法を解説していきます。
※本記事では①のガチャ機能における「前準備とカードの作成」のみ解説していきます。
- 前準備とカードの作成
- UIの作成、カードの生成実装
- カードの種類の実装
- カードのランダム生成機能の実装
- カードの移動アニメーションの実装
- カード詳細パネルの実装
- ショップの実装
上記ですが、僕もやり方がわからないときはかなり悩みました。
なのでUnity初心者やコードがあまり得意でない方でも分かりやすいように、いくつかの記事に分けて丁寧に解説しています。
※「ガチャ機能を実装するコードだけ分かれば大丈夫!」と言う方は、ガチャ機能のコード解説をしている記事(現在、作成中)があるので、そちらのみ読んでいただければ大丈夫です。
本記事を読んでいただければ、
こんなパック機能を誰でも実装することが出来るように解説しています。
こんな「ガチャ機能の実装をしてみたい!」と言う方は、最後まで読んで頂ければお力になれるかと思います!
では早速、機能の実装に入っていきましょう。
本記事にてゲーム開発用に画像を提供していますが、その画像については画像生成AIのモデル「AnyOrangeMix」を用いて、本ブログの筆者にて作成されたものです。
著作権フリーではありませんので、他のゲームへの転用等はお断りさせて頂きます。
※「この記事を見てこんなゲーム作れたよー!!」などの作成したゲーム自体の画像や動画のアップロードなどは問題ありませんので、SNSでの投稿等して頂いて大丈夫です。
Contents
【重要】解説記事のコンセプトと注意事項について!
いきなりですが注意事項があるので、ちょっとだけ目を通してください。
冒頭にも説明があったように、本記事は
カードゲームにおけるガチャ(パック開封)機能を
完全な初心者でも、必ず理解しながら実装することが出来る!
をコンセプトに実装方法を解説していきます。
なので、既にUnityでのゲーム制作の経験がある方は
知ってることの説明が多いな。
分かってる内容の解説ばかりだな。
なんて思うことがあるかと思いますが、
その場合は説明を読み飛ばしたりして、適宜やり易いように進めてください。
※ただ読み飛ばした結果、「解説通りにやってもこれが出来ないんですけど!!」ってコメント頂いても、お助け出来ないので悪しからず、、
【実装概要】本記事で実装する内容について
ではでは早速、ガチャ機能の実装に入っていきましょう。
とはいえ、こちらも冒頭でお話した通り、
いくつかの記事に渡って実装方法を説明していくので、今回はその第一回。
パック開封にて出現するカードの作成を実施します。
今回の完成系としては、このような感じです。

※ぱっと見で「なんか難しそう(´・ω・`)」って思った方、大丈夫です。
今回は1文字もコードを書かないですし、全部画像付きでやり方を記載するので
誰でもぜっったい作れます!
それでも分からなければコメント貰えれば何時でも答えるので、ご気軽にコメントくださいな。
今回の実装は下記の流れで進めていきます。
- 前準備(Unityのインストール、新規プロジェクトの開始、Unityの設定)
- カードの作成
覚える必要はないので、なんとなく頭の片隅に置いておいてください。
手順①:前準備
では早速ゲームを作っていきましょう!
とはいえ必要な前準備が下記の3つあるので、1つづつやっていきましょう。
- Unityのインストール
- 新規プロジェクトの立ち上げ
- Unityの画面設定的なもの
1-1.Unityのインストール
「Unityなんて持ってないわ!」 って人はとりあえずインストールしましょう。
インストールはしないと何も始まらないです。
※「既にUnityはインストールしてるよ!!」ってひとは次に飛んでくださいな!
ダウンロード方法はこちらの記事が分かりやすかったので参考にすると良きです。
1-2.新規プロジェクトの立ち上げ
無事にインストールが出来たら、今回のゲーム用に新規のプロジェクトを作りましょう。
★★★ 別の解説記事シリーズから続けて作成する方へ!! ★★★
本サイトにて別途掲載している「【解説通りに作るだけ】Unityのデジタルカードゲーム作り方」シリーズから引き続きゲームの作成をしていただく方も多いかと思いますが、以降の解説通りに新規プロジェクトでのゲーム作成して頂くのが推奨です。
いきなり同じプロジェクト内で作り始めると「なんか上手く解説通り出来ないぞ??」ってなりかねないです。
まずは一通り新規のプロジェクトで解説通りに作ってみて、その後に理解を深めながらカードゲームに組み込むのが良いかと思います!!
では早速Unityを起動しましょう。
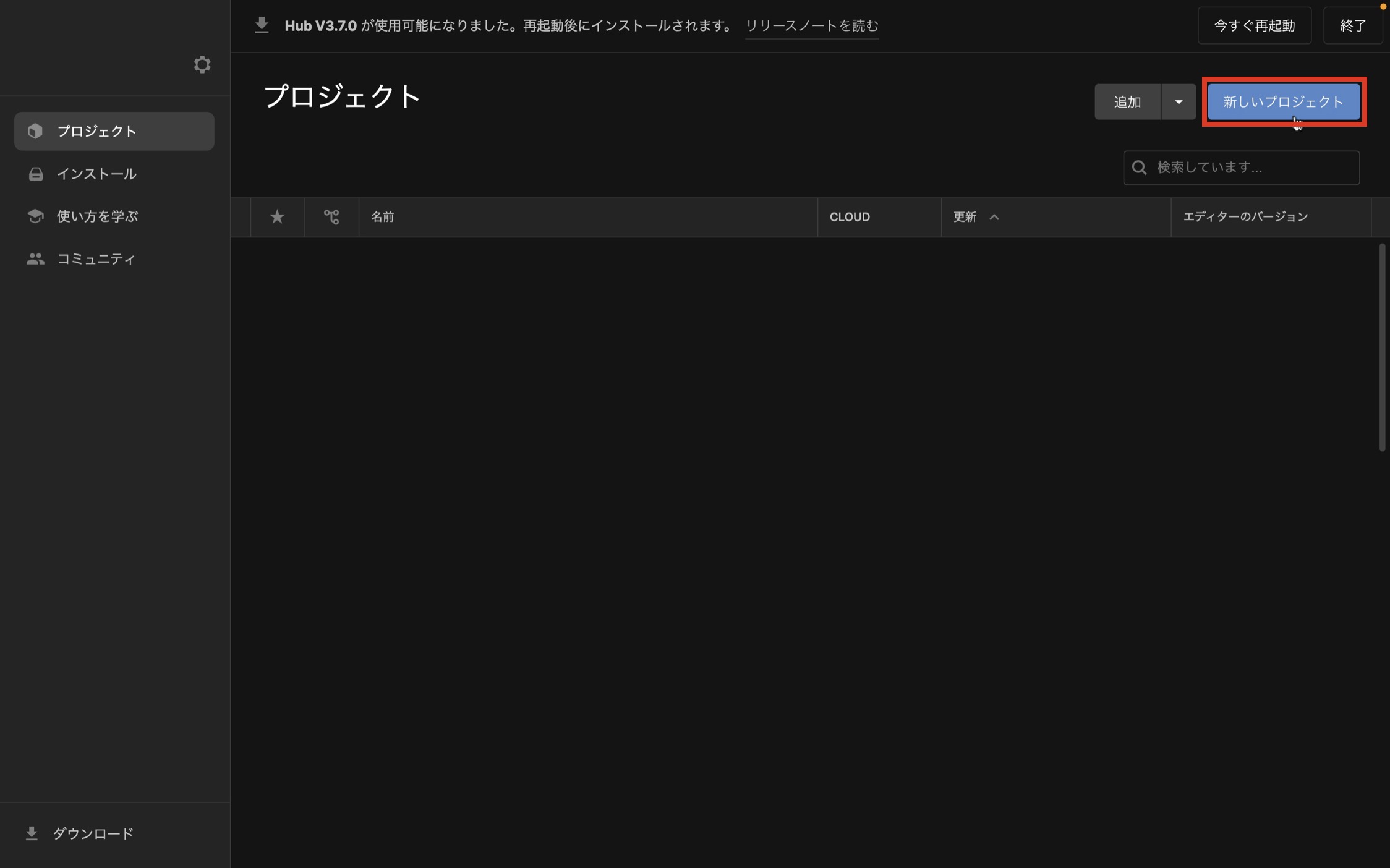
Unityを開くと、こんな感じの画面が出てくると思うので順番に進めてください。

「新しいプロジェクト」をクリック!
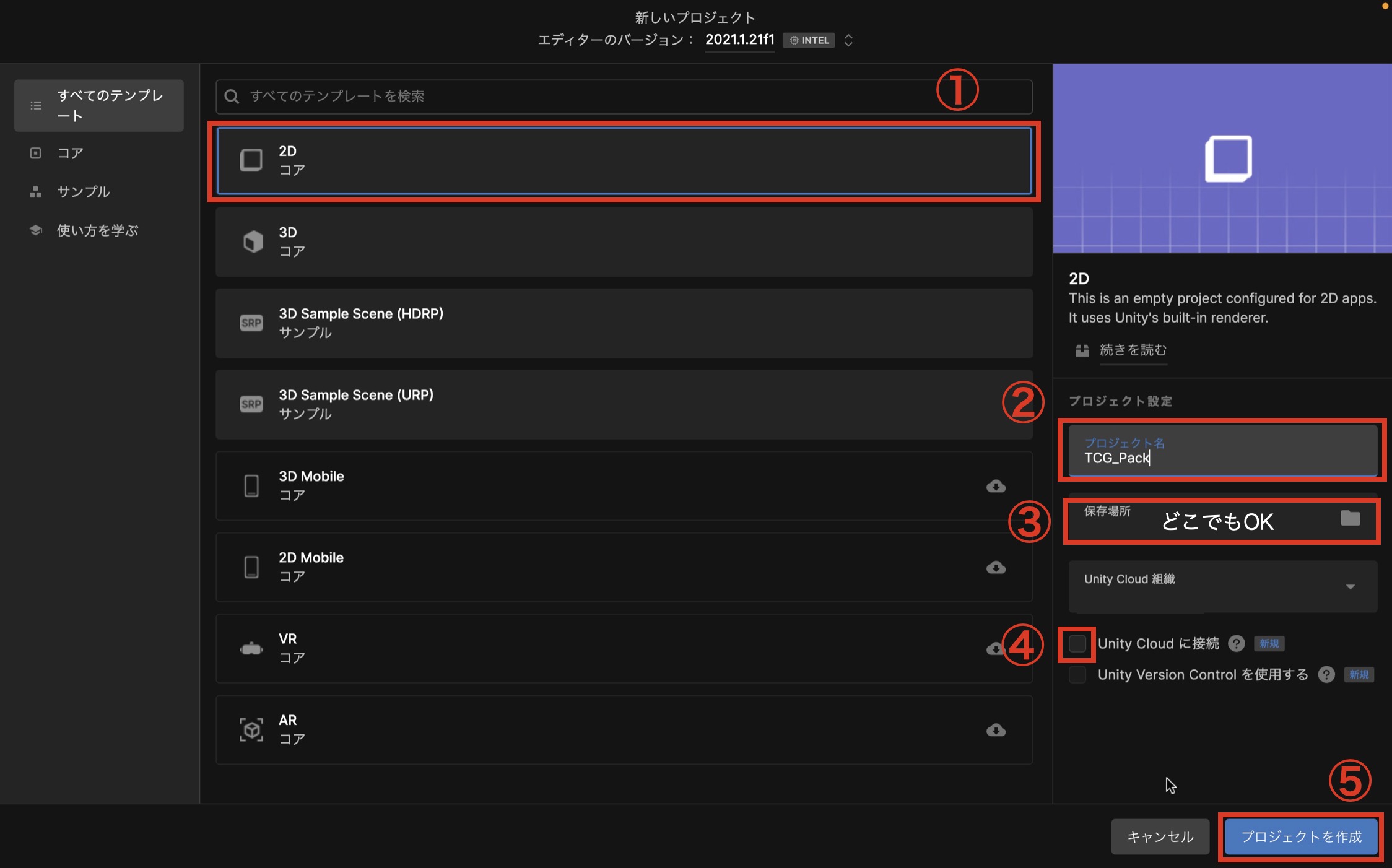
そしたらこんな画面が出てきますので、手順通りに進めてください。

- 2Dを選択
- プロジェクト名に「TCG_Pack」と入力。(他の名前でもOK)
- 保存場所を選択(デスクトップとか分かり易い場所でOK)
- Unity Cloudに接続は不要なのでチェックを外す
- 「プロジェクトを作成」をクリック!
そしたら新規作成されるまでちょっと掛かると思うので、待ちましょう。
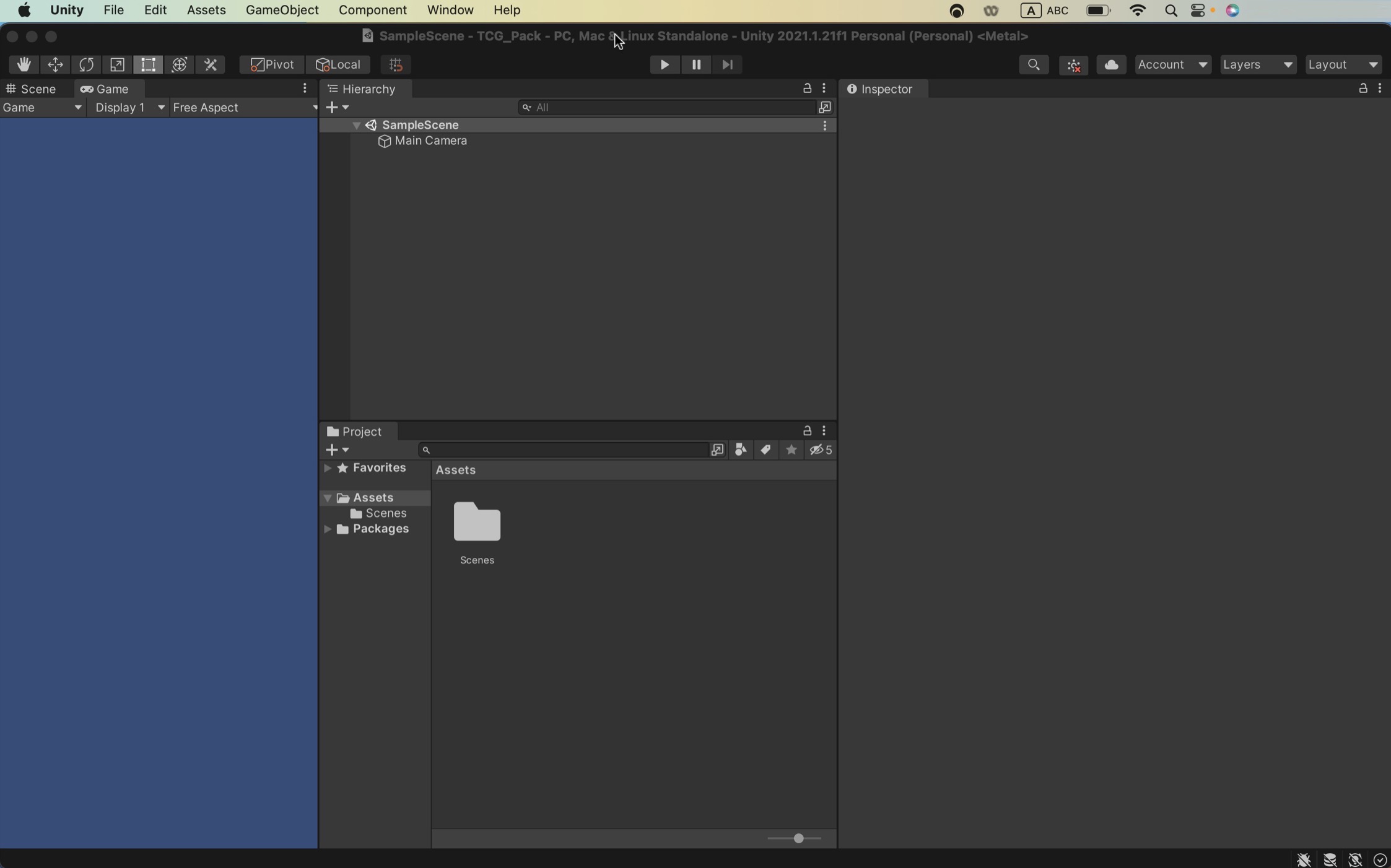
プロジェクトが立ち上がったらこんな感じの画面になるはず!↓

