【Unity カードゲーム】オンライン対戦機能の実装方法解説【解説通りに作るだけ】

こんにちは、みじんこと申します!
こちらの記事では、Unityでのオンライン対戦機能の実装方法を説明します。
下記の流れにて、カードゲームにおけるオンライン対戦機能の実装方法を解説していきます。
※本記事では①のオンライン対戦機能における「前準備とカードの作成」のみ解説していきます。
- 前準備とカードの作成
- UIの作成、カードの生成実装
- カードの種類の実装
- カードの移動処理の実装
- カードバトル処理の実装
- リーダーへの攻撃処理の実装
- オンライン機能の導入と実装
上記の流れですが、僕もやり方がわからないときはかなり悩みました。
なのでUnity初心者やコードがあまり得意でない方でも分かりやすいように、いくつかの記事に分けて丁寧に解説しています。
本記事を読んでいただければ、
こんなオンライン対戦機能を誰でも実装することが出来るように解説しています。
こんな風に「オンライン対戦機能が付いたカードゲームの開発をしてみたい!」と言う方は、最後まで読んで頂ければお力になれるかと思います!
では早速、機能の実装に入っていきましょう。
本記事にてゲーム開発用に画像を提供していますが、その画像については画像生成AIのモデル「AnyOrangeMix」を用いて、本ブログの筆者にて作成されたものです。
著作権フリーではありませんので、他のゲームへの転用等はお断りさせて頂きます。
※「この記事を見てこんなゲーム作れたよー!!」などの作成したゲーム自体の画像や動画のアップロードなどは問題ありませんので、SNSでの投稿等して頂いて大丈夫です。
【重要】解説記事のコンセプトと注意事項について!
いきなりですが注意事項が2つあるので、ちょっとだけ目を通してください。
この解説記事は『Unity初心者』向けに書いたものです。
冒頭にも説明があったように、本記事は
カードゲームにおけるオンライン対戦機能を
完全な初心者でも、必ず理解しながら実装することが出来る!
をコンセプトに実装方法を解説していきます。
なので、既にUnityでのゲーム制作の経験がある方は
知ってることの説明が多いな。
分かってる内容の解説ばかりだな。
なんて思うことがあるかと思いますが、
その場合は説明を読み飛ばしたりして、適宜やり易いように進めてください。
※ただ読み飛ばした結果、「解説通りにやってもこれが出来ないんですけど!!」ってコメント頂いても、お助け出来ないので悪しからず、、
すでに他のカードゲーム解説記事を実施したことのある方へ
ただ他の記事で解説している内容と重複する部分も多いので、
あるひと
この内容やったことあるんだけど!!
って方は適宜、解説を読み飛ばしながら、解説通りに進めていってくださいな!!
【実装概要】本記事で実装する内容について
それでは早速、オンライン対戦機能の実装に入っていきましょう!
とはいえ、こちらも冒頭でお話した通り、
いくつかの記事に渡って実装方法を説明していくので、今回はその第一回。
オンライン対戦画面にて操作するカードの作成を実施します。
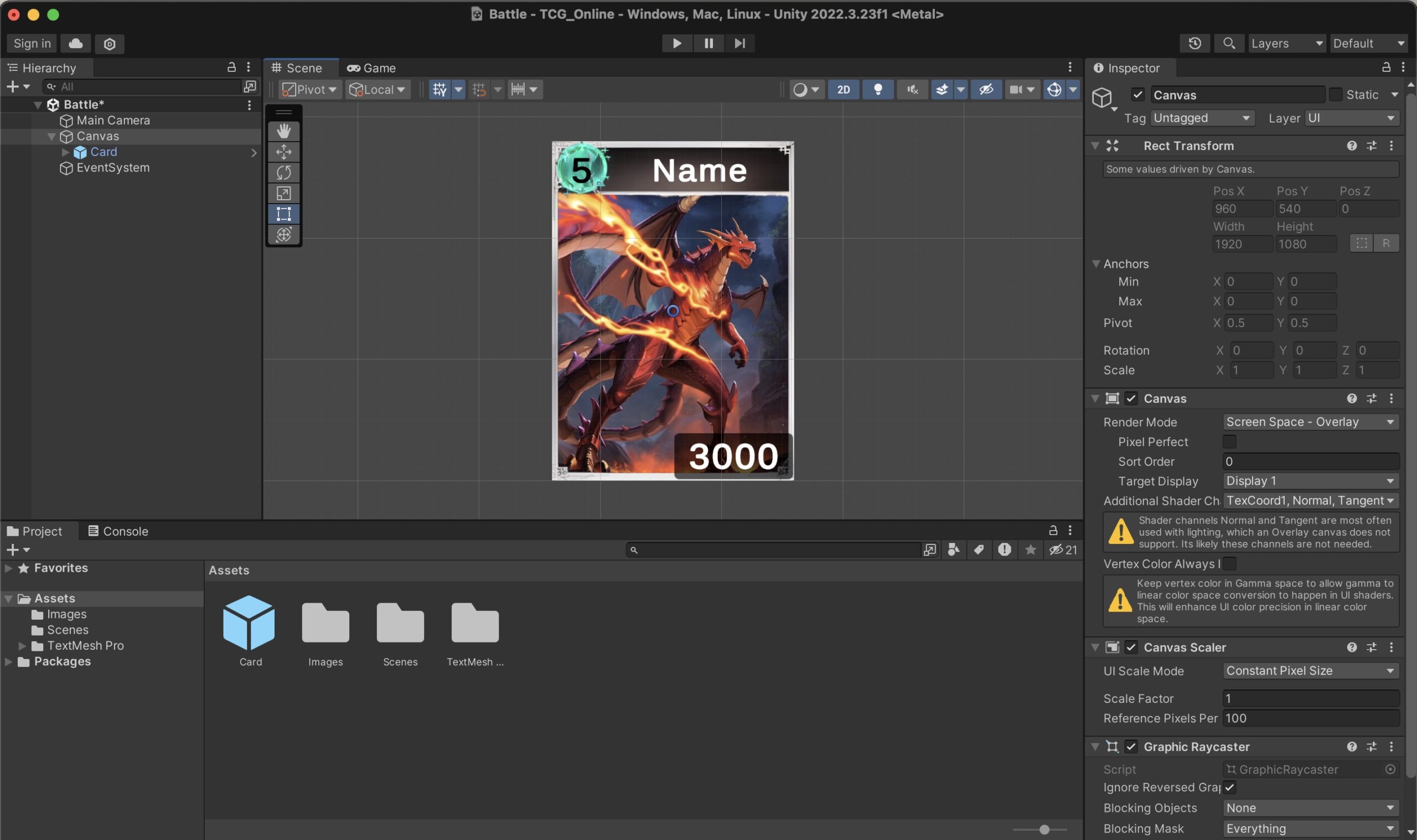
今回の完成系としては、このような感じです。

※ぱっと見で「なんか難しそう(´・ω・`)」って思った方、大丈夫です。
今回は1文字もコードを書かないですし、全部画像付きでやり方を記載するので
誰でもぜっったい作れます!
