【Unity デッキ編成機能 実装日記④】デッキ編成機能を実装する!!の巻

前回はカードを動かす処理を実装しました!!
今回はデッキ編成機能のメイン処理である「デッキ編成機能」を実装していきます!
では張り切っていこう!!
【4日目】デッキ編成機能を実装する
とは言っても、
デッキ編成機能って
何を実装すればいいんだよおぉ!!!
と思われるので、まずは実装内容を整理していきましょう。
デッキ編成機能に必要な実装を分解する!!
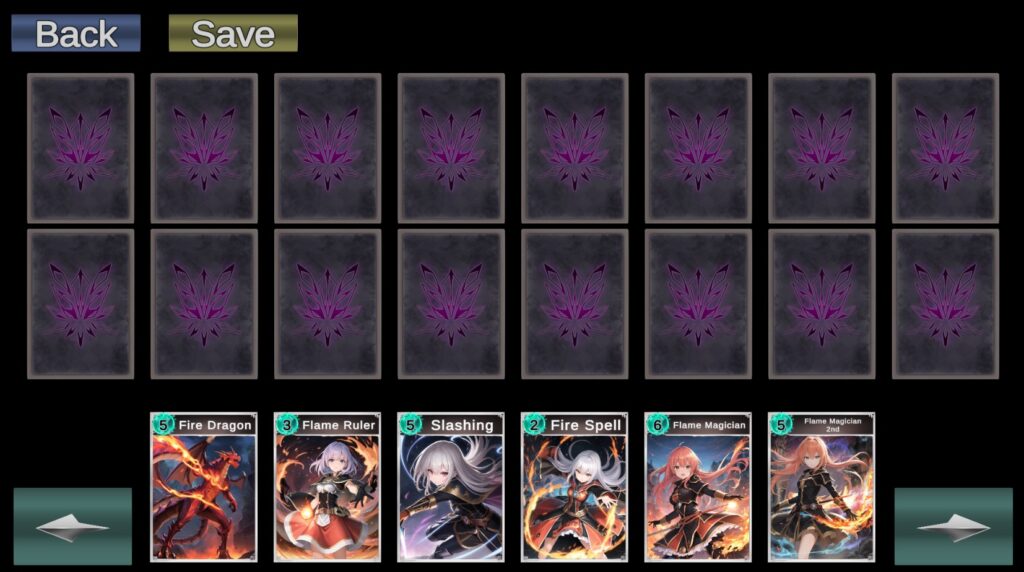
昨日はこの画面まで作成し終えたので、

実装する箇所としては、大まかにこの2箇所。
- 上のデッキのところの実装
- 下の所持カードのところの実装
これらに対して実装する内容としてはこのあたり!
- デッキのところにカードを置いたら、
デッキのカードとして配置されること - 所持カードの矢印ボタンを押したら、
それに応じたカードが表示されること
まあ文字で書くと分かりづらいので、画像を見ながらやっていこう!
所持ボタンの矢印処理の実装をする
まあやることはシンプル!
6枚づつカードを表示するだけ!
と言うわけで実装したのがこちら。
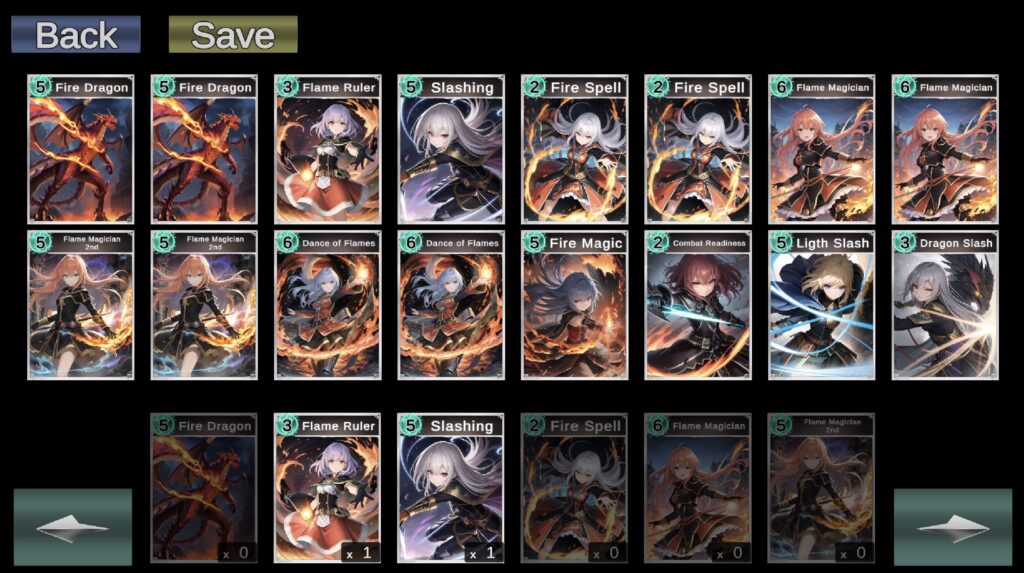
まずはこの画面にて、
(併せて枚数の表示も実装しました!)

