【Unity カードゲーム】ガチャ機能、デッキ編成機能の作り方解説【応用編】

本記事をご購入頂きありがとうございます!!
この記事は下記のシリーズ(ガチャ機能、デッキ編成機能の実装解説)の続編となります。
- 【Unity カードゲーム】ガチャ(パック)機能の実装方法
- 【Unity カードゲーム】デッキ作成、編成機能の実装方法
あまりいないとは思いますが、上記の【基礎編】が終わっていない状態でこちらを始めてしまうと

こいつは何を言ってるんだ??
こんな状態になること請け合いなので、
必ず【基礎編】をやり終えてから、こちらの記事【応用編】を実施して下さい!
※「片方の記事だけ終わってる!」って方もいるとは思いますが、両方の実装をしてからこちらの記事の実装に入るのが推奨です。(読み替えて出来るよ!って人なら大丈夫です。)
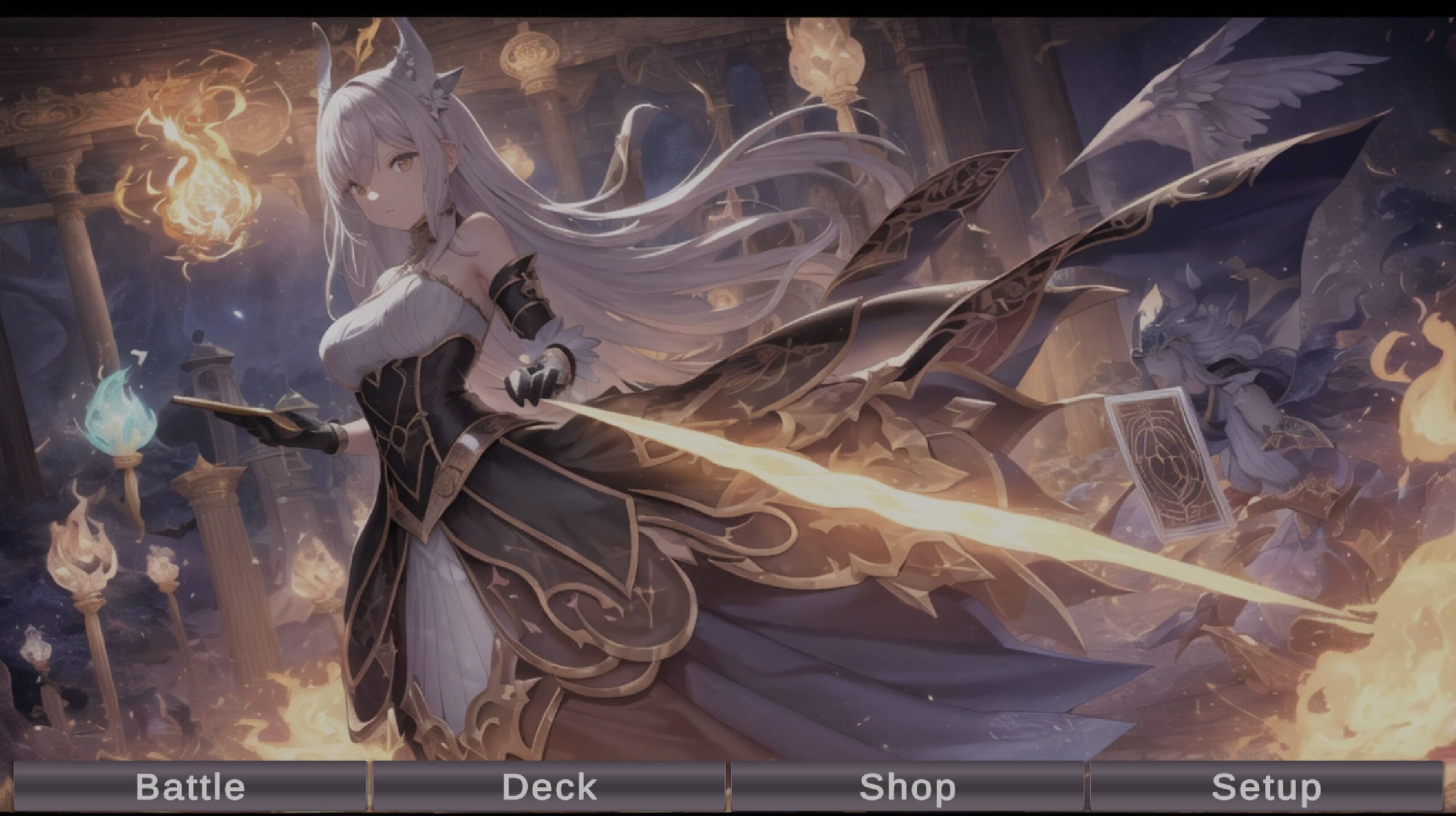
この解説記事をやり終えた時には、こんな感じのゲームを作れるように解説していくので、
自分のペースで楽しみながら進めてみて下さいな!