それでも分からなければコメント貰えれば何時でも答えるので、ご気軽にコメントくださいな。
今回の実装は下記の流れで進めていきます。
- 前準備(Unityのインストール、新規プロジェクトの開始、Unityの設定)
- カードの作成

覚える必要はないので、なんとなく頭の片隅に置いておいて!
手順①:前準備
では早速ゲームを作っていきましょう!
とはいえ必要な前準備が下記の3つあるので、1つづつやっていきましょう。
- Unityのインストール
- 新規プロジェクトの立ち上げ
- Unityの画面設定的なもの
1-1.Unityのインストール
「Unityなんて持ってないわ!」 って人はとりあえずインストールしましょう。
インストールはしないと何も始まらないです。
※「既にUnityはインストールしてるよ!!」ってひとは次に飛んでくださいな!
ダウンロード方法はこちらの記事が分かりやすかったので参考にすると良きです。
1-2.新規プロジェクトの立ち上げ
無事にインストールが出来たら、今回のゲーム用に新規のプロジェクトを作りましょう!
では早速Unityを起動しましょう。
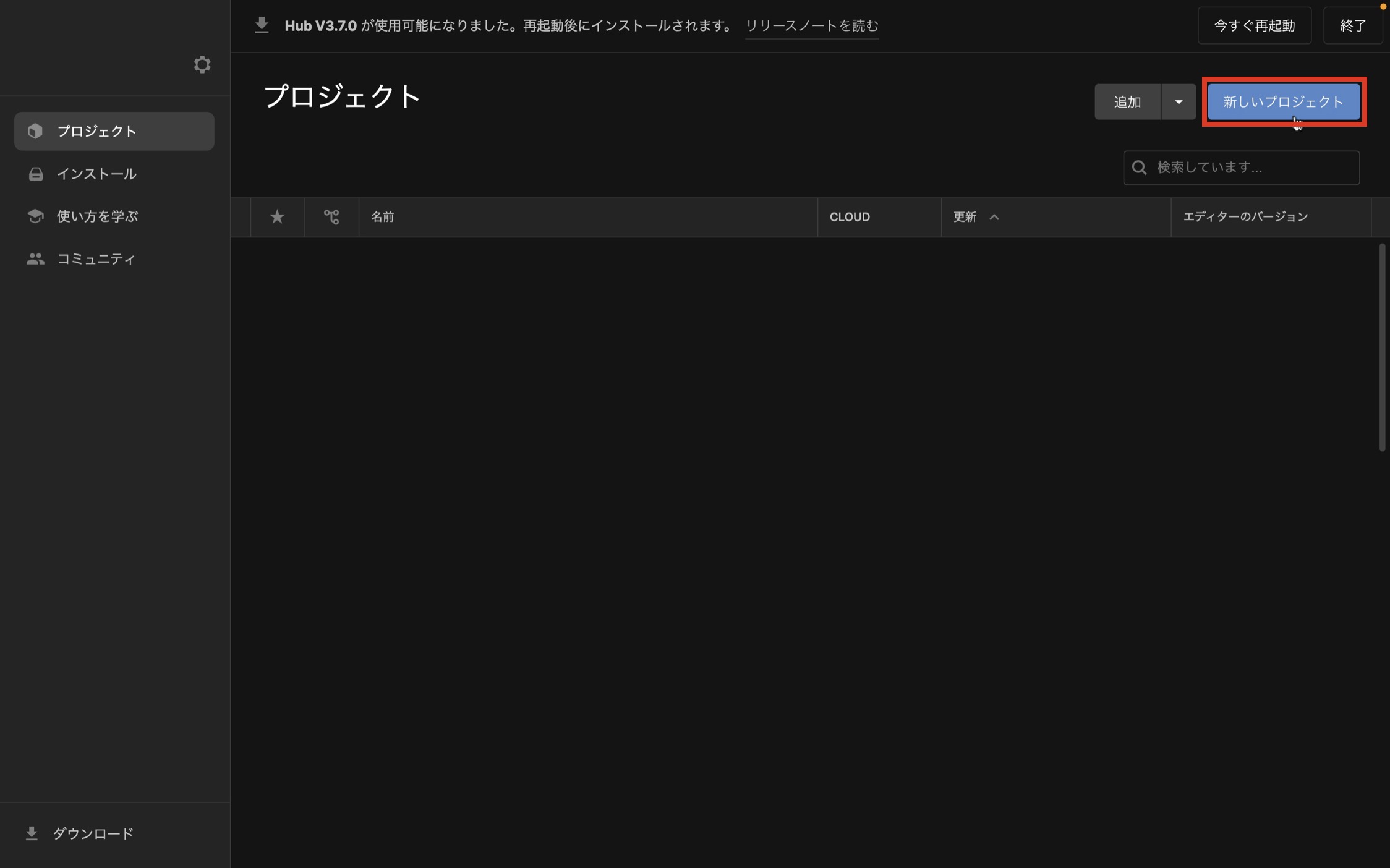
Unityを開くと、こんな感じの画面が出てくると思うので順番に進めてください。

「新しいプロジェクト」をクリック!