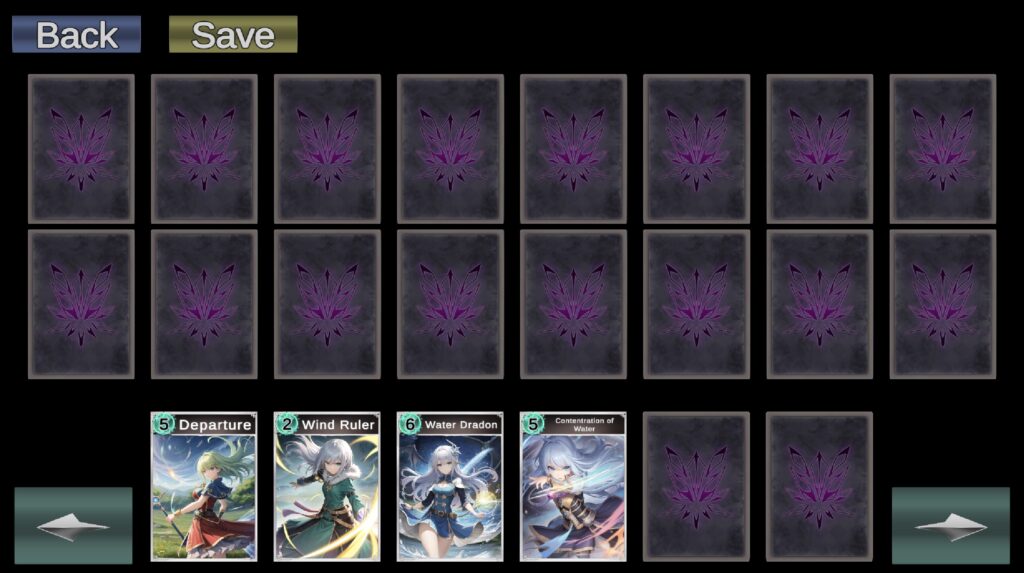
右向きのボタンをクリックしたら、次の6枚が表示される!!

さらに次をクリック!!!

みたいな感じ!!笑
カードをドロップしてデッキに追加する処理の実装
お次はカードをドラッグ&ドロップして、デッキ編成する処理を実装します!!
やることとしては、
カード自体に色々処理を入れたり、
ドロップするところにも色々処理を入れたりしまして、、、
ゲームを実行!!
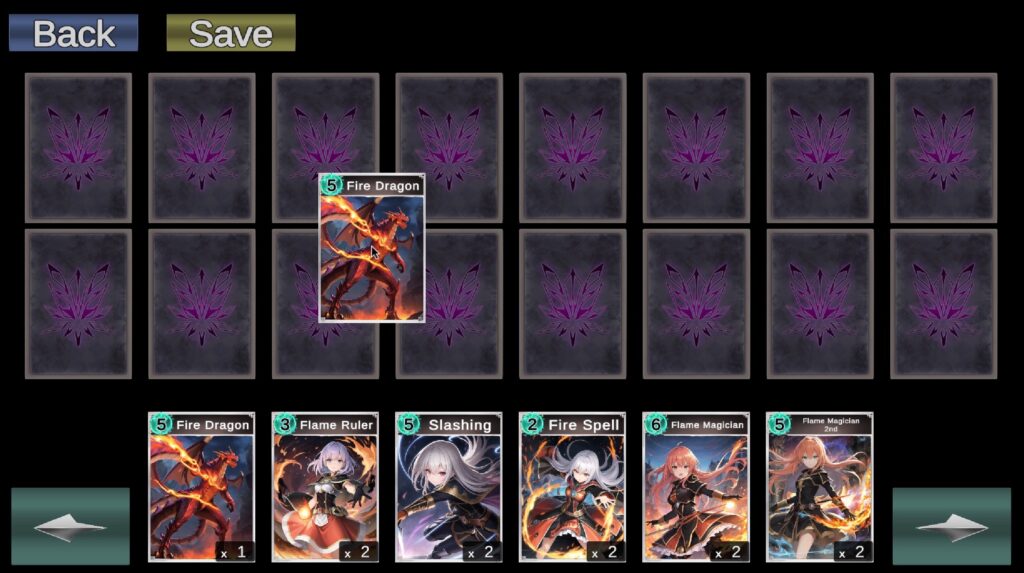
まずはこの画面にて、、