(解説ではシンプル目に作っていくので、作成後に好きな見た目に変えてみてください!)
という訳で、さっそくですが解説に入って行くよ!!
【序章】実装内容の全体概要説明
まずは今回の解説記事にて実装する内容を説明していくよ!
ざっくり分けると実装内容はこの6つ↓
- 【第一章】前提事項の連携
- 【第二章〜第四章】ガチャ機能の実装
- 【第五章〜第六章】デッキ編成機能の実装
- 【第七章】ホーム画面の実装
- 【第八章】ガチャとデッキ編成機能の連携
- 【プラスα】カードの詳細パネルの実装
※ガチャとデッキ編成機能は独立した内容ではあるけど、上から順番に実装するのが推奨です。
各章の実装の流れとしては、こんな感じ↓
①【第一章】前提事項の連携
ここでは応用編を始める前に、コードの内容やゲームの実装状況を確認をしていくよ!
基礎編で書いたコードが不安でも、
この時点で記載しておくべきコードを連携するので安心して進めていきましょう。
ゲームの作成状況についても確認するのでご安心を!!
前提事項が確認出来たら、
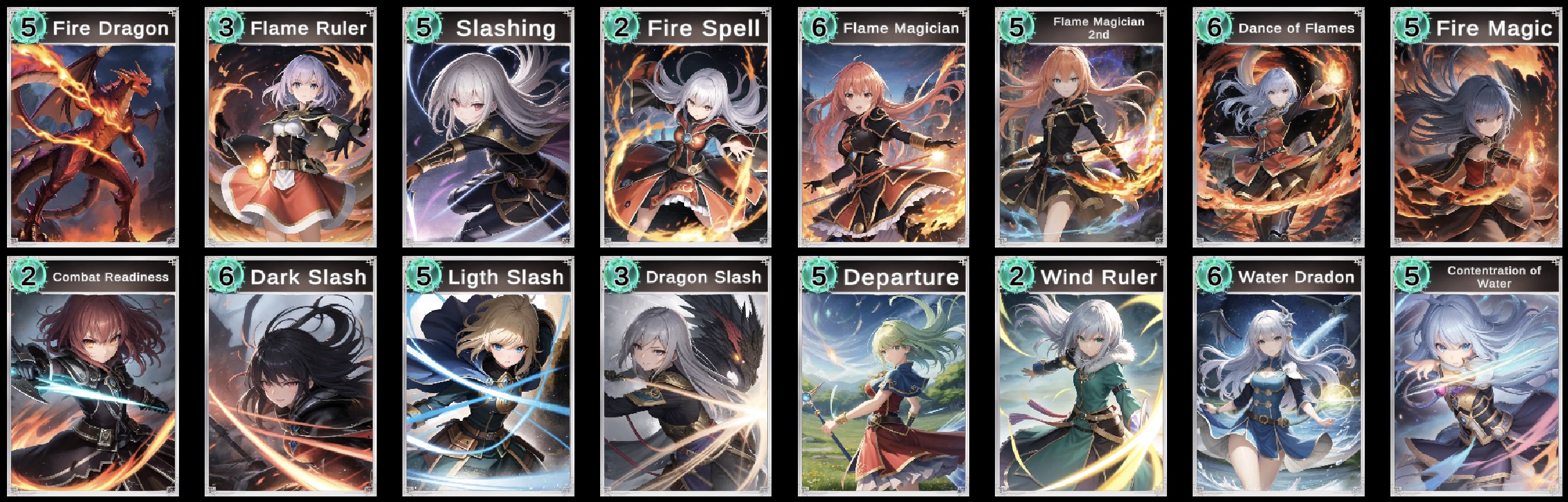
今回の実装にてカードの種類を追加する必要があるので、新しくカードのデータを作成していくよ。

これらの16種類のカードを作るよ!!