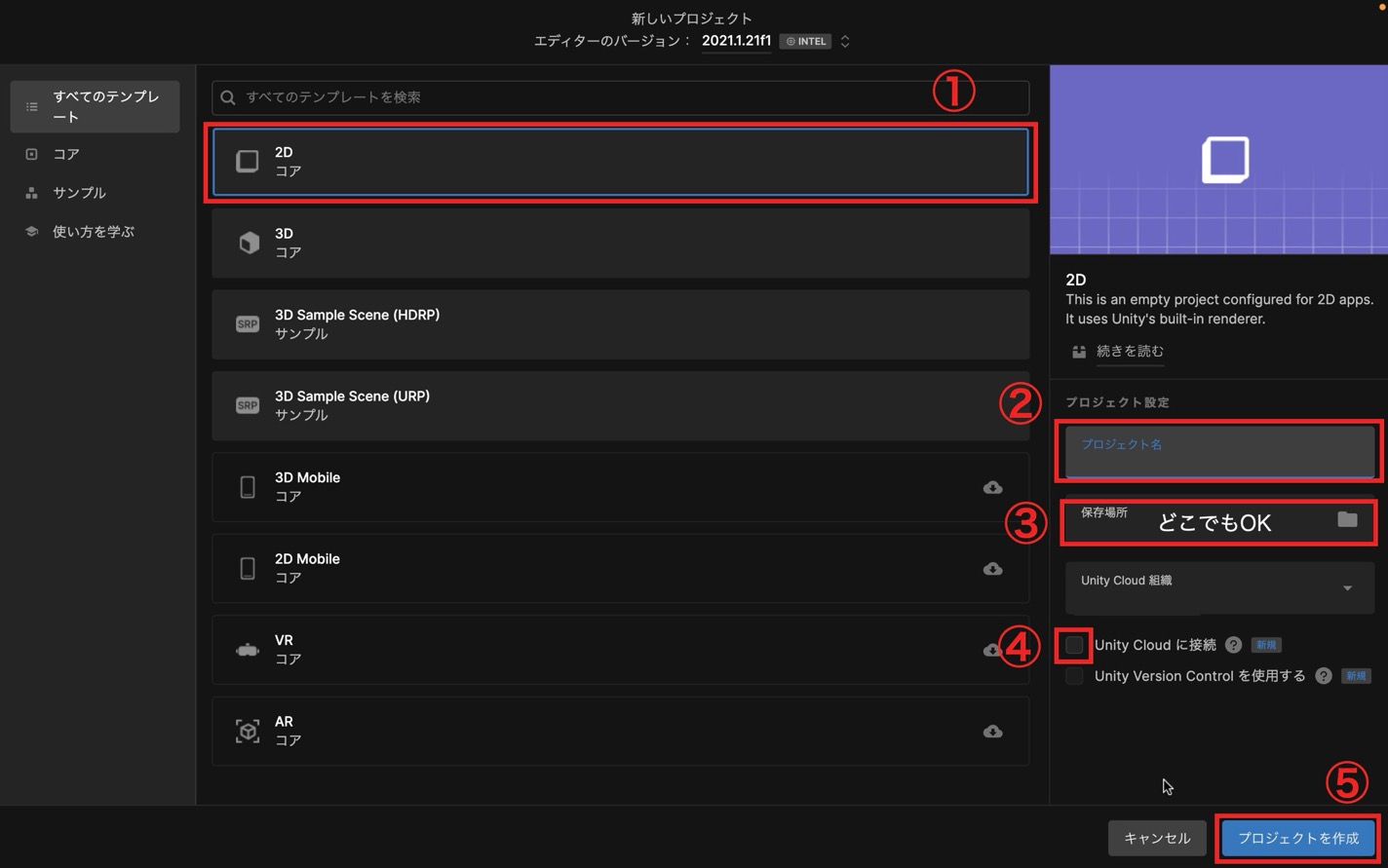
そしたらこんな画面が出てきますので、手順通りに進めてください。

- 2Dを選択
- プロジェクト名に「TCG_Online」と入力。(他の名前でもOK)
- 保存場所を選択(デスクトップとか分かり易い場所でOK)
- Unity Cloudに接続は不要なのでチェックを外す
- 「プロジェクトを作成」をクリック!
そしたら新規作成されるまでちょっと掛かると思うので、待ちましょう。
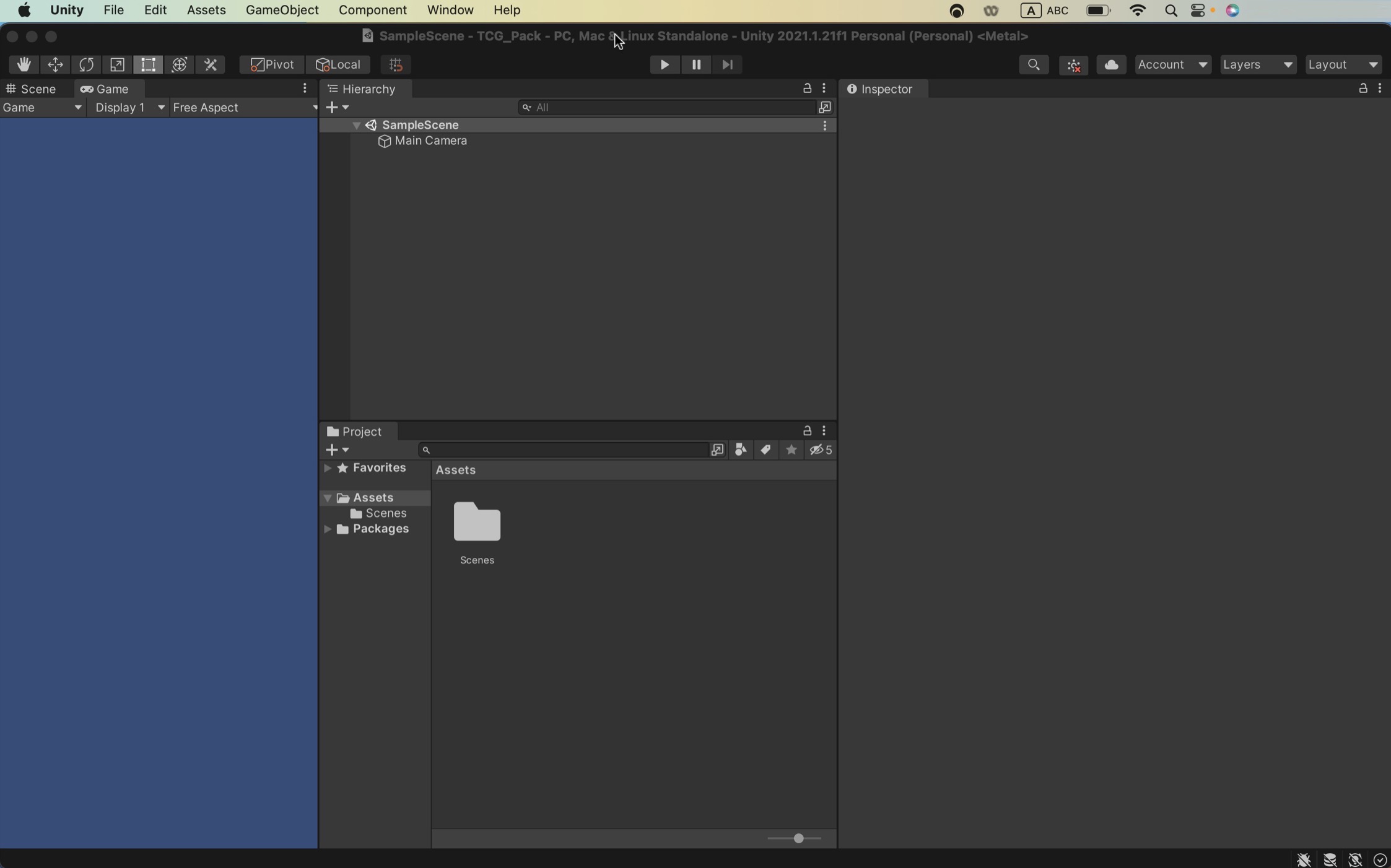
プロジェクトが立ち上がったらこんな感じの画面になるはず!↓

立ち上がったらOKです!