カードをドラッグ!!カードの枚数も変化させて、、

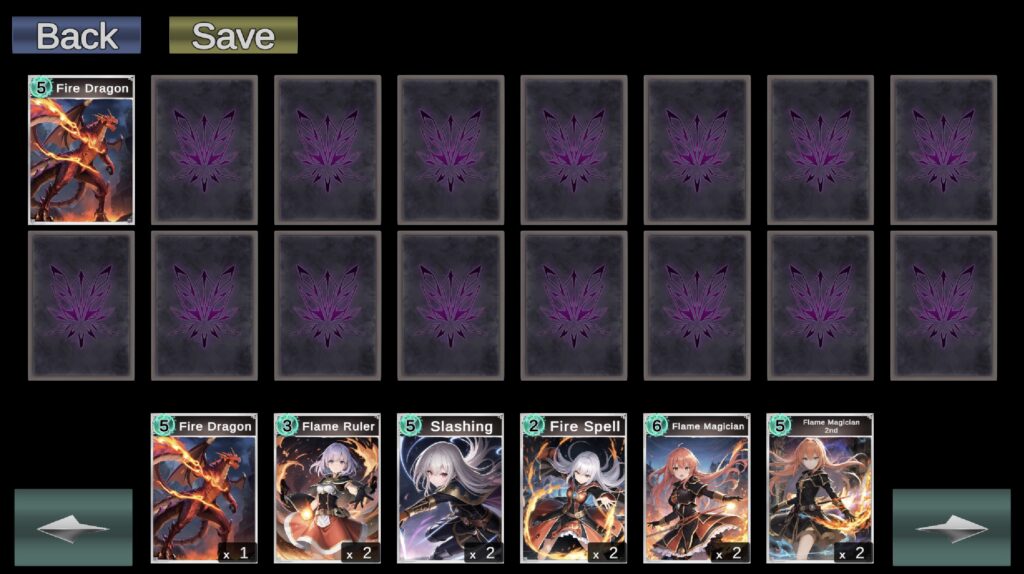
デッキにドロップ!!デッキに追加!

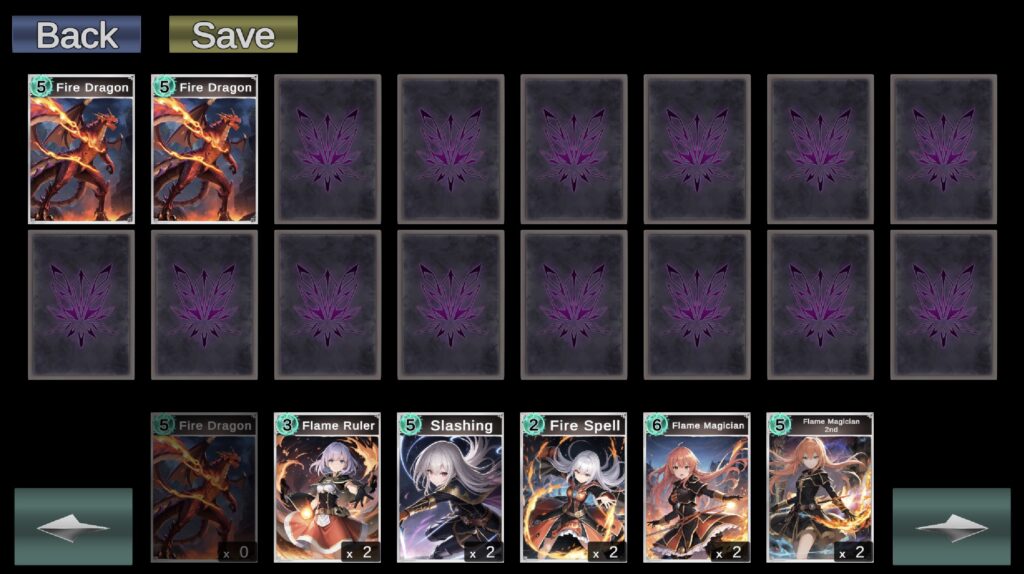
もう一回やるとこんな感じ。

何度も繰り返して、16枚カードをセットして完成!!!

と言う感じで、ほぼほぼデッキ編成に必要な機能は実装出来ましたな!!( ´∀`)
終わりに、、
今日はデッキ編成機能のメインもメイン「デッキ編成機能」を実装していきました!!
細かい実装が多かったので、説明することが多くて、
解説記事書くの大変そうだなあ。。
って気持ちになりました。笑
まあカードゲームを作るには必須の機能なので、丁寧に説明しようとは思っています!!
ではでは今日はここまで。
デッキ編成の記事ももうすぐ終わりになります。
こちらが終わったら、やっと1年ぶり??くらいに解説記事を書いていくつもりなので、
是非ともそちらも読んでくださいな!!
ではではまた明日!!
【次の記事】↓↓