立ち上がったらOKです!
1-3.Unityの設定とか
では前準備の最後に、今後のゲーム制作をやり易くする為に、Unity側の設定をしていきましょう。
これが終わったらゲーム制作っぽくて楽しいところに入るので、頑張りましょう!!(*ノ´□`)ノガンバレェ
画面の変更
そしたら好みの問題ですが、画面のレイアウトを変えましょう。
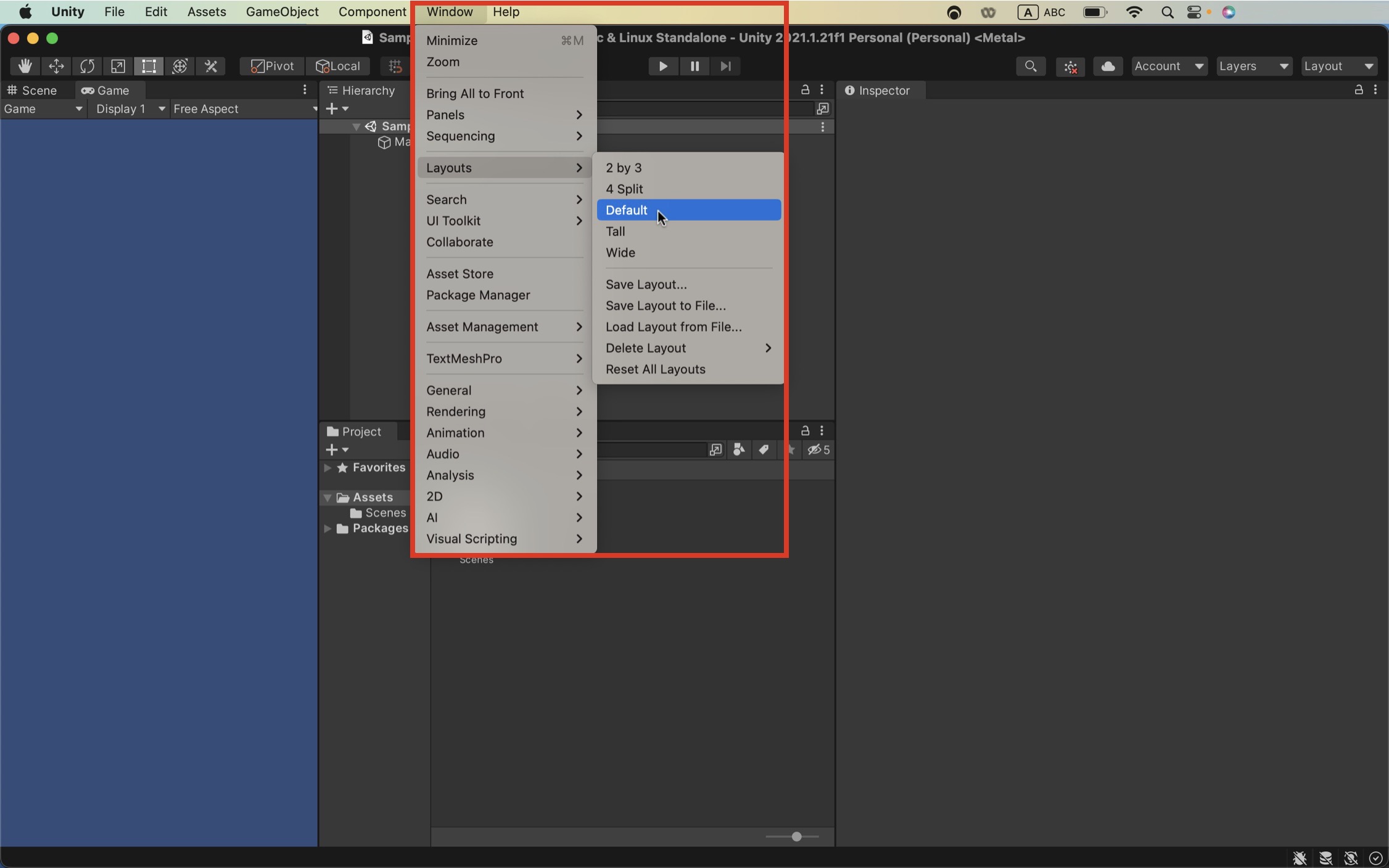
上のメニューバーから「Window」→「Layouts」→ 「Default」を選択!

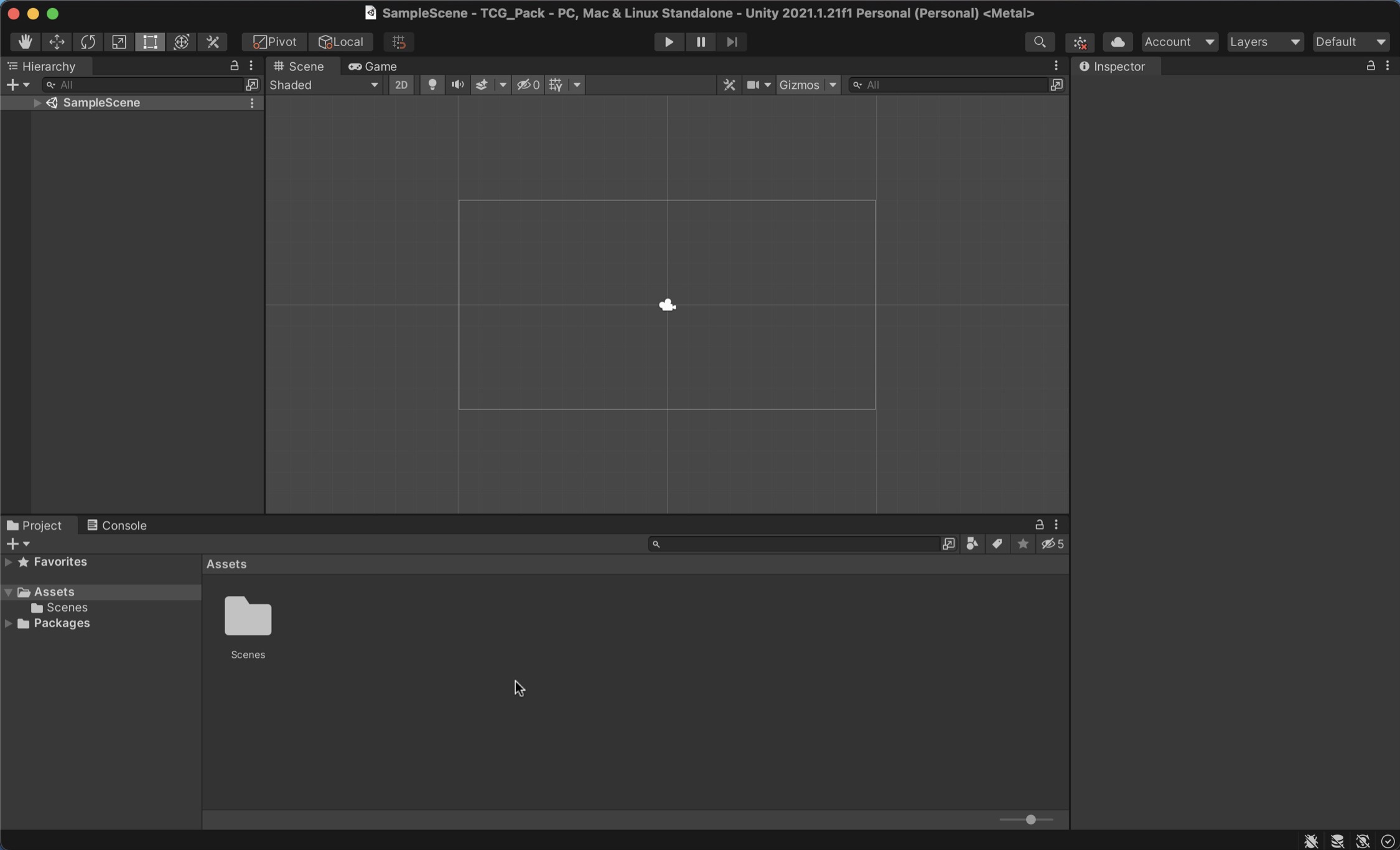
そしたらこんな画面になればOKです!!

Scene名の変更
お次はシーンの名前を変更しましょう。
これからパック開封の為のシーンを作っていくので、「Pack」って名前にしていきます。
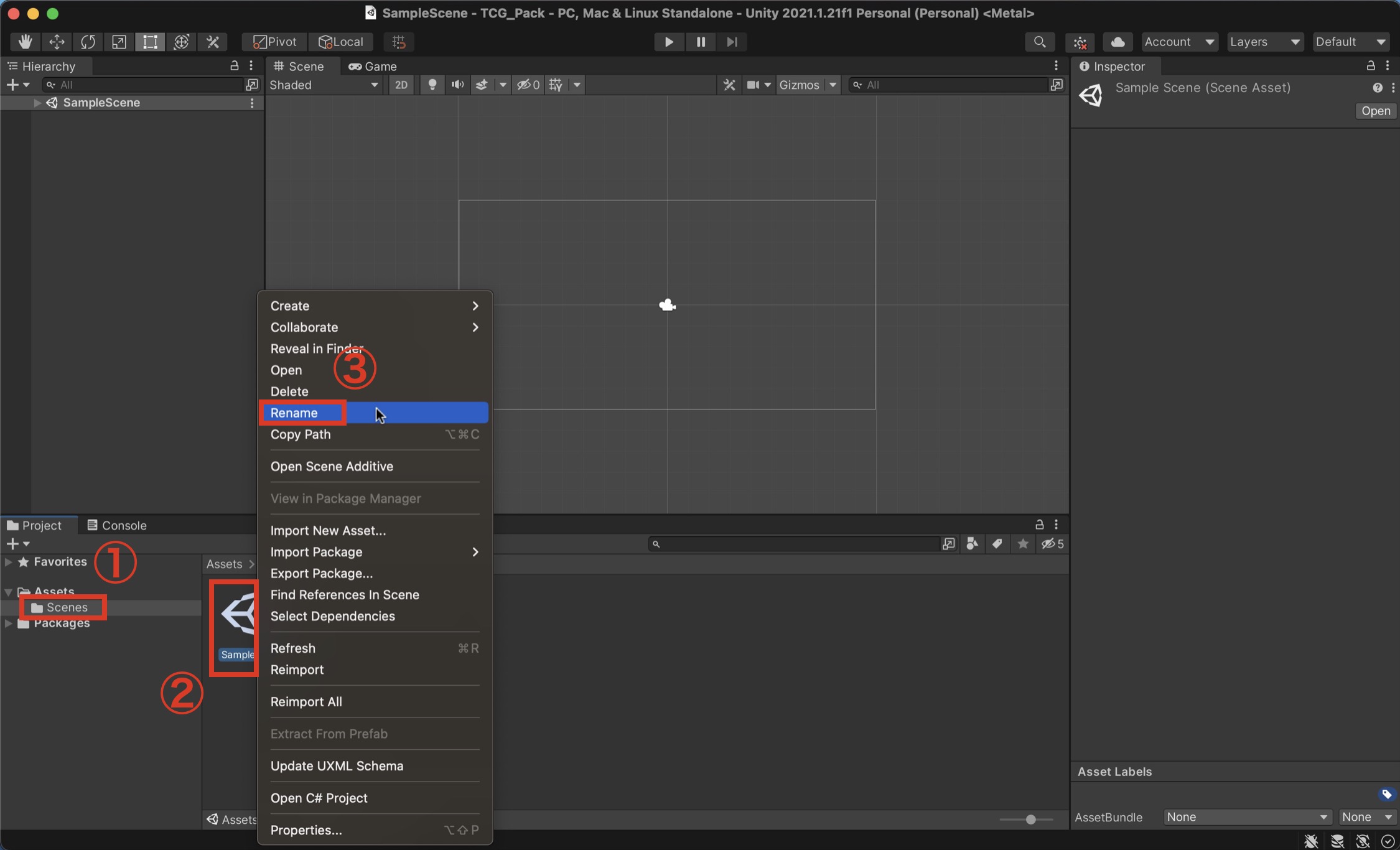
やり方は下記の画像に従って進めてくださいな!