1-3.Unityの設定とか
では前準備の最後に、今後のゲーム制作をやり易くする為に、Unity側の設定をしていきましょう。
これが終わったらゲーム制作っぽくて楽しいところに入るので、頑張りましょう!!(*ノ´□`)ノガンバレェ
画面の変更
そしたら好みの問題ですが、画面のレイアウトを変えましょう。
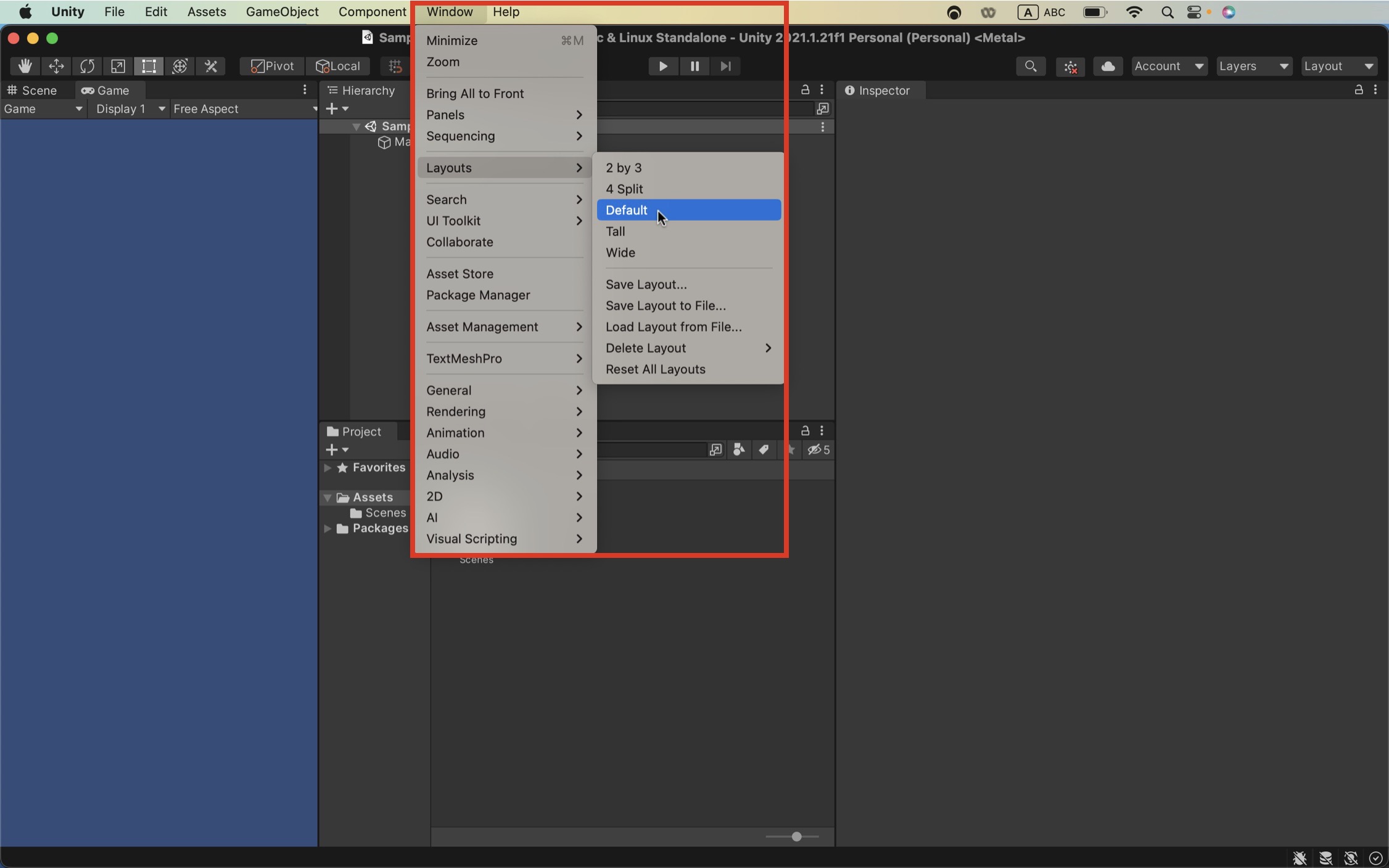
上のメニューバーから「Window」→「Layouts」→ 「Default」を選択!