②【第二章】ガチャ機能の実装
ここでは本記事でのメインの1つ「ガチャ(パック開封)機能の追加実装」の解説をしていくよ!
基礎編にてガチャ機能のベースは出来ているので、主にカードパックのショップ機能を実装していきます。
詳細としてはこんな流れ↓
- 【第二章】ショップのUI作成
- 2-1.新しいSceneの作成
- 2-2.画像の保存
- 2-3.ショップのUI作成
- 【第三章】ショップ機能の実装
- 3-1.パック選択ボタンの生成
- 3-2.パック選択ボタンの機能実装
- 3-3.パック購入パネルの機能実装
- 【第四章】ショップとパック開封シーンの連携
- 4-1.選択したパックを表示させる
- 4-2.選択したパックのリストのカードを生成させる
- 4-3.パック開封後に追加でパックを生成させる
- 4-4.パック購入数の紐付け
ここを理解しながら進めれば自力で色んなガチャ機能も実装できるようになるはずなので、
ぜひ理解しながら進めてみてね!!
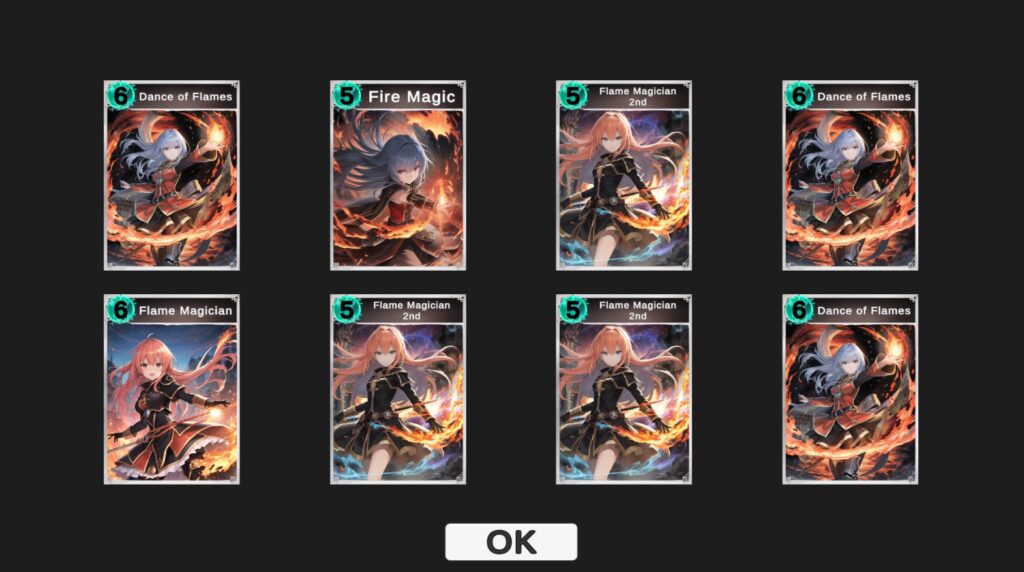
実装のイメージはこんな感じ。






③【第三章】デッキ編成機能の実装
ここでも本記事でのメインとなる「デッキ編成機能の実装方法」の解説をしていくよ!