- Projectウィンドウ(左下のAssetsフォルダとかあるところ)の「Assetsフォルダ」→「Sceneフォルダ」をクリック
- 謎のキューブ型のやつが多分「Sample Scene」って名前になってるので、そいつを右クリック
- 「Rename」を選択!!
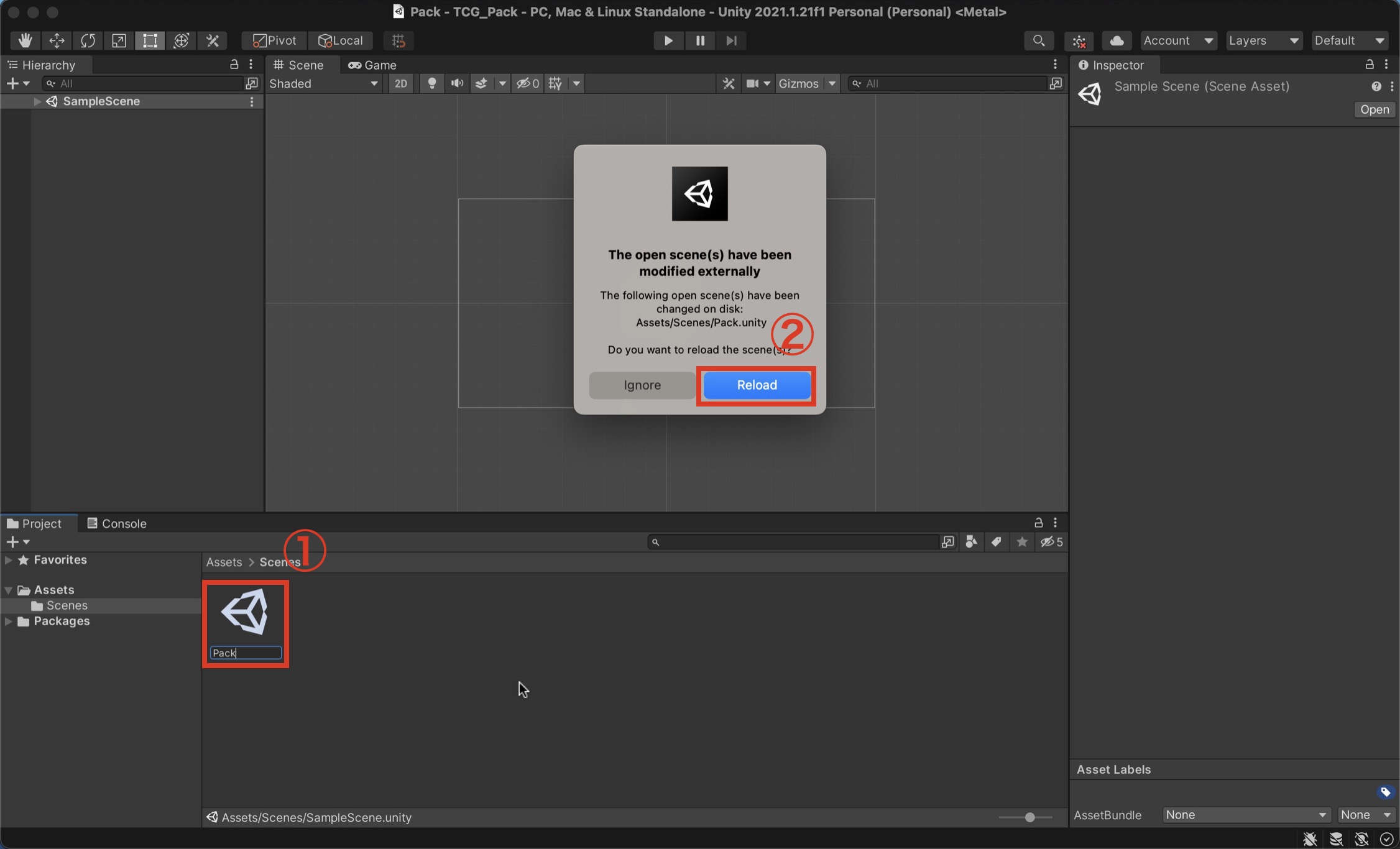
そしたら「名前何にする??」って状態になるので、

- 名前を「Pack」を入力して、決定!!
- そしたら「再読み込みするけど大丈夫??」って聞かれるので、「Reload」を選択。
読み込みが終わって、下記のようにシーン名がPackになってればOK!!

画面の設定
それでは最後に画面の設定をしましょう。
今のままだと表示が小さくて画質が悪くなるので、もうちょい画質を上げます!

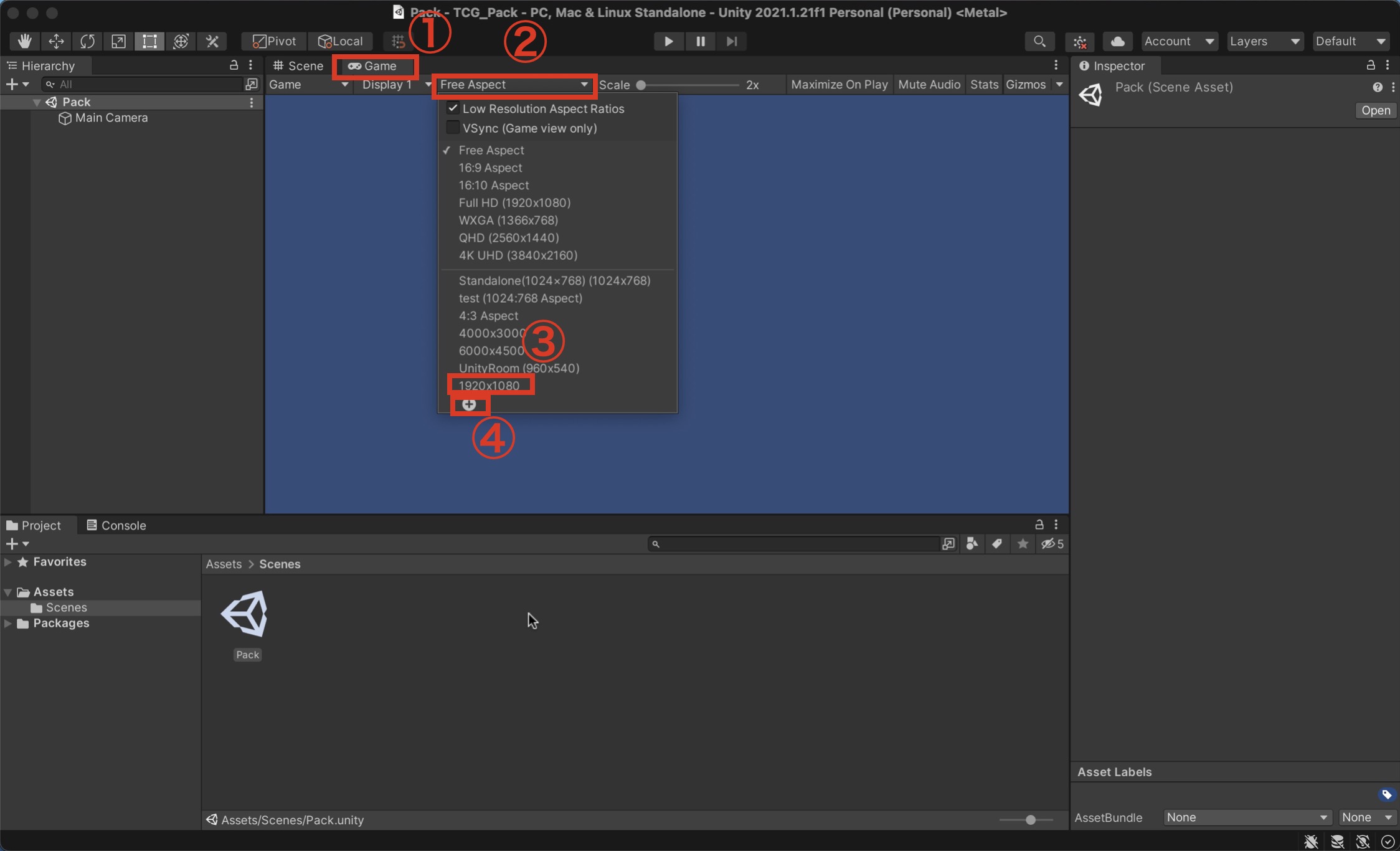
- 「Game」ビューをクリック
- 「Free Aspect」をクリック
- 「1920×1080」があればそれを選択
- 無ければ「+」をクリックしましょう
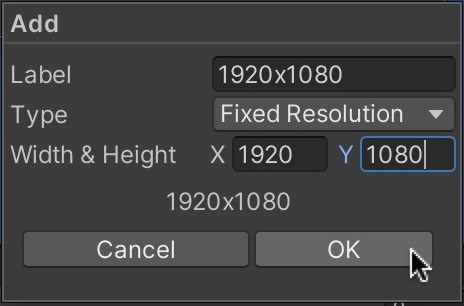
「+」を押すと下記のウィンドウが出てくるので、下記のパラメータを入力!!

- Label:1920×1080
- Width & Heigth:「1920」「1080」
ここまで出来たらOK!!!
慣れない作業をお疲れ様です!( ´∀`)
次からゲーム制作っぽいところに入るので、楽しみながらやっていきましょう!
手順②:カードの作成
では次は実際にパックから出てくるカードを作っていきましょう!
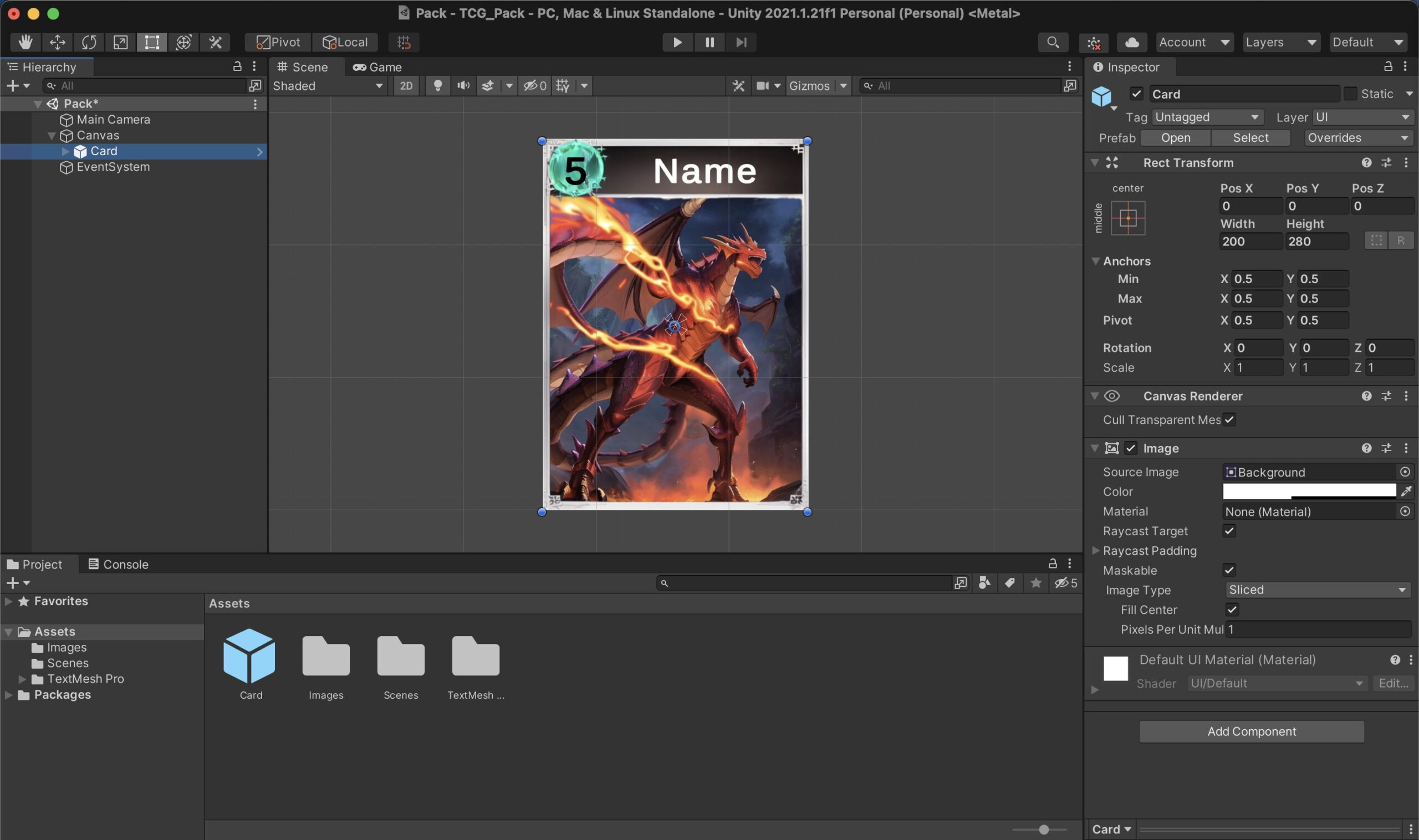
完成系はこんな感じ。

カードの実物を作ると一気にそれっぽくなって楽しいですよね!
こちらをざっと作っていきましょう!!
画像フォルダの作成と画像の配置
まずは画像を置いておく用のフォルダを作っていきましょう。
下記の手順で画像用のフォルダを作りましょう。