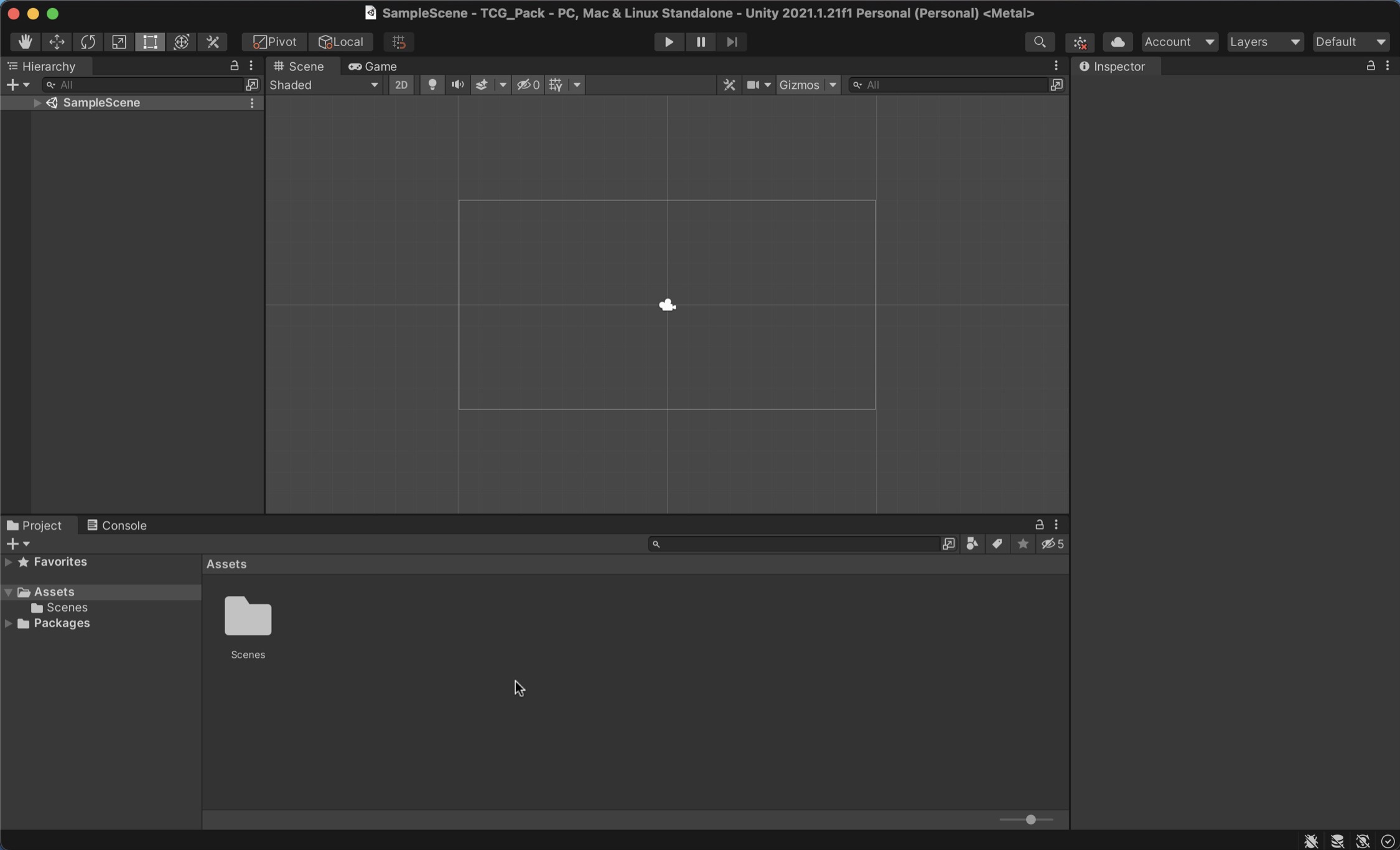
そしたらこんな画面になればOKです!!

Scene名の変更
お次はシーンの名前を変更しましょう。
これからカードバトル用のシーンを作っていくので、「Battle」って名前にしていきます。
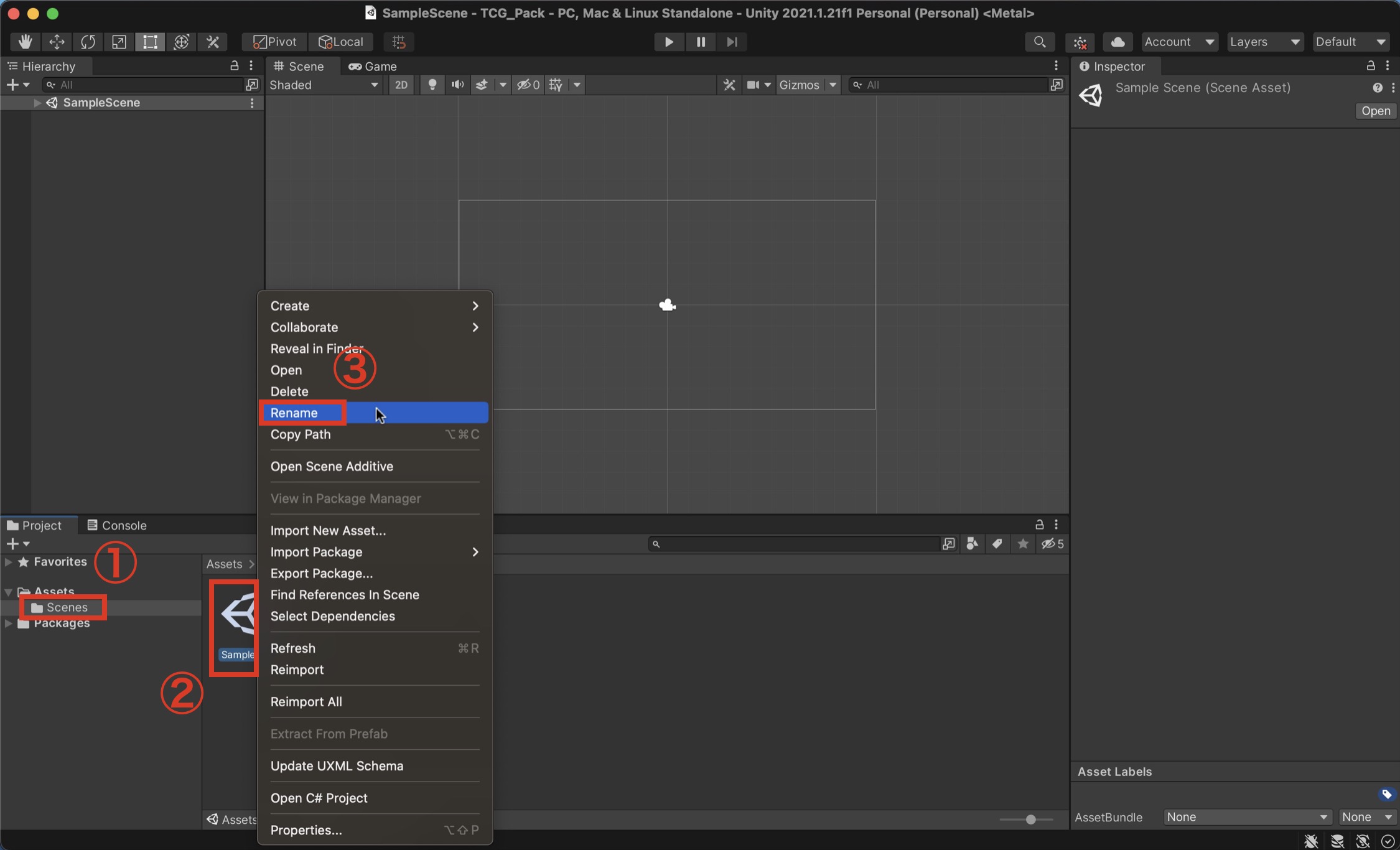
やり方は下記の画像に従って進めてくださいな!