基礎編では、カードを動かして1枚だけデッキに追加出来るところまでしか実装出来ていないので、
応用編では、デッキ編成機能を完成させるよ!!
詳細としてはこんな流れ↓
- 【第五章】デッキ編成機能の実装
- 5-1.デッキカードのリスト参照によるカード生成
- 5-2.所持カードの表示機能の実装
- 5-3.所持カードの枚数表示機能の実装
- 5-4.ドラッグ&ドロップでのデッキ編成機能の実装
- 5-5.デッキ編成機能のバグ修正
- 【第六章】デッキリスト機能の実装
- 6-1.デッキリスト画面のUI作成
- 6-2.デッキリストの保存機能の実装
- 6-3.デッキ毎のリストの保存
- 6-4.バグ修正
- 6-5.リセットボタンの設定
デッキ編成機能はカードゲームにおいて必須の機能なので、しっかり理解しながら進めてみてね!!
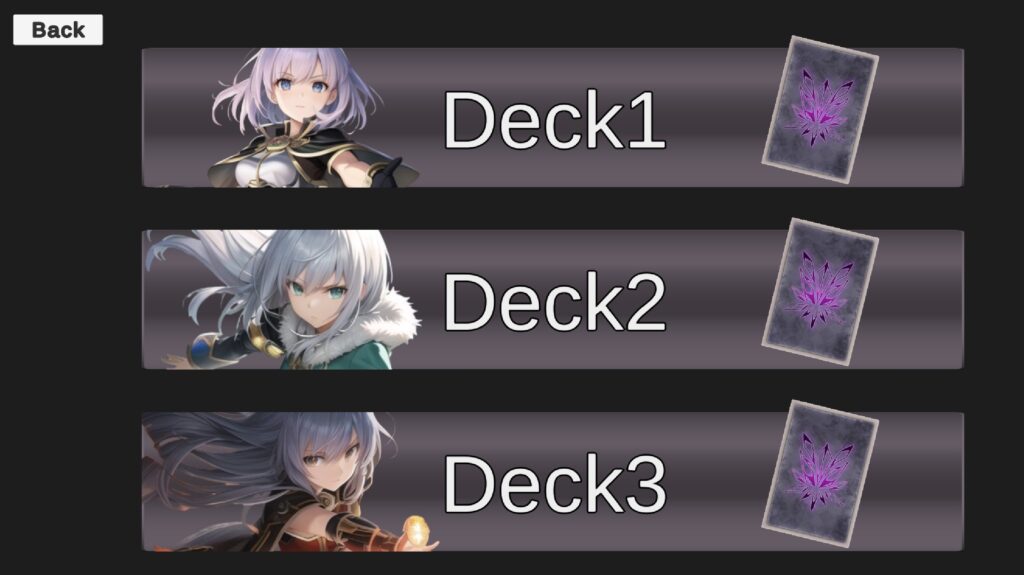
実装のイメージはこんな感じ。






④【第七章】ホーム画面の実装
ここではガチャ機能とデッキ編成機能のシーンを行き来出来るように、ホーム画面を作成していくよ!
ホーム画面は全然難しくないけど、
ゲームを作る上で必ず作るものなのでやり方を覚えておくといいよ!
実際に作るホーム画面のイメージはこんな感じ。

⑤【第八章】ガチャ機能とデッキ編成機能の連携
ここでは今まで作ってきた、ガチャ機能とデッキ編成機能が紐づくようにしていくよ!
具体的に言うと、
ガチャで手に入れたカードでデッキ編成出来るようになる。
みたいな感じです。
これを応用すれば、そのデッキを使ってバトルで使用する。なんてこともできるようになるので、
理解しながらやっていきましょう!!