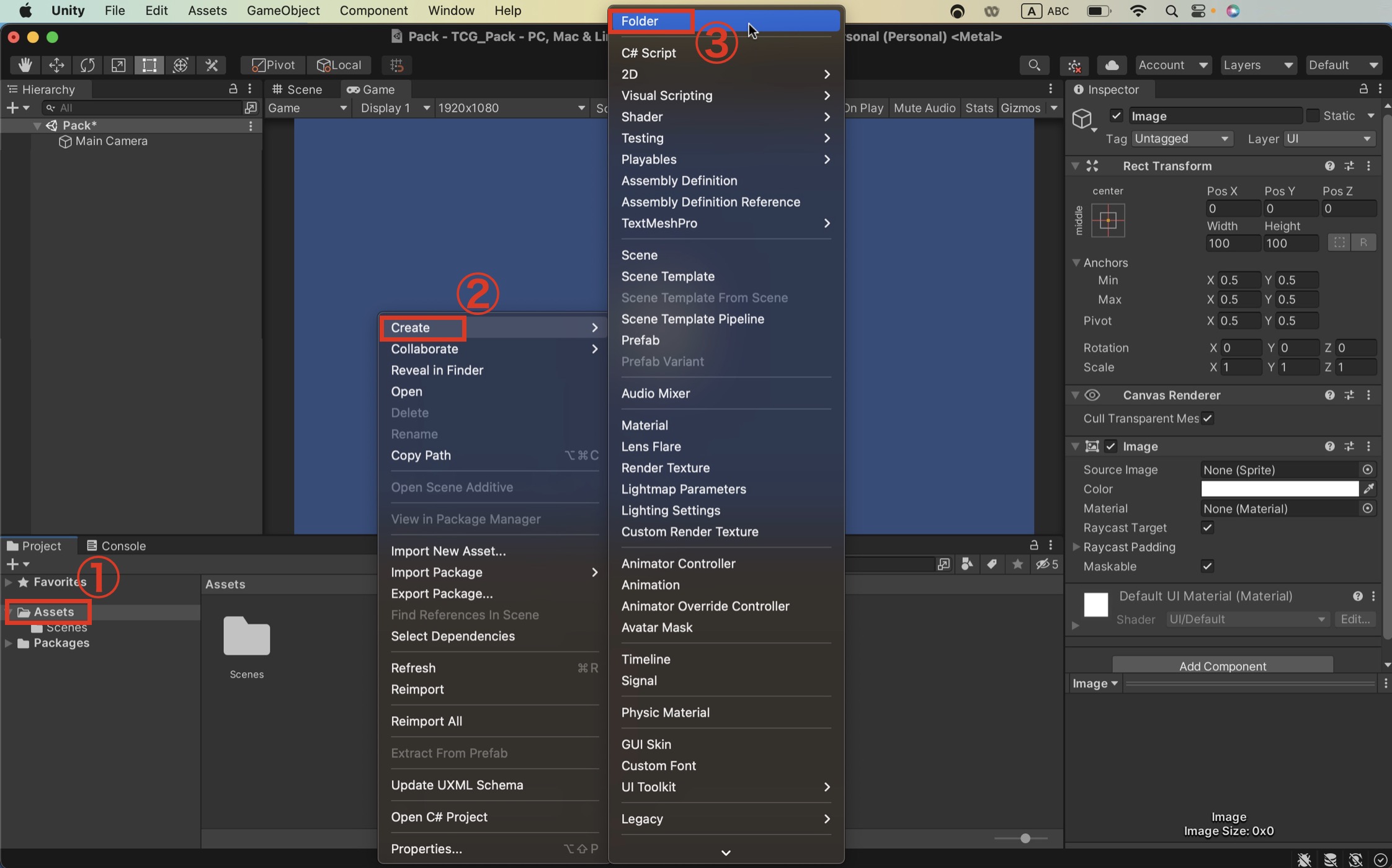
- 「Assets」フォルダを選択
- 「Assets」フォルダの中で右クリックをして、「Create」をクリック
- 「Folder」を選択
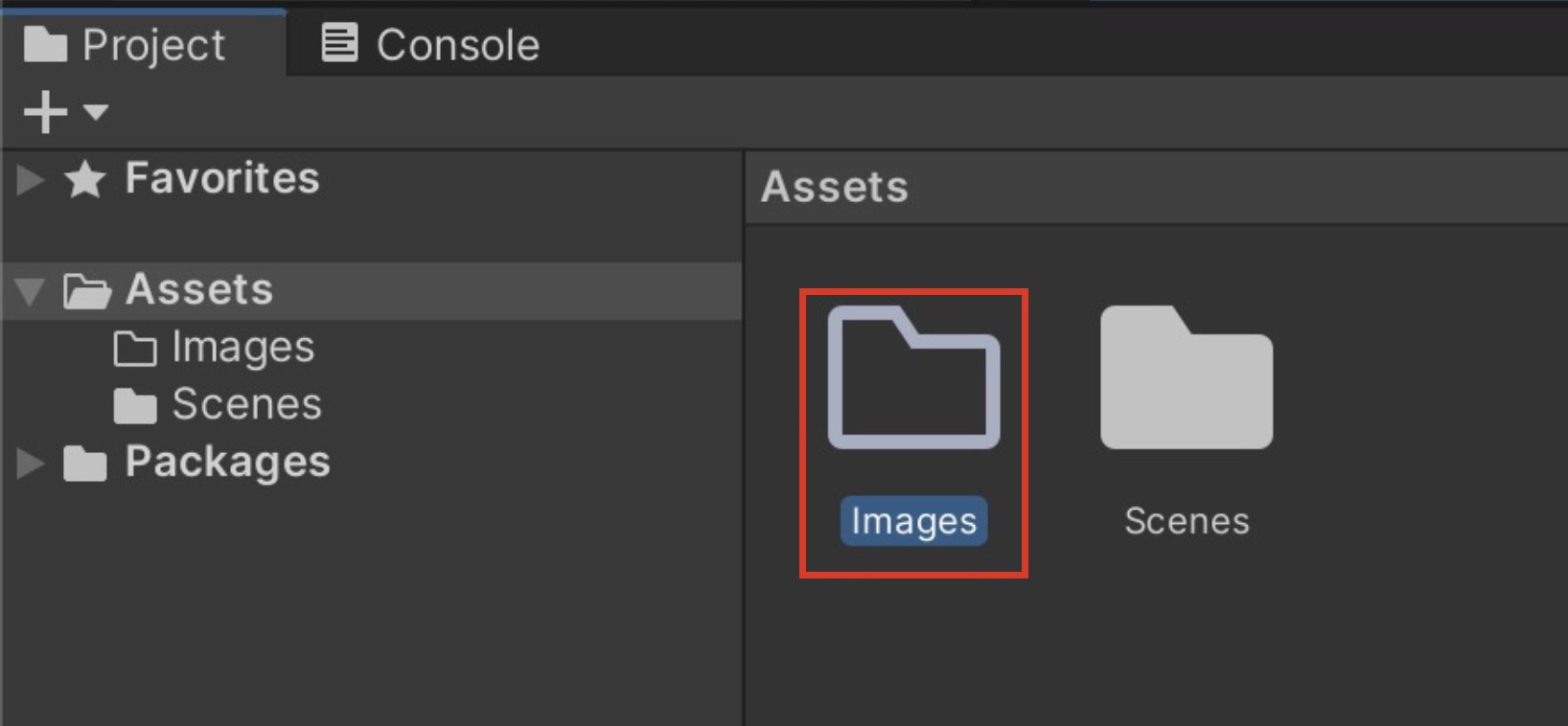
フォルダが出来たら、「Images」って名前にしておきましょう。

そしたら今回カード作成用に使う下記の画像2つをPCに保存しましょう。(他に使いたい画像があればそれを使って大丈夫!)
■カードのフレーム

■カードのイラスト

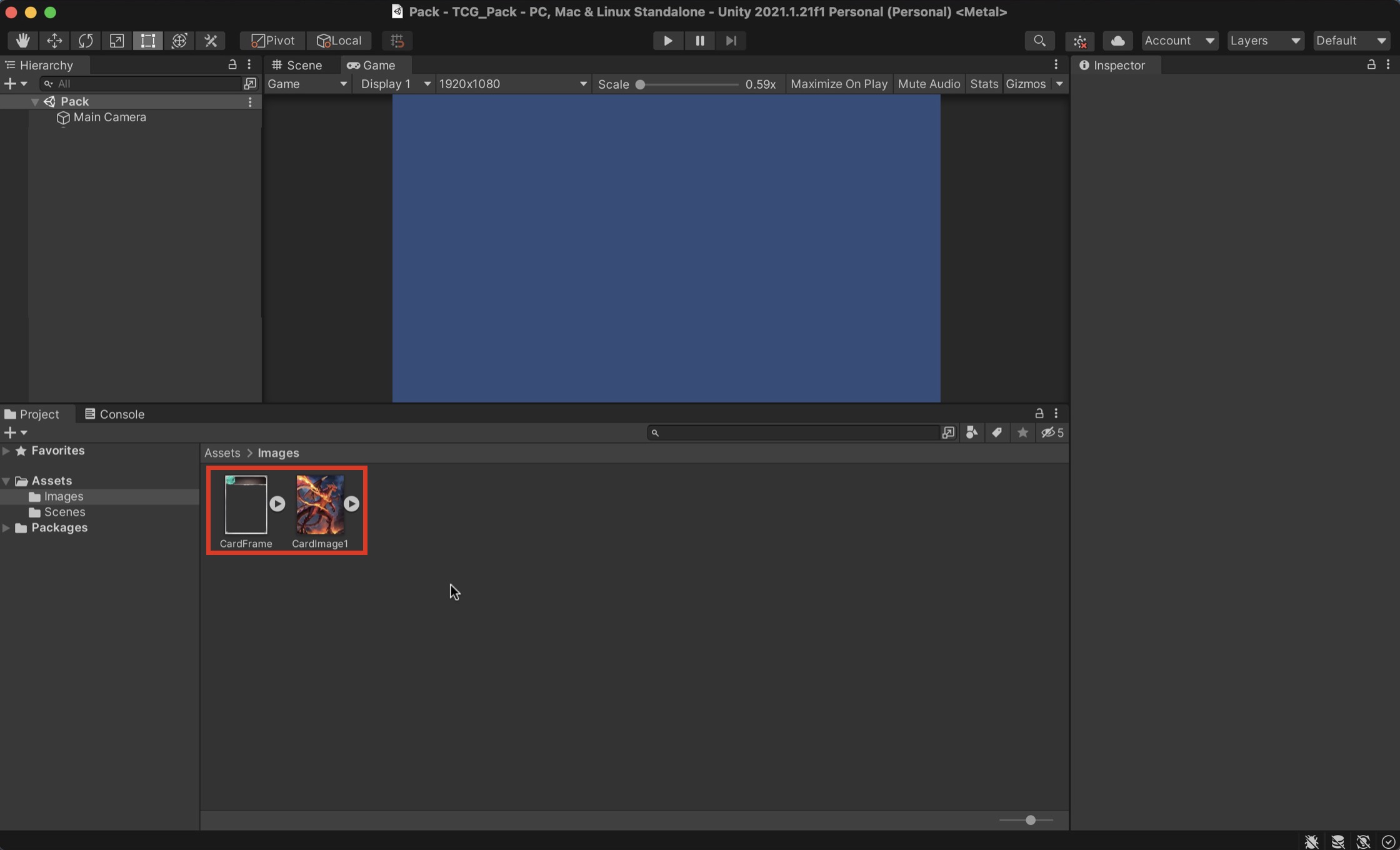
そしたら保存した2つの画像をドラッグ&ドロップして、
さっき作ったImagesフォルダに保存しましょう!

画像がUnity側に保存できたらOKです。次に進みましょう!
カードを作っていく!!
では今日のメインどころ、カードを作っていきましょう!
カードパネルの作成
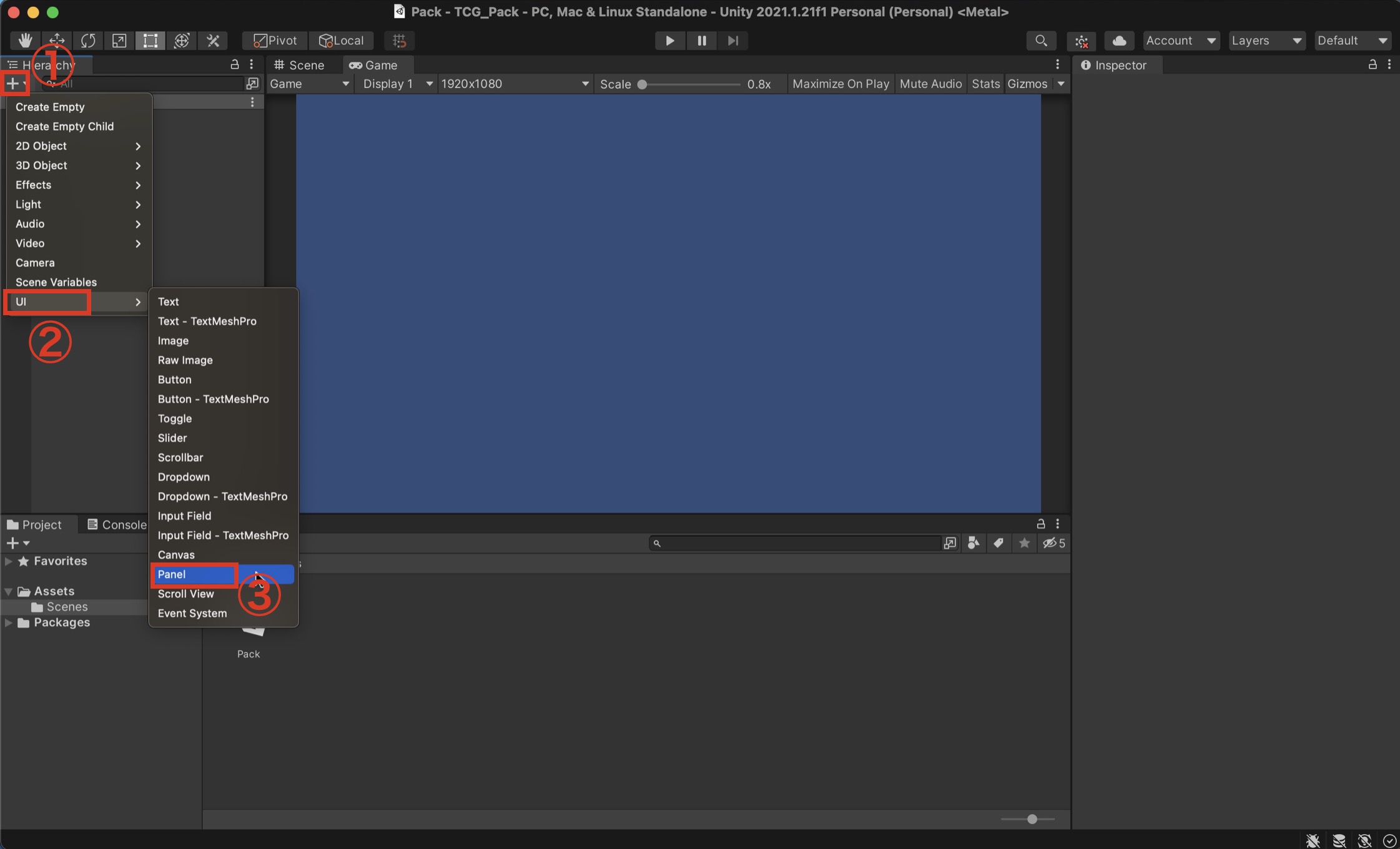
画像の通りに進めてくださいな!