- Projectウィンドウ(左下のAssetsフォルダとかあるところ)の「Assetsフォルダ」→「Sceneフォルダ」をクリック
- 謎のキューブ型のやつが多分「Sample Scene」って名前になってるので、そいつを右クリック
- 「Rename」を選択!!
そしたら「名前何にする??」って状態になるので、

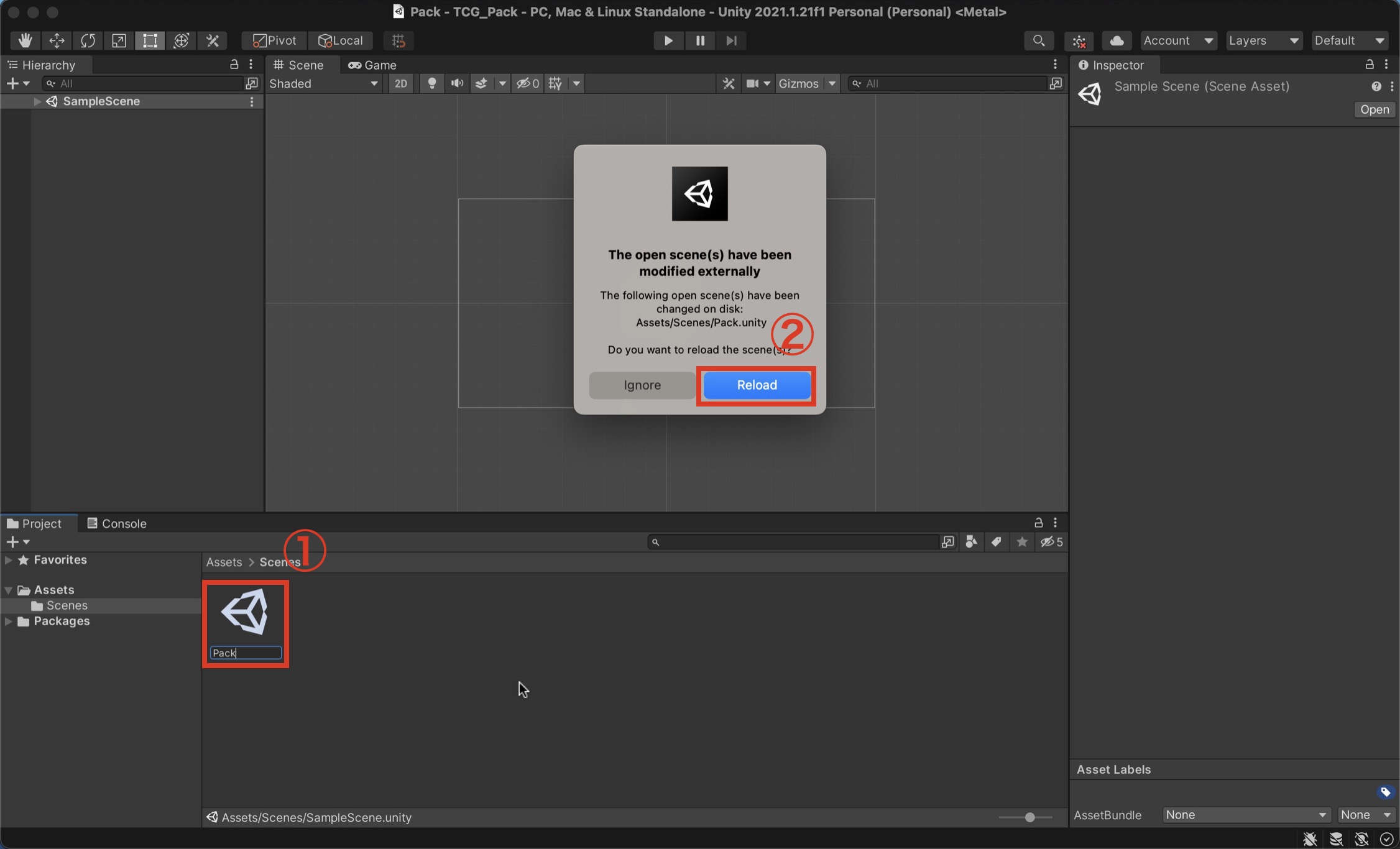
- 名前を「Battle」を入力して、決定!!
- そのあと「再読み込みするけど大丈夫??」って聞かれた場合は、「Reload」を選択。
読み込みが終わって、シーン名が「Battle」になってればOK!!
画面の設定
それでは最後に画面の設定をしましょう。
今のままだと表示が小さくて画質が悪くなるので、もうちょい画質を上げます!