③【プラスα】カード詳細パネルの実装
この章ではカードをクリックした時にそのカードの効果が表示される処理を実装していくよ!
デッキ編成画面や、パック開封後にカードをクリックした時に
そのカードの効果やカード名を表示させるようにしていくよ!
実装のイメージはこんな感じ。

ではではこの辺りで本記事の全体概要説明は終わりです!!
結構ボリュームがあると思うので、自分のペースでゆっくり進めてみてね!
わからない部分が出てきたらコメントをくれれば出来るだけ返信するので、気軽に聞いてくださいな。
(もちろん記事の感想でも何でもコメントは大歓迎です( ´ ▽ ` )ノ)
それでは楽しみながらゲーム制作やっていきましょう!!













ありがとうございました!
とても分かりやすくて、勉強になりました!
いまカードバトルに組み込み頑張り中です
ほしさん、コメントありがとうございます!
勉強になったようでよかったです( ´∀`)
組み込みも頑張ってくださいね!
不明点あったらまたコメントください!
最近unityを入れました
素晴らしいブログに出会い、感謝です
みじんこさんのブログで、カードゲームの作り方を一から学んでいこうと思います
joshimaさん、コメントありがとうございます!
難しいところもあるかもですが、楽しみながら作ってみてくださいね(´∀`)
記事作成お疲れ様でした!
とても丁寧に解説されていて勉強になります!
ところでスクリプトの部分が他の記事のように行数や色が表示されていないのは意図的でしょうか?
秋さん、コメントありがとうございます!!
>ところでスクリプトの部分が他の記事のように行数や色が表示されていないのは意図的でしょうか?
すみません今確認したところ、購入する機能との相性が悪いみたいで確かに表示されていないですね、、
コメント頂き非常に助かりましたm(_ _)m
一旦、別の記事に同じ内容のものを掲示するので、そちらの記事を参照いただけると幸いです。
ありがとうございます!
パック開封のシーンですが
カードごとに出現確率を変えるのはどうしたらいいですか?
Entityに各確率を設定する項目追加でいけました^1^
返信遅くなって、すみません!!
そのやり方で良いかと思います!(`・ω・´)
もしくは確率の重み付けを取り入れると良きかもです!
初コメです。デジタルでTCGを作ってみたくてネットで調べてたところ、みじんこさんの記事を見てとても参考になりました。
応用編に入る前に一箇所だけできていないところがあって対策を聞きたいです。
Deckのカードの移動の際にクリックをしたまま動かすときカードが見えなくなります。
StockPanelからDeckPanelには移動できます。
スクリプトはサブスクを購入して確認しましたが間違いはなさそうです。
樹乃さん、コメントありがとうございます!
参考になったようでよかったです( ´∀`)
>Deckのカードの移動の際にクリックをしたまま動かすときカードが見えなくなります。
んー、なるほど。。
カードを動かすと見えなくなるっていうのは、
動かした瞬間にカードオブジェクトが破壊されてるってことですかね??
もしくはオブジェクトはあるけど、見えなくなる。(見えないけど移動出来る?)って状態ですかね?
あとちなみに記事通りに作っている状態なら、デッキのカードはDropPanelに邪魔されて触れないはずですけど、
記事に書いてある以外のことをやったりしてますかね??
解答ありがとうございます。
オブジェクトが破壊されていないか確認して見ます。
パック開封の方ではなく対戦の方で敵aiを作りたいのですが記事をお書きになる予定はありますでしょうか?
ユズさん、コメントありがとうございます!
敵AIについては自分もあまり知識がないもので、現時点では書く予定はないですね。。
(恐らく「全部の行動の評価値を計算して、一番評価が高い行動をする。」みたいなことになるんだとは思いますが、記事が書けるほど理解出来てないです。)
もし何か分かったら逆に教えていただけると非常に嬉しいです!