- Hierarchyビューの「+」をクリック
- 「UI」をクリック
- 「Panel」をクリック
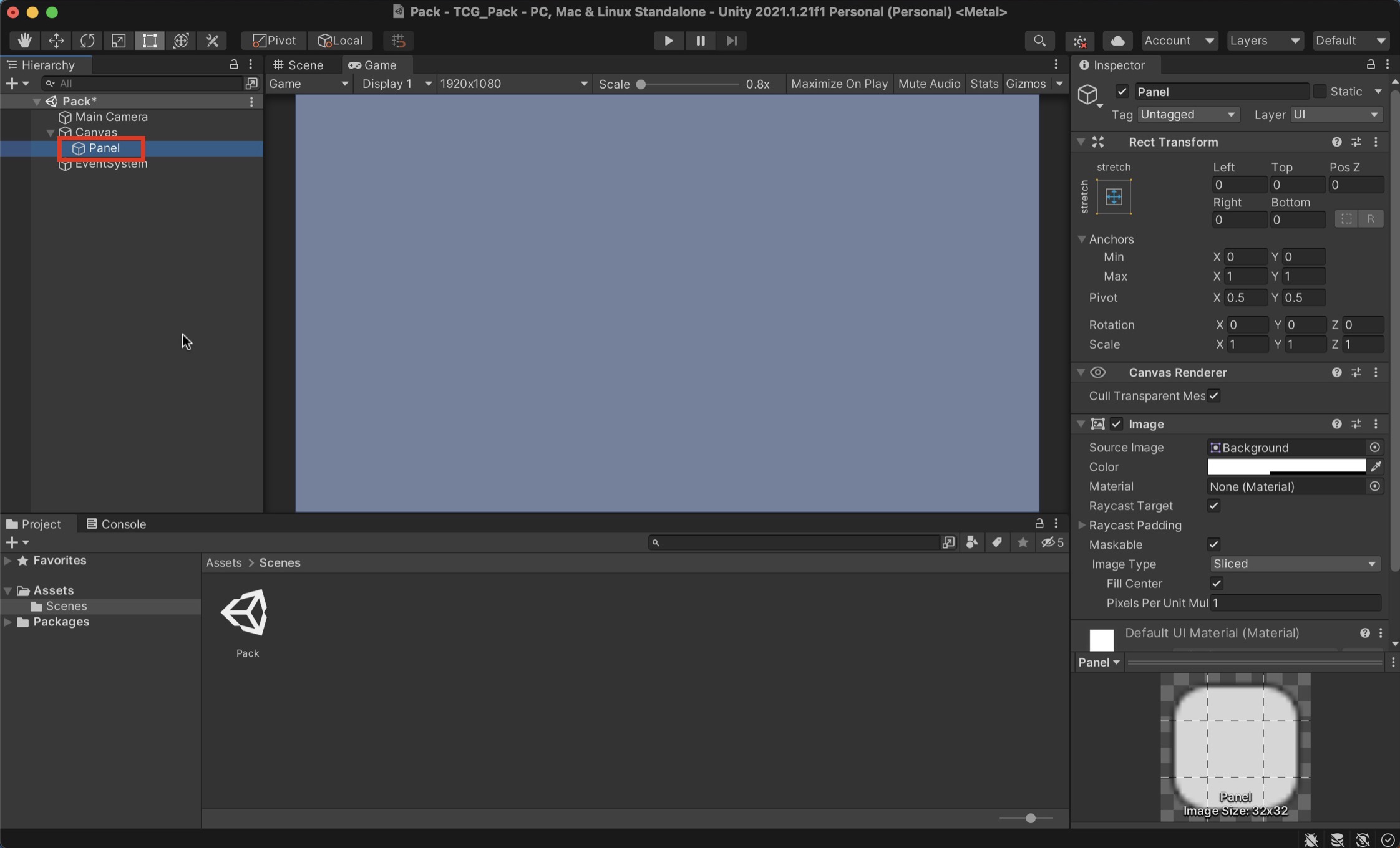
下の画像のように画面がなんか白くなって、「Panel」ってものが出来たらOK!

こいつをカードにしていきます。
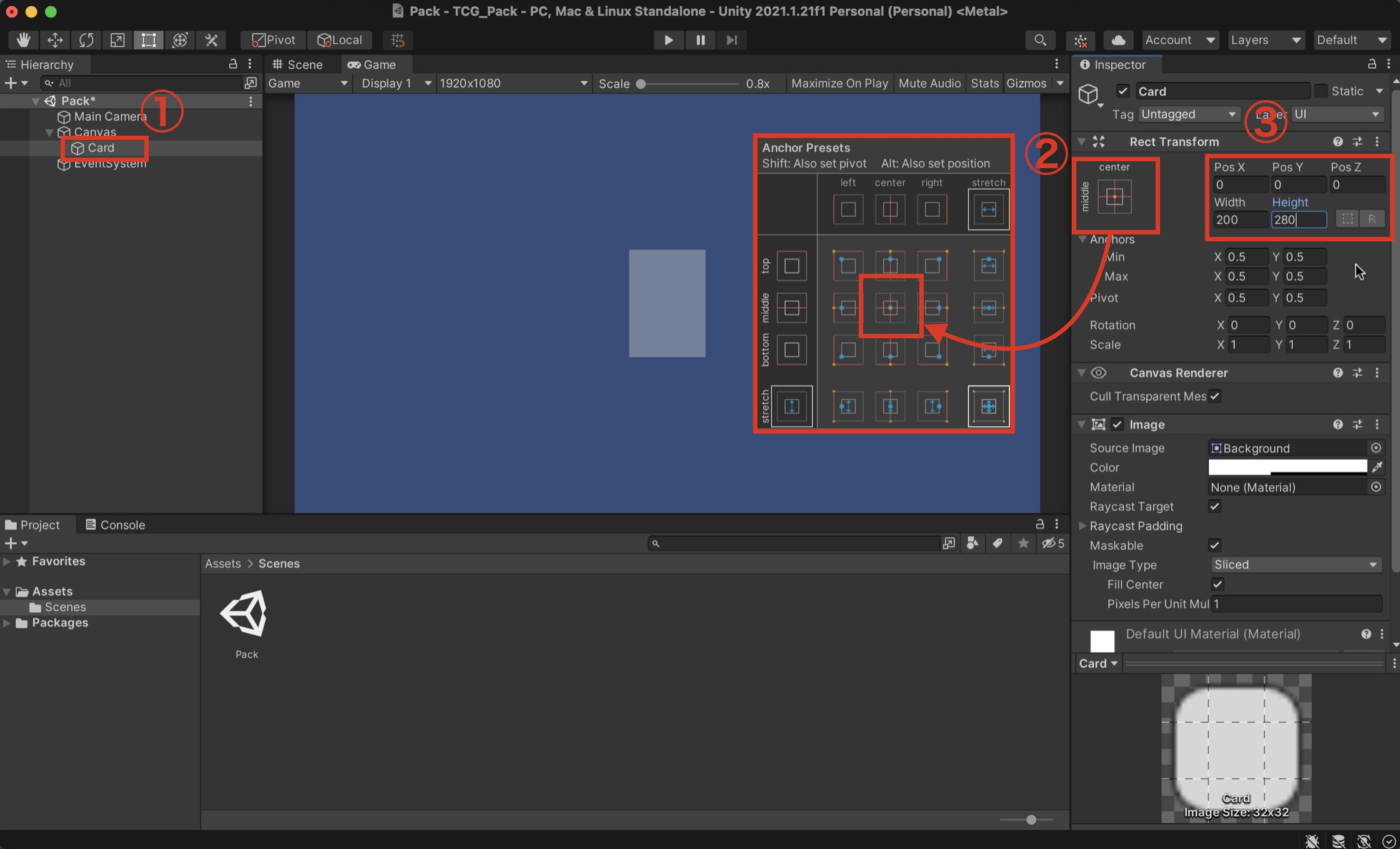
今作った「Panel」をもとに作業を進めます。

- 「Panel」の名前を「Card」に変更
- ②の四角マークみたいなやつをクリックするとウィンドウが出てくるので、真ん中のものを選びましょう。(②の画像に載ってる図柄のやつになってればOKです。)
- サイズ等を画像通りの数値に変更
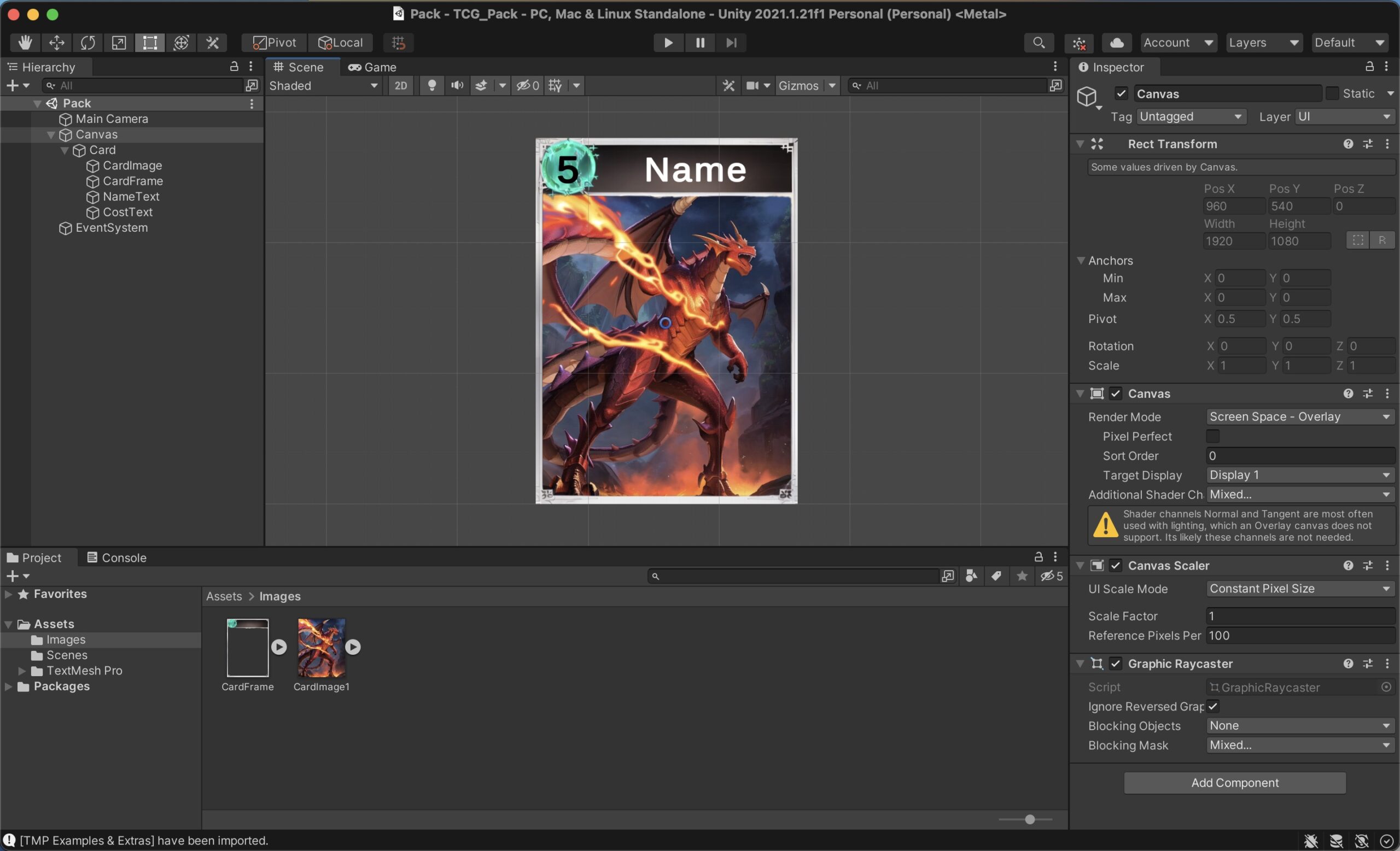
真ん中にカードっぽい形をした白い長方形のものが出来てればOKです!
カードフレームの作成
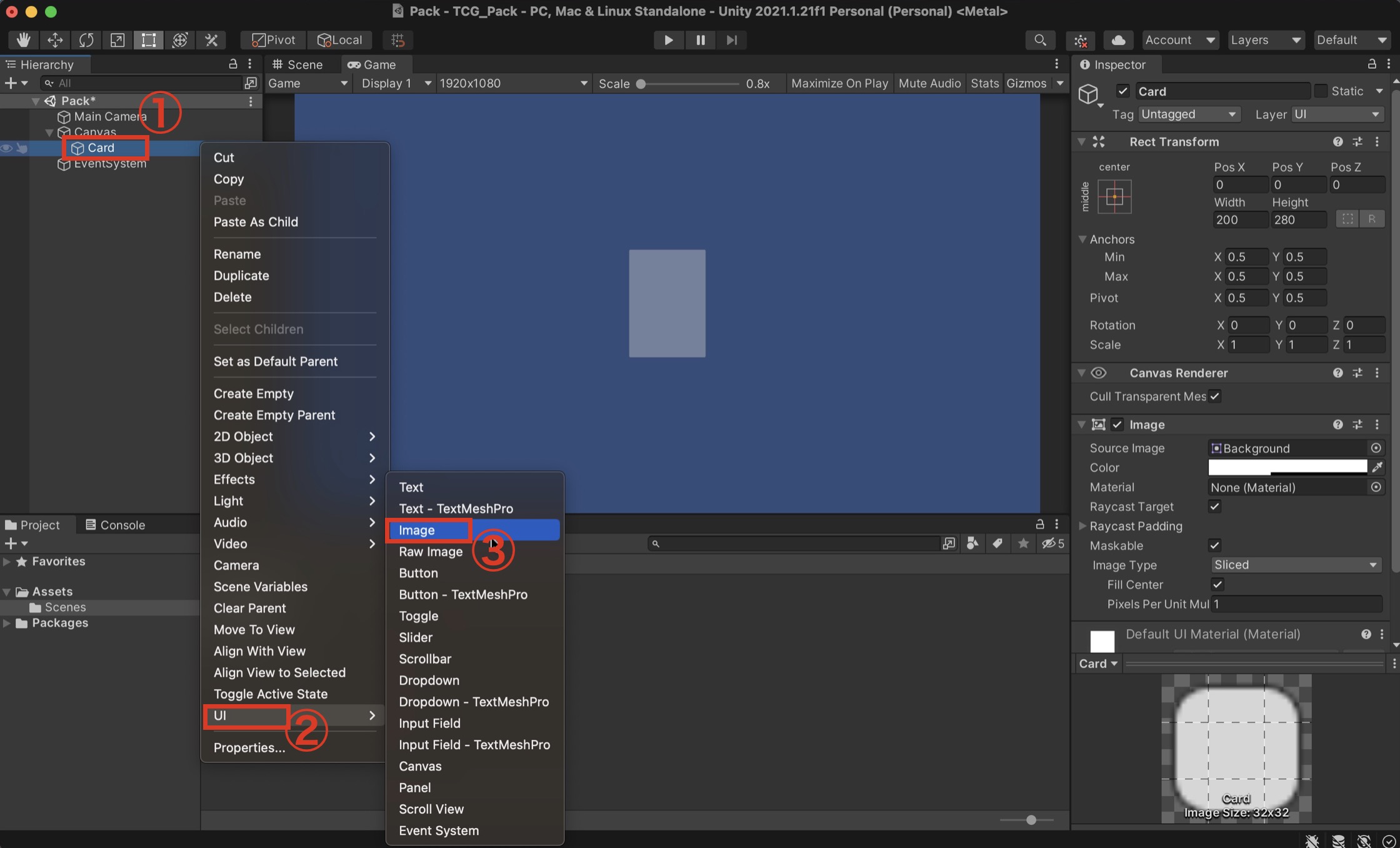
今作った「Card」の中に色々作っていきます!