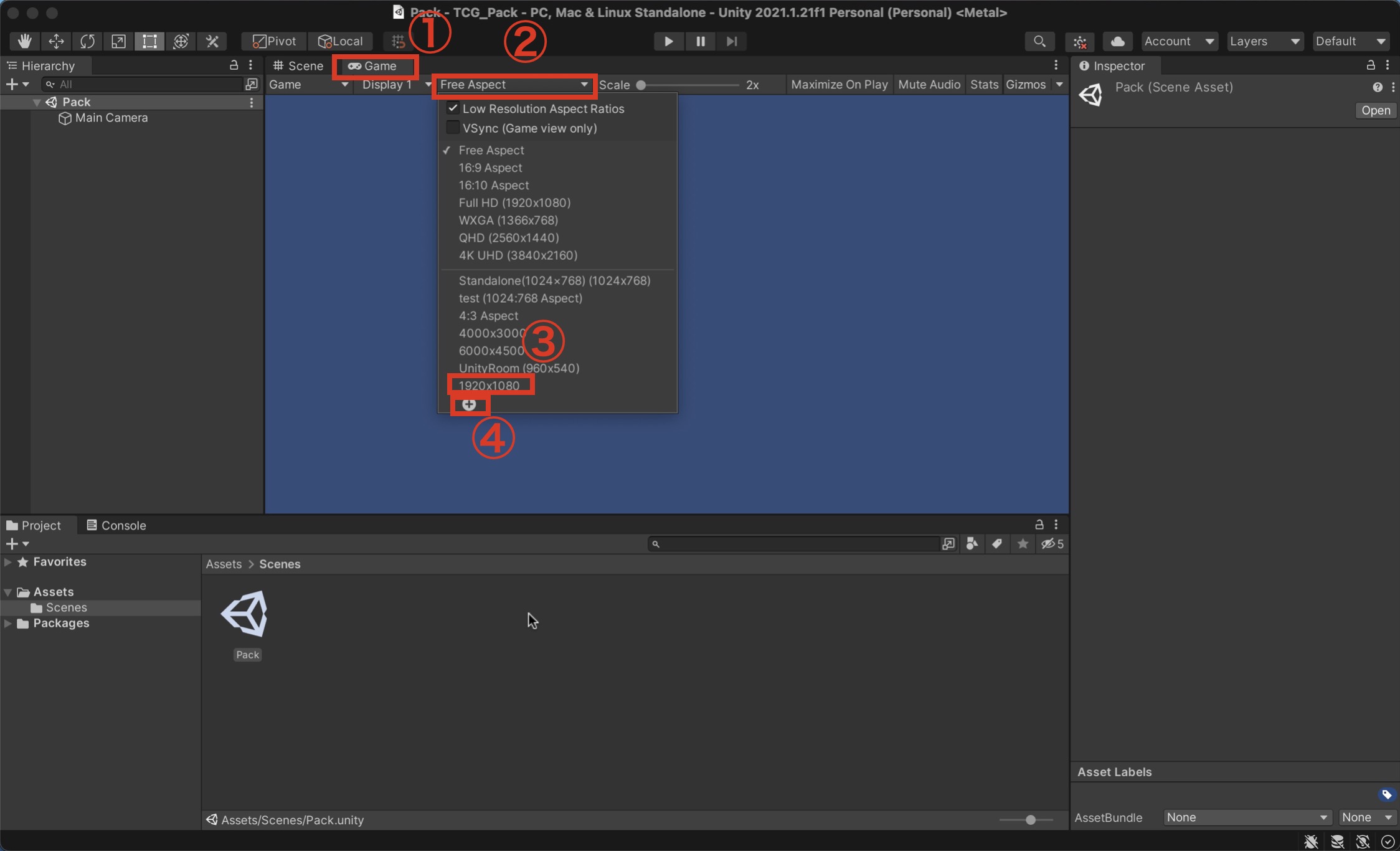
- 「Game」ビューをクリック
- 「Free Aspect」をクリック
- 「1920×1080」があればそれを選択
- 無ければ「+」をクリックしましょう
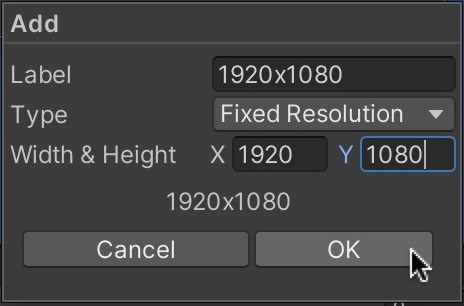
「+」を押すと下記のウィンドウが出てくるので、下記のパラメータを入力!!

- Label:1920×1080
- Width & Heigth:「1920」「1080」
ここまで出来たらOK!!!
慣れない作業をお疲れ様です!( ´∀`)
次からゲーム制作っぽいところに入るので、楽しみながらやっていきましょう!
手順②:カードの作成
では次は実際にオンライン対戦にて操作するカードを作っていきましょう!