バトルの方の応用編を完了しているのですが、こちらの応用編はパック機能、デッキ編成機能で作成したデッキで、バトルをするところまで学習可能なのでしょうか?
naoさん、コメントありがとうございます!
こちらの応用編の記事はデッキ編成とパック開封機能の解説記事なので、バトルするところまで具体的には書いていません。
ただデッキ編成で作成したデッキリストを連携する方法は書いているので、
作成頂いたバトルシーンに、その方法でデッキリストを連携すれば、作成したデッキでバトルすることは可能です。
(ちなみにやってみて分からなければ、またコメントして貰えれば教えるので聞いてください!)
こちらの応用編も終了し、現在バトルシーンとの結合作業をしています。新たにBattleManagerとBattleCardMovementというスクリプト、クラスを作成しをれぞれにバトルシーンで使っていた、GameManagerとCardMovementをコピペし辻褄が合うように修正しました。バトルシーンで使用していたほかのスクリプトは必要に応じて修正、追記しながら追加し、既存のスクリプトも修正しました。その結果、詳細パネルのcardImageだけがID:0 のものになったり、デッキ編成ではすべてのカードの枚数がId0のものと紐ずいていて、移動した後はId0のカードに変化してしまいます。またバトルシーンでは出せる判定のカードにも触れないなどのバグが発生しています。
現在はバトルシーンとデッキ編成の連携は行っておりません。それぞれが正しく動いてから、連携しようと考えています。
バグ修正を試みていますが、なかなか見通しが立たないので、他に何か良いバトルシーンの追加方法があれば教えていただけると幸いです。
長文失礼しました。
バグ治りました!
CardEntitiyはcardIdじゃなくてIDにしないとバグるみたいでした、おそらく
naoさん、返信遅くなってすみません。
バグ直せたみたいでよかったです!!
過去の記事も含めてコードを見返してみたんですが、
確かに「cardId」と「cardID」の表記が混じっていて非常に良くなかったですね。。
記事の方は整合性が取れるように一通り直しました。(CardEntityとCardModelの変数を「cardId」に統一)
ご指摘ありがとうございます!
naoさんの方で整合性が取れているのであれば特に直す必要はないので、バトルシーンとの結合頑張ってみてください!
無事にデッキ・パックの実装を作ることができました。
とても参考になりました。ありがとうございます。
樹乃さん、
実装の参考になったようでよかったです!( ´∀`)
初めまして!
ガチャ機能を付けたくて苦悩していたところあなた様の記事を見つけ無事実装することが出来ました。いろいろな記事や動画を参考にしていましたが、ここの記事が一番わかりやすく助かりました。本当にありがとうございました!
黒蝶美羽さん、はじめまして!
コメントいただきありがとうございます。
お役に立てたようでよかったです!( ´∀`)
黒蝶美羽さんのゲーム制作が楽しく進められるよう、応援しております!
とても分かりやすい記事をありがとうございました!
気になったこととしてパックの設定で確率をカードの種類ごとに設定するのは可能でしょうか?
みぁんさん、こちらこそありがとうございます!
「カードの種類ごとに確率を変える」というのは、
例えば、カード毎にレア度を設定して、そのレア度毎に確率を変える
(ノーマルレアなら50%、レアなら30%、レジェンドレアなら20%みたいな)ってことでいいですかね??
この内容で問題なければ、その方法を記事に追記しようかと思いますので、ご返信いただけると幸いです!
ご返信ありがとうございます!
考えているのはそのような内容で間違いないです!
ご回答ありがとうございます。
了解しました!
今週中には追記しようと思うので、少々お待ちください!
遅くなってすみません!
カードのレアリティによって、パックからの排出率を変更する処理の解説記事を書きましたので、ご参照ください!!
https://yuus01.info/game-make/unity_pack_deck_make_rarity/
追記していただきありがとうございます!!
とても分かりやすくて参考になりました!
参考になったようでよかったです!!