- 「Card」を右クリック
- 「UI」をクリック
- 「Image」をクリックして、「Image」ってものが出来たらOK!
今カードの上に画像のインスタンス(=もの)が載っている状態なので、この画像の設定をしていきます。

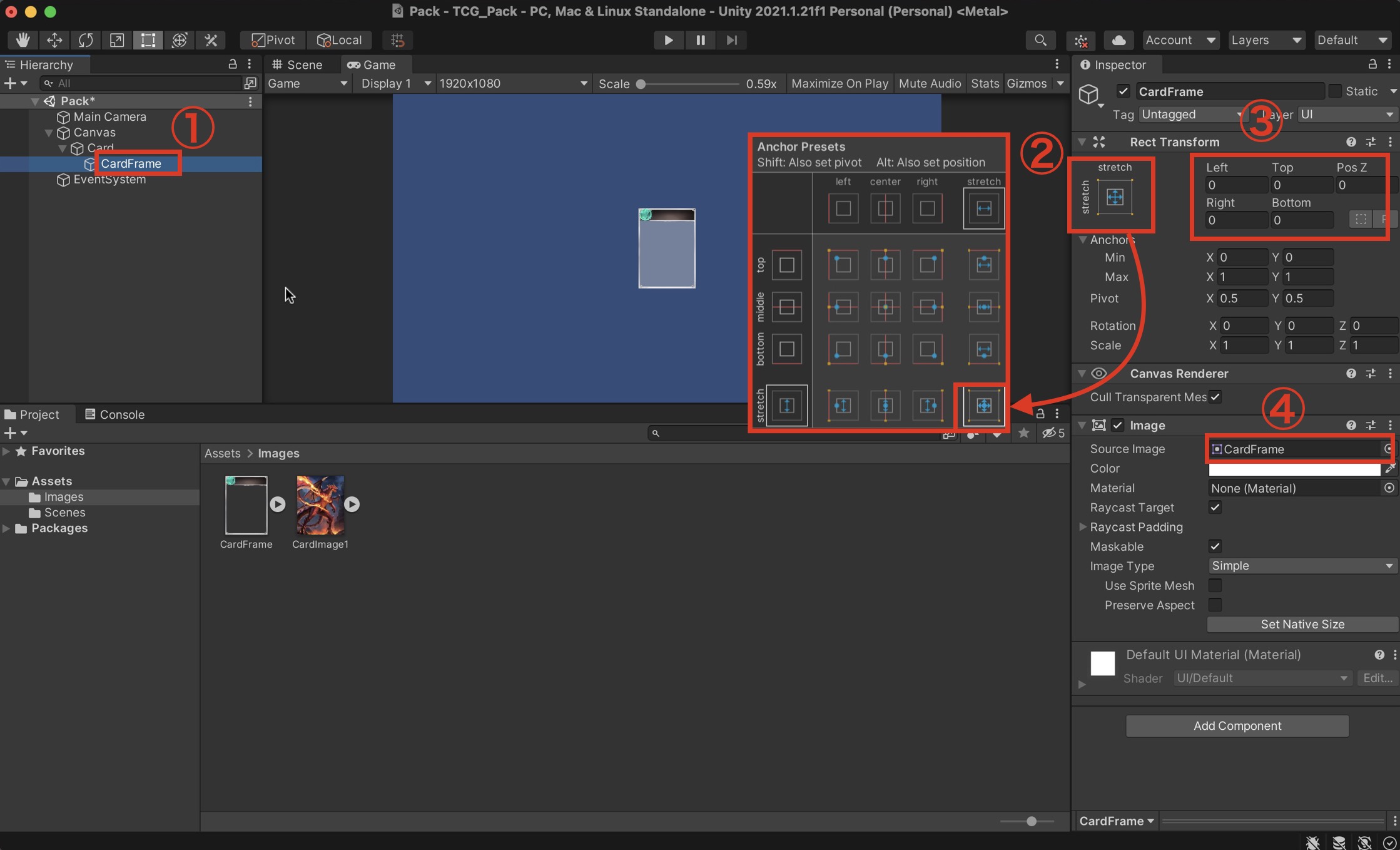
- 「Image」の名前を「CardFrame」に変更
- ロックオンマークみたいなやつをクリックするとウィンドウが出てくるので、右下のものを選びましょう。(②の画像に載ってる図柄のやつになってればOK!)
- サイズ等を画像通りの数値に変更
- Source Imageの画像にさっき保存したカードフレームの画像を選びましょう。(他でも可!)
カードイラストの作成
次はカードのイラスト画像を設定していきます!

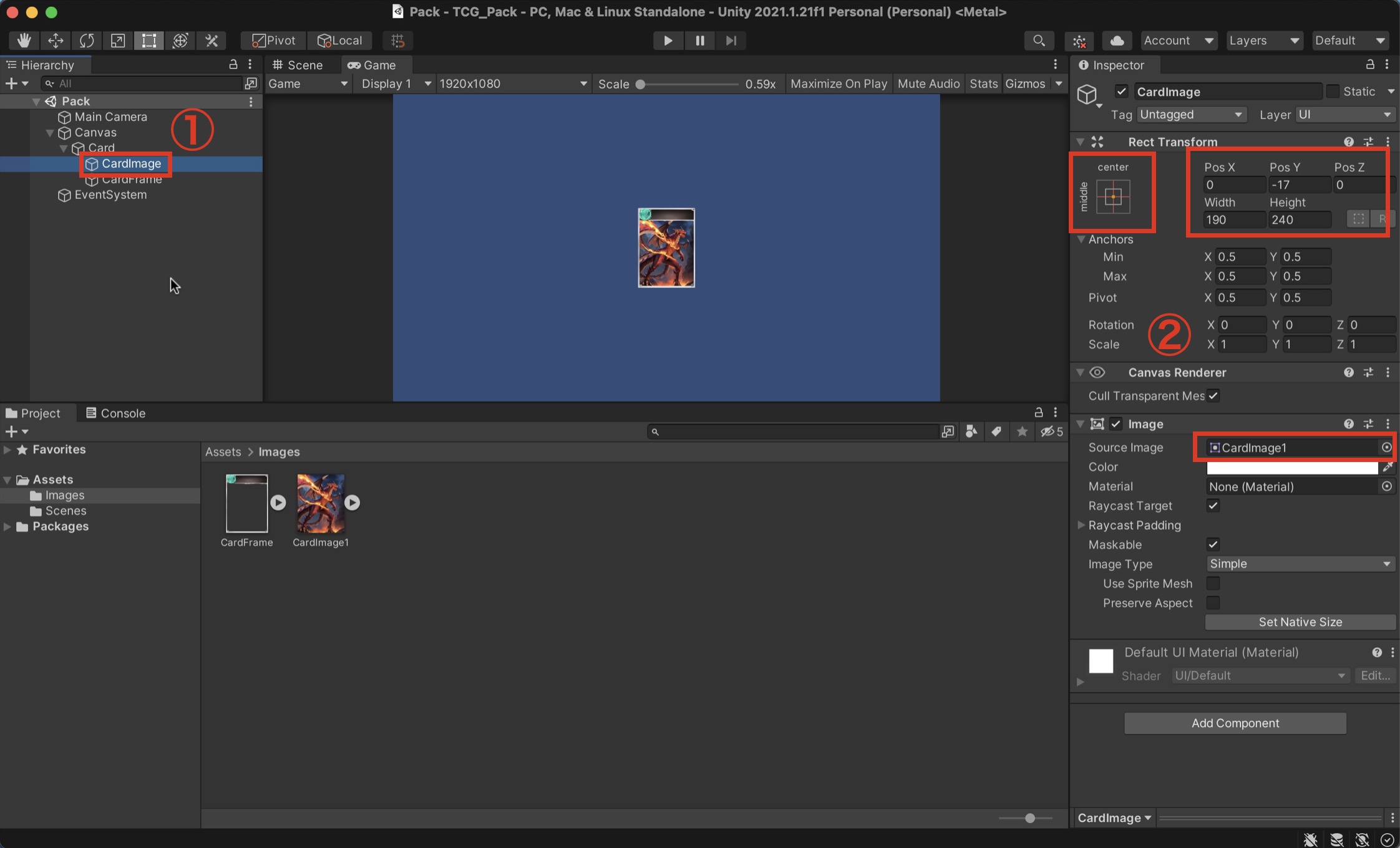
- さっき作ったカードフレームと同じ要領で「CardImage」を作る。(コピペで作ってもよし)
- 画像にあるようなパラメータを設定する!!
※「CardImage」は「CardFrame」よりも上にしておかないと、表示が隠されてしまう場合があるので移動しておいてください!!
カード名の作成
画像の設定は出来たので、カードの名前部分を作っていきます。

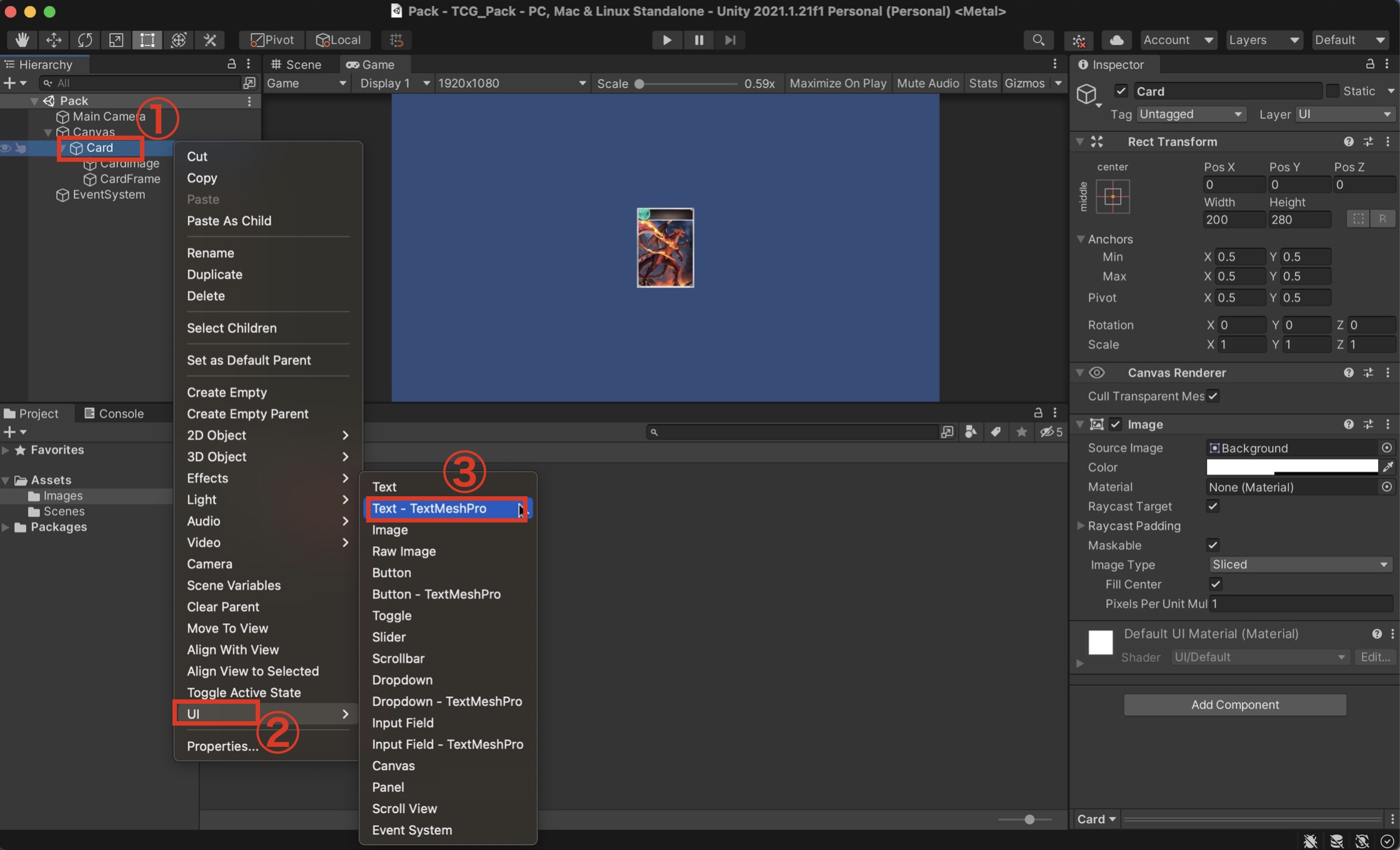
- 「Card」を右クリック
- 「UI」をクリック
- 「Text – TextMeshPro」をクリック
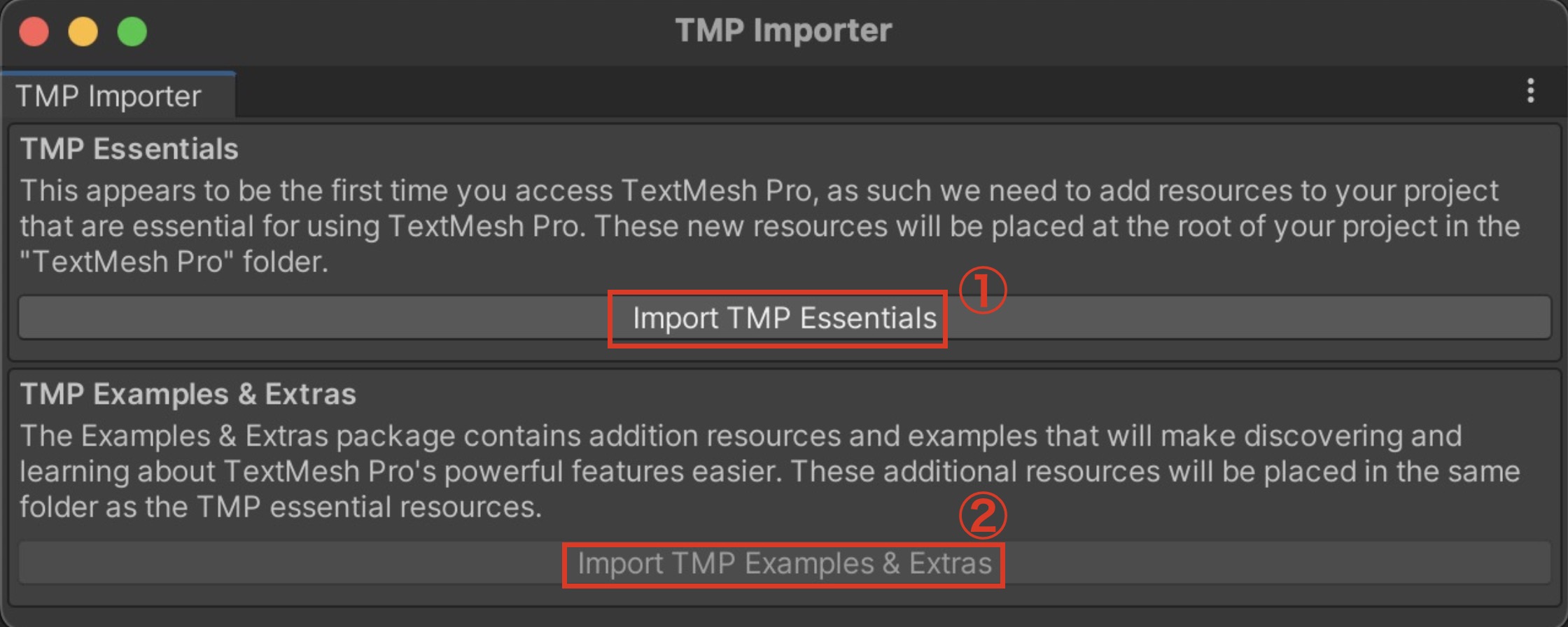
クリックすると下記のよく分からないウィンドウ(Text Mesh Proってのをダウンロードします??って聞いてくるウィンドウ)が出てくるので、