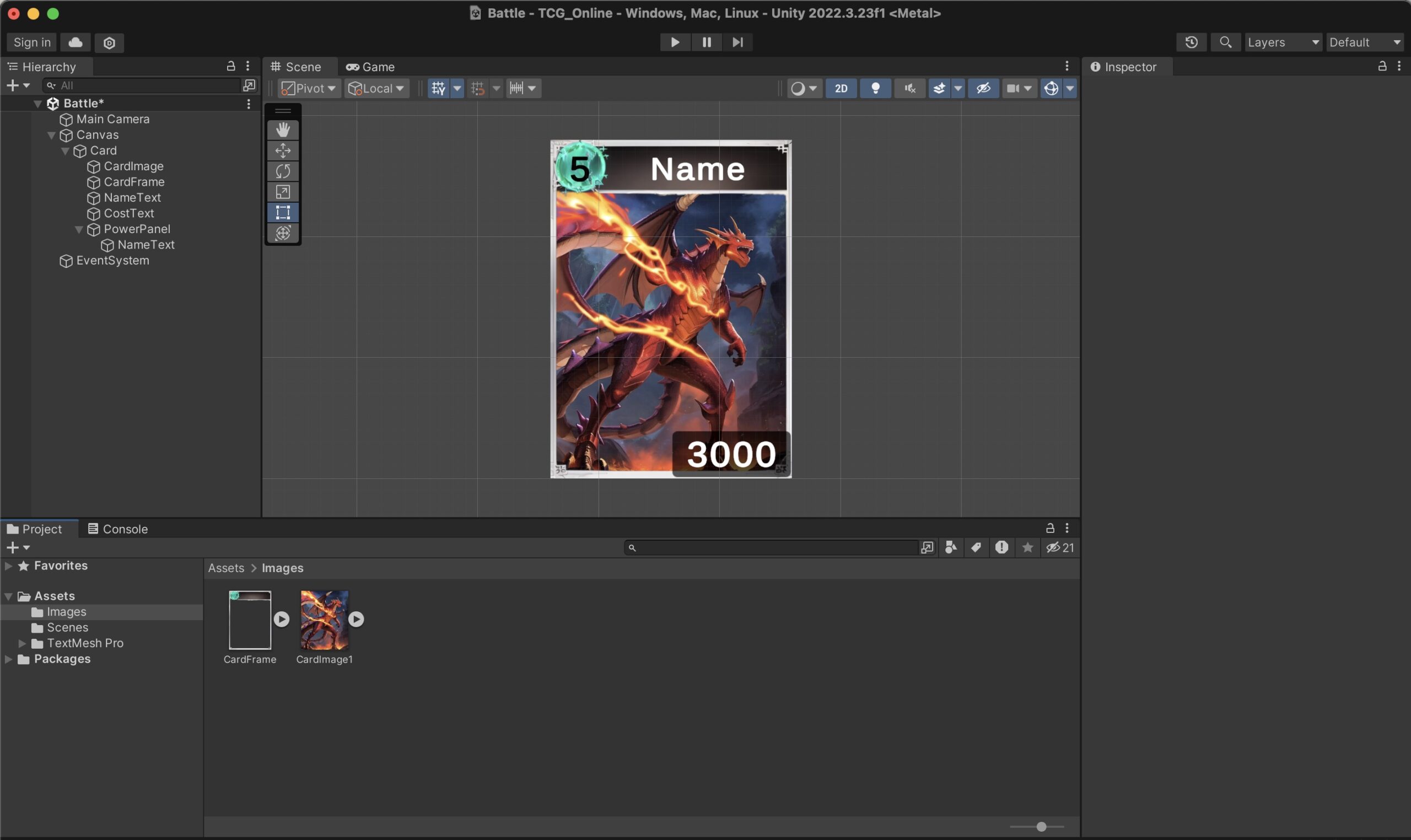
完成系はこんな感じ。

カードの実物を作ると一気にそれっぽくなって楽しいですよね!
こちらをざっと作っていきましょう!!
画像フォルダの作成と画像の配置
まずは画像を置いておく用のフォルダを作っていきましょう。
下記の手順で画像用のフォルダを作りましょう。

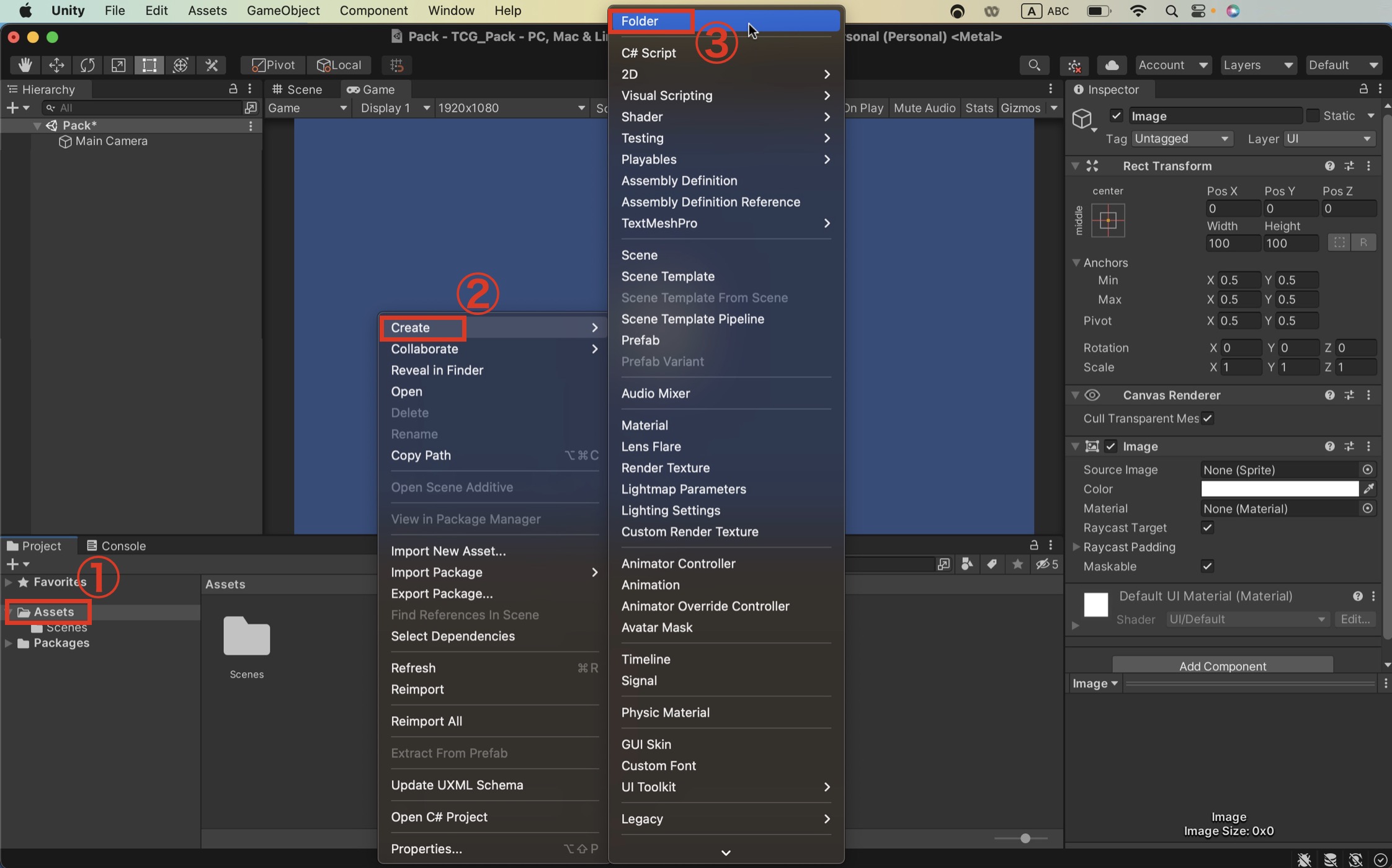