- 「Import TMP Essentials」をクリックするとインポートが始まるので、ちょっと待つ
- ①のインポートが終わると押せるようになるので、こっちもクリックしてちょっと待つ。
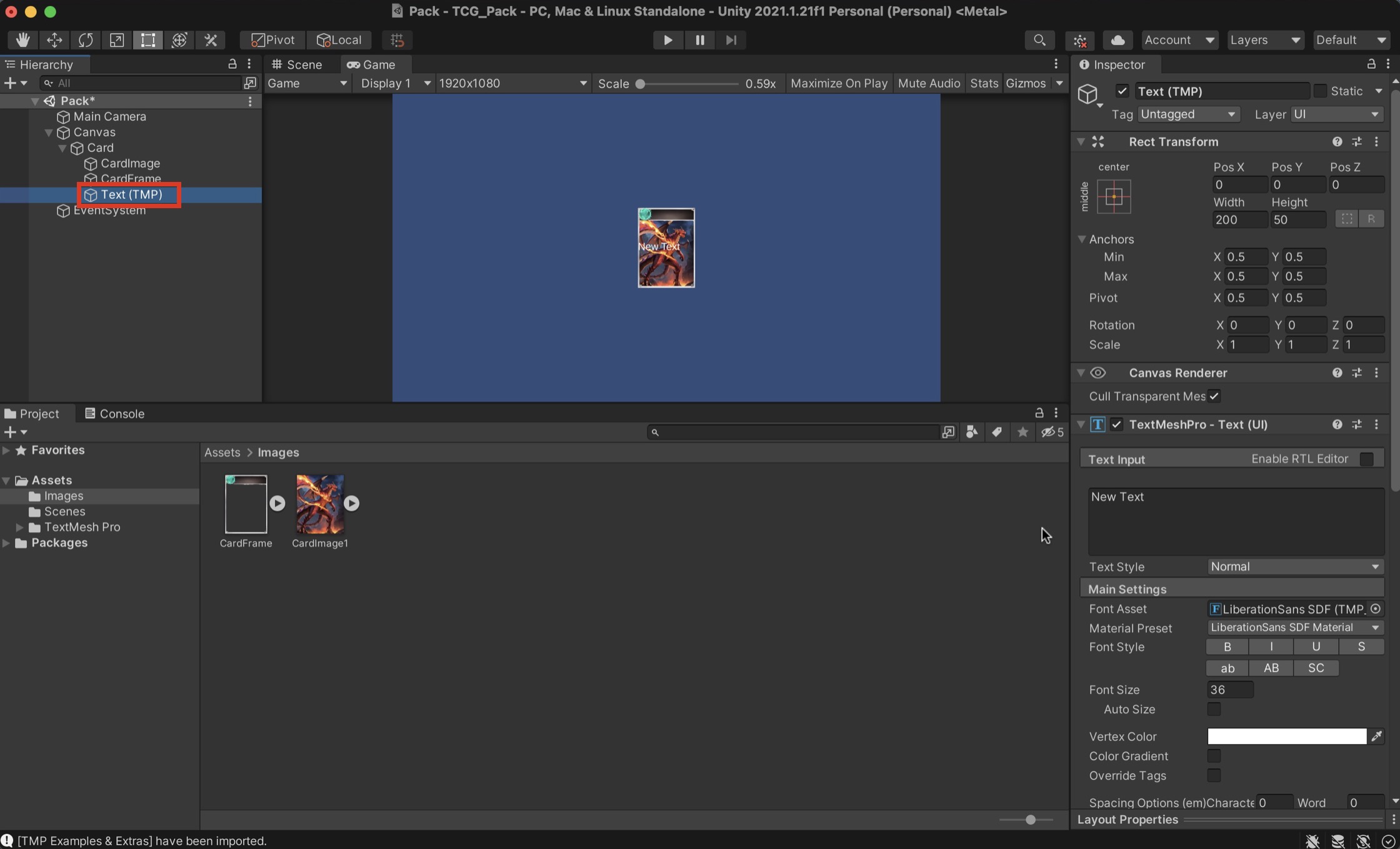
無事にインポートし終わると、下記の画像のように「Text(TMP)」っていうものが出来るので、そしたら「TMP Importer」のウィンドウは閉じてOK!

今作った「Text」をカードの名前に設定していこう。

- 「Text(TMP)」の名前を「NameText」に変更
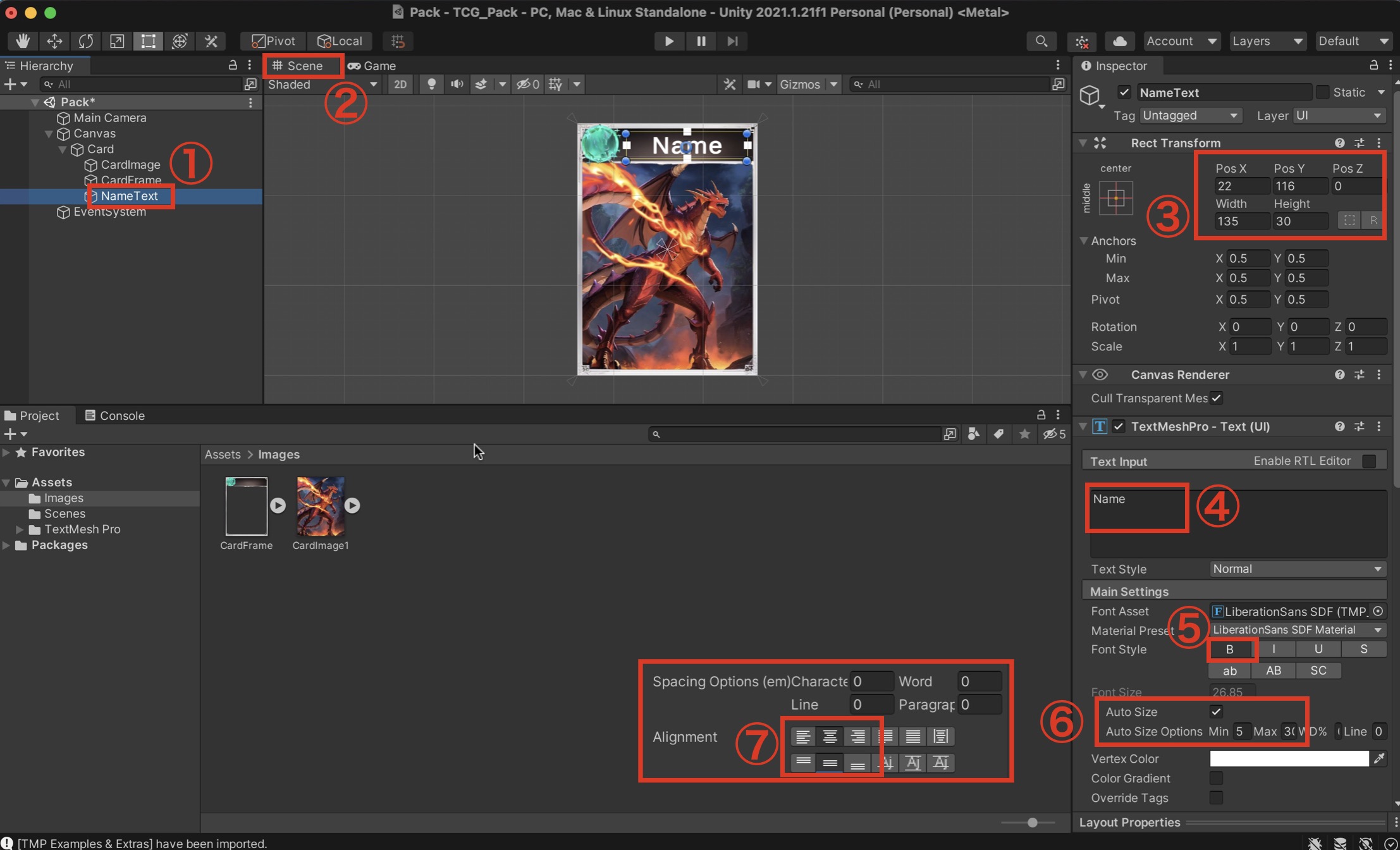
- Gameビューだとちょっと操作しずらいので、「Scene」をクリックして、Hierarchyビューの「Card」をダブルクリックしてズームしましょう。
- パラメータを設定する
- テキストをNameにする
- 「B」を選択して文字を太くする
- Auto Sizeにチェックを入れて、オプションのサイズを最小を5、最大を30にする
- ちょっと下にスクロールするとAlignmentって設定があるので、画像の設定へ変更する
コストテキストの作成(演習)
最後にコストのテキストを作成しましょう!
って解説しようかと思いましたが、言われたままやるのも飽きてきたと思うので
コストテキストについては自力でやってみましょう!
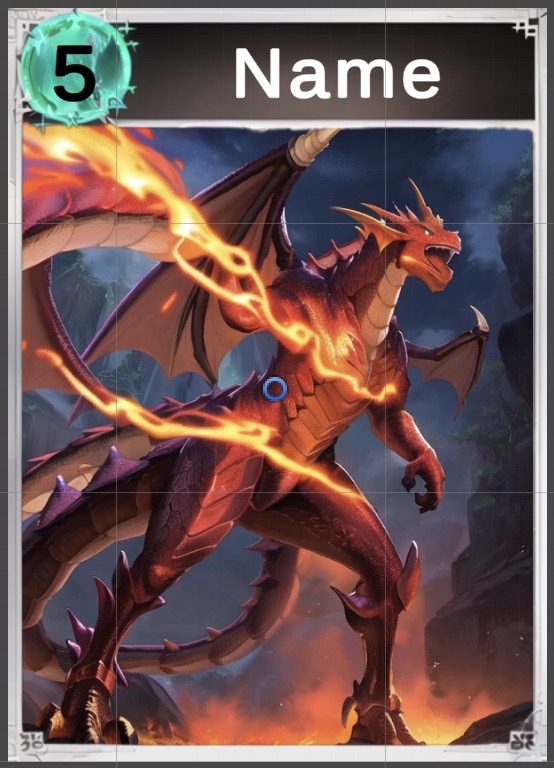
完成図はこれです。
これの左上にある数字部分をNameTextを同じ要領で自分の力で作ってみましょう!
(自力でやることで定着するのでズルして先に進んではダメですよ?(´∀`))

コストテキストの作成(答え合わせ)
それでは皆さま作れましたかね??
今までの知識を使えば大体出来たと思いますが、正しく出来てるか確認しましょう!

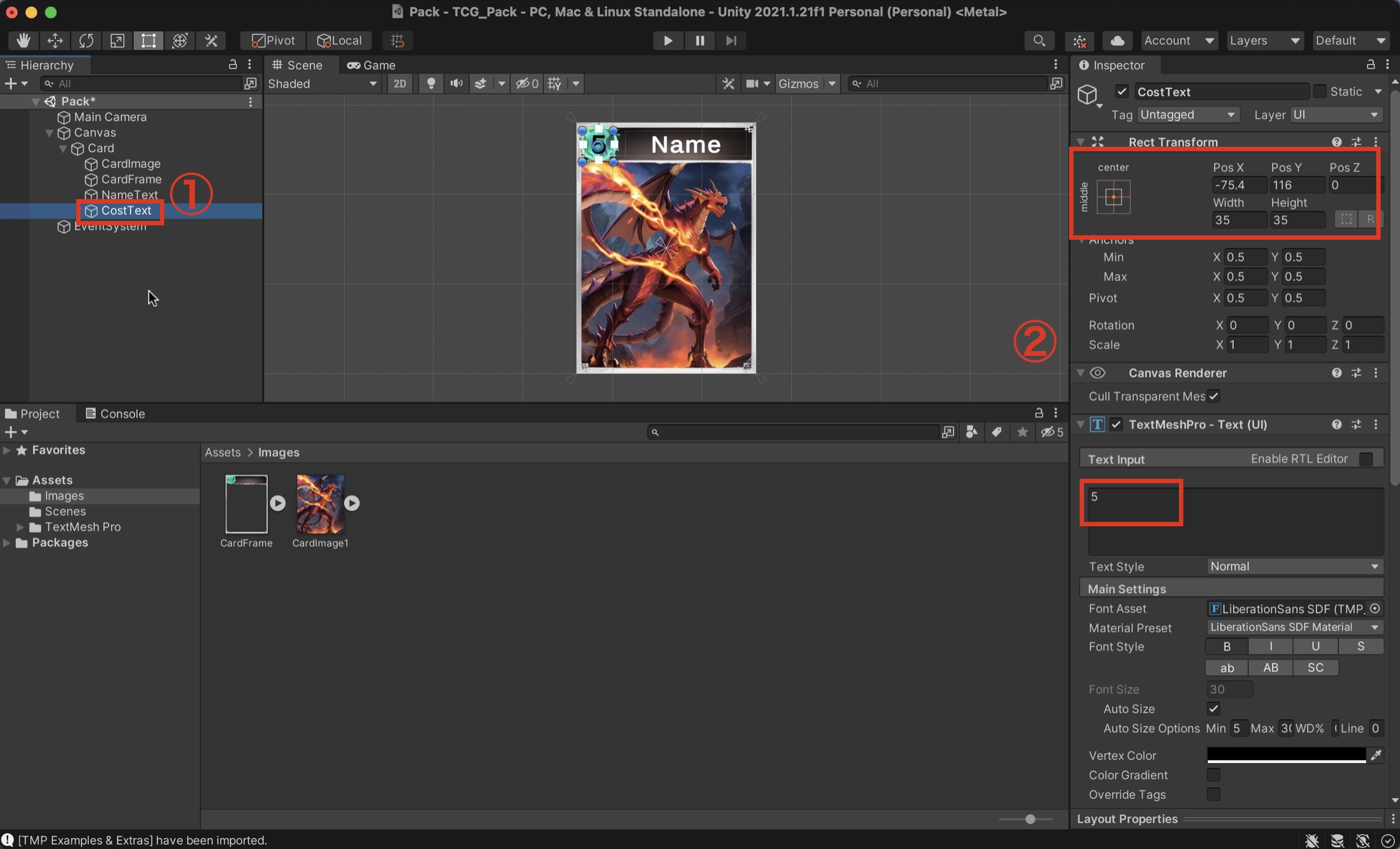
- 「CostText」って名前にしましょう
- パラメータはこんな感じ(あくまで例なのでピッタリ一緒の必要はないです)
演習が出来たあなたは素晴らしい!!
でも出来なくても大丈夫!
正直ここまでこの記事を読んでゲームを作れてるだけで上位数%の逸材です!
自信持っていきましょう。٩( ‘ω’ )و
カードPrefabの作成
それでは最後に作ったカードをPrefab(プレハブ)化していきましょう。
Prefab(プレハブ)化って何よ??
そもそもUnityにおけるPrefab(プレハブ)っていうのは、
雑に言うと、オブジェクト(=もの)とその設定値をまとめたもののこと。
なのでプレハブ化って言われたら「何かまとめたものを作るのね」ってイメージを持っておけばOK!!
今回で言うと、今まで作っていたCardをまとめたものを作っちゃうよって感じですね。
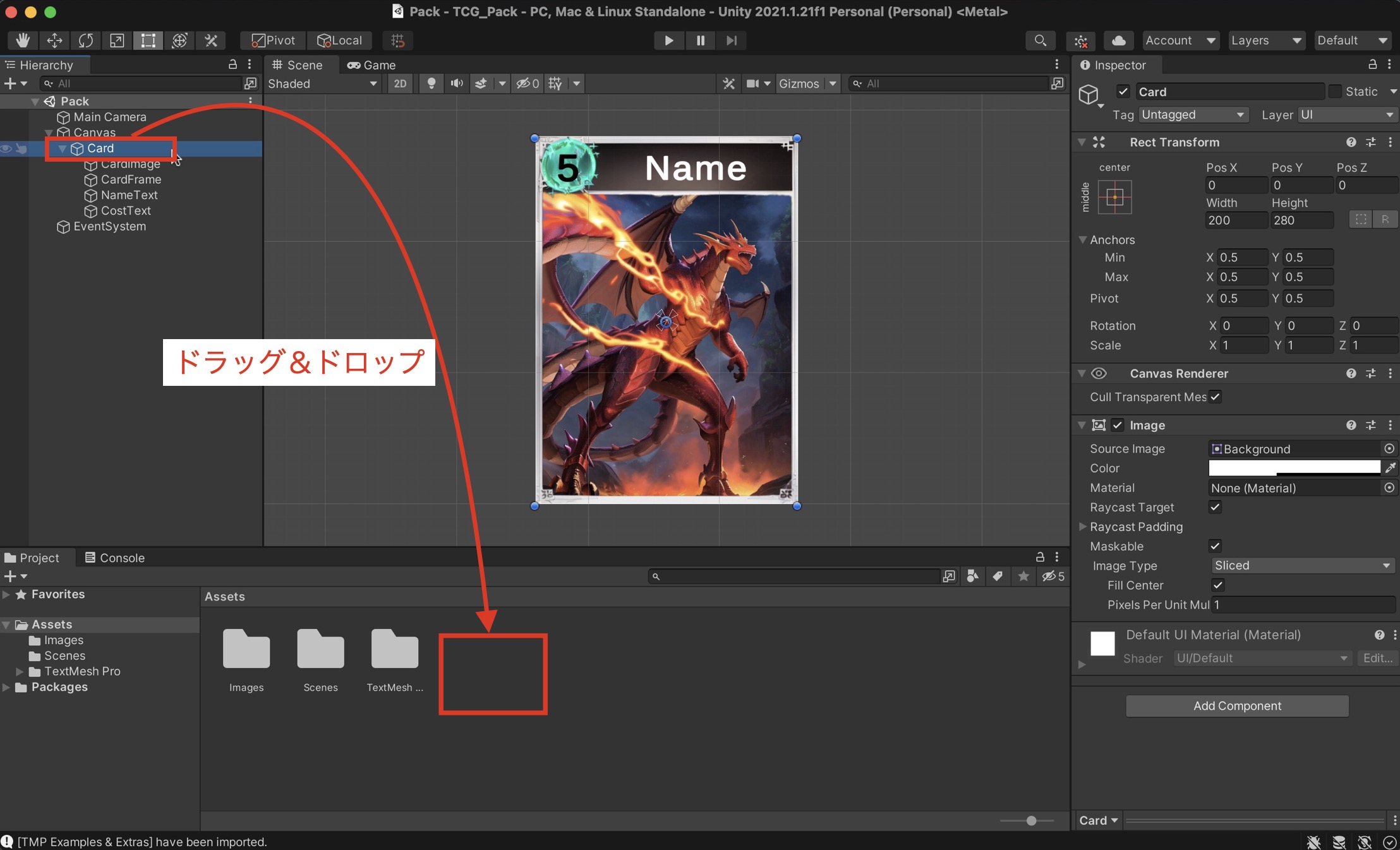
では実際に下記の手順で「Card」をプレハブ化しましょう。
Assetsフォルダの直下に移動してから、「Card」をドラッグして、Projectビューにドラッグ!!

そしたらこんな感じのサイコロみたいなのが出来たら完成!!簡単!

これを作っておけば「カードを大量に作りたいなり( ‘ω’ )」って言われた場合は、
このプレハブをコピって使えい!!
と言えるわけですね。便利。
そしたらもうカードのコピーは作り放題になったので、
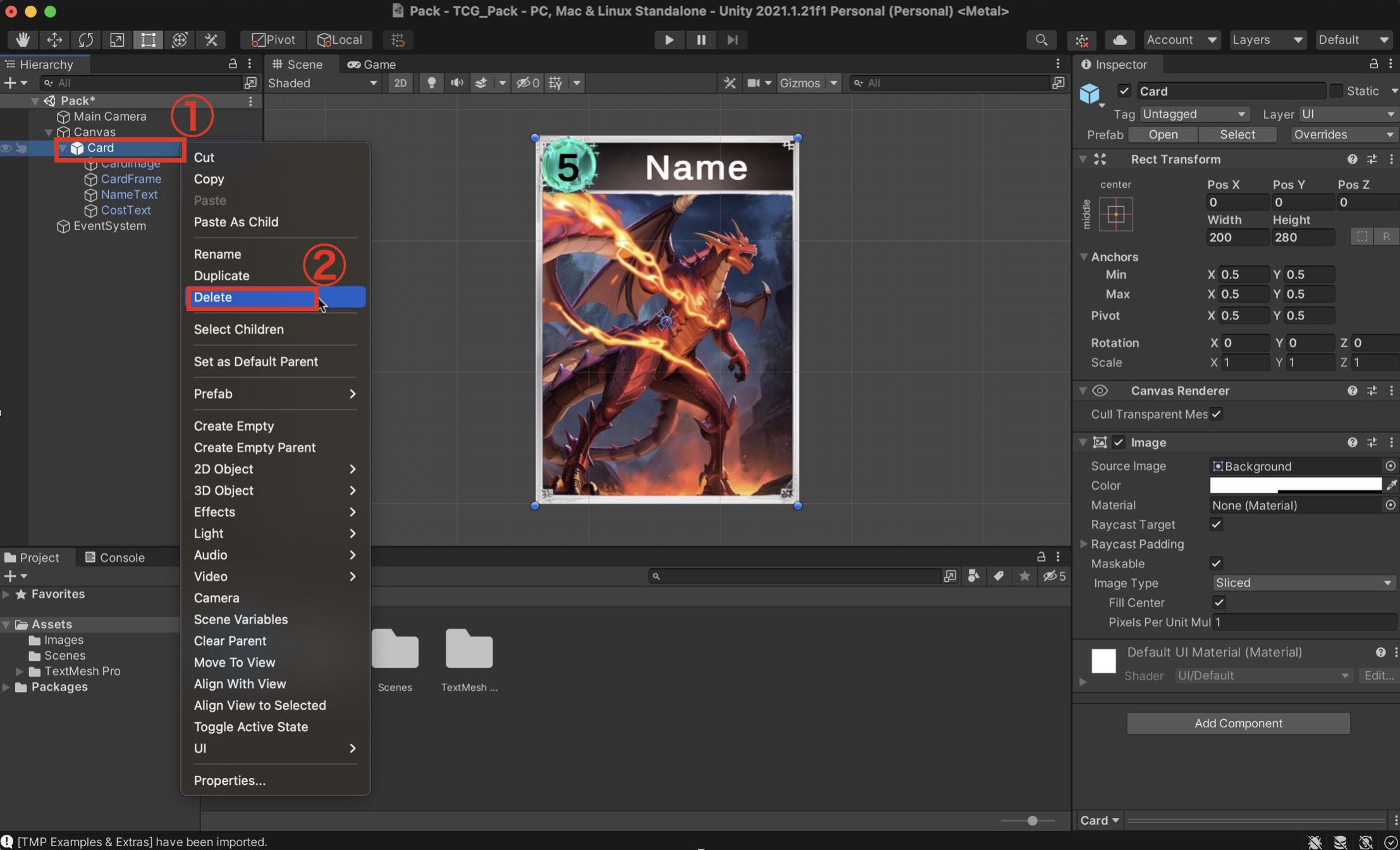
Hierarchy上の「Card」は要らないので削除しましょう。

- 「Card」を右クリック
- 「Delete」を選択で「Card」が消えたらOK!!
これで今回の記事は終わりです!!
最後までお疲れ様でした!!
最後まで読んでくれたあなたへ
最後まで読んでいただきありがとうございました!
初めてこのサイトの記事を読んで頂いた方も、
以前の記事から引き続き読んで頂いている方もいるかと思いますが、
この記事を読んで「これなら自分にも作れそうだ!」とか「ゲームが作れて楽しい!」って少しでも思っていただけたら嬉しいです( ´∀`)
この後の記事では引き続き、カードゲームにおけるパック機能を実装する方法を解説していきます。
最終的にはカードゲームを制作するには必須な機能である「デッキ編成機能の実装方法」を解説して、さらにパック機能と組み合わせる方法まで解説していきますので、カードゲームを作りたい方には絶対にお力になれると思います。
具体的にはこんな感じですね。
あと既にカードゲームのバトル機能の作り方を解説した記事を掲載しているので、その内容と組み合わせればパックで手に入れたカードでデッキを組んで、そのデッキでバトルする。といった基本的なカードゲームを作ることが可能です。
こちらも併せて読んでいただけると、良いかと思います。
最後にちょっとしたお願い。
本サイトは「カードゲームを作りたいなら、みじんこのブログを見ろ!!」って言って貰えるようなサイトを目指して、日々記事を書いております。
読んでいただけるだけでももちろん嬉しいのですが、やはりコメントを頂くのが一番嬉しいです。
「分かりやすかったです。」や「記事読みました!」でも何でも、一言でもいいです。
あなたのコメントを待っています。
ではでは次の記事で待っております!!
ではまた次回!!
【次の記事】










できました!
え、やるの早っっ、!!Σ(゚Д゚。)笑
白紙さん、コメントありがとうございます!
始めまして!最近ゲーム制作を始めた新米です!
カードゲームを作りたいと思っていたので参考にさせていただきます!
とりあえずここまでは終わりました!
新米Tさん、初めまして!
コメントありがとうございます( ´∀`)
ゲーム制作はちょっと難しいところもあるかもですが、
めちゃめちゃ楽しいものなので、自分のペースで進めていってくださいね!
しばらくゲーム制作から離れていたのですが、みじんこさんの記事が更新されている事に気が付いて、また作り始めました!
秋さん、またコメントありがとうございます!
休みながらでも作りたい時に作るのが一番いいと思いますよ( ´∀`)
秋さんのゲーム制作を応援しております!
这真的很棒!谢谢你!
我很高兴能够提供帮助!
(I’m glad I was able to help!)
この記事見つけてはじめました!
これからコツコツ続けていきたいと思います!
初めてだと慣れないことも多いと思うので、
苗さんのペースでコツコツ進めていってください!!( ´∀`)
この記事のおかげでガチャができました!
ありがとうございます
質問ですが
確率の変え方ってありますか?
ガチャ出来たようでよかったです!!( ´∀`)
あー、、確率の変え方の記載がなかったですね。。
追記しようとは思うのですが、ちょっと時間掛かってしまいそうなので、
「確率の重み付け」と調べて貰えれば分かりやすい記事があるかと思うので、そちらを参考にしてみてください!!
※もしそれでも「わからん!」って感じでしたら、またコメントください!
できました!
ありがとうございます!
デジタルカードゲームとガチャ機能、デッキ機能の応用編の記事を購入したものです。
先にデジタルカードゲームの方を作ったのですが、そのプログラムの中にガチャ機能やデッキ機能のプログラムを入れることは可能でしょうか?
素人質問ですいません。
>先にデジタルカードゲームの方を作ったのですが、
>そのプログラムの中にガチャ機能やデッキ機能のプログラムを入れることは可能でしょうか?
はい、問題なく出来ます!
ただ「GameManager」と「Card」関連のスクリプトが若干重複するので、その部分を読み替える必要はあるかと思います。
なのでもしキッドさんが完全にUnity初心者で、初めてゲームを作る段階でしたら、混乱する可能性があるので、
一旦、別プロジェクトで作成して、全体を理解してから同じゲームプロジェクトにて開発するのがおすすめです!
(めちゃくちゃややこしい訳ではないので、一旦やってみて、どうしても分からない箇所があったら質問頂いても大丈夫です!(`・ω・´))
別に作ってからはじめようとおもいます。
親切にありがとうございました。
ガチャを作れて嬉しいです。
質問ですが、ガチャを引く時のコインとかの通貨を設定する方法ってありますか?
できれば、通貨の作り方も教えてほしいです。
ガチャ制作のお力になれたみたいでよかったです!
通貨の設定で一番簡単なのは、「coin」などの変数を作って、ガチャの時にコインを減らす。ってやり方ですかね。
ただ多分ガチャピンさんが言ってるのって、ローカル管理じゃなくて、ネットワーク経由でサーバ管理してるようなゲーム内通貨ですよね?
個人的にはPlayfabってサービスを使って、ゲーム内通貨を実装するのが一番良きかと思います。(解説記事は需要があれば書きます!)
わかりました!
解説を書いていただけると嬉しいです!
できればでいいのでお願いします。
了解です!!
今は別の記事を書いているので、
それが終わって気が向いたら書きたいと思います!!( ´∀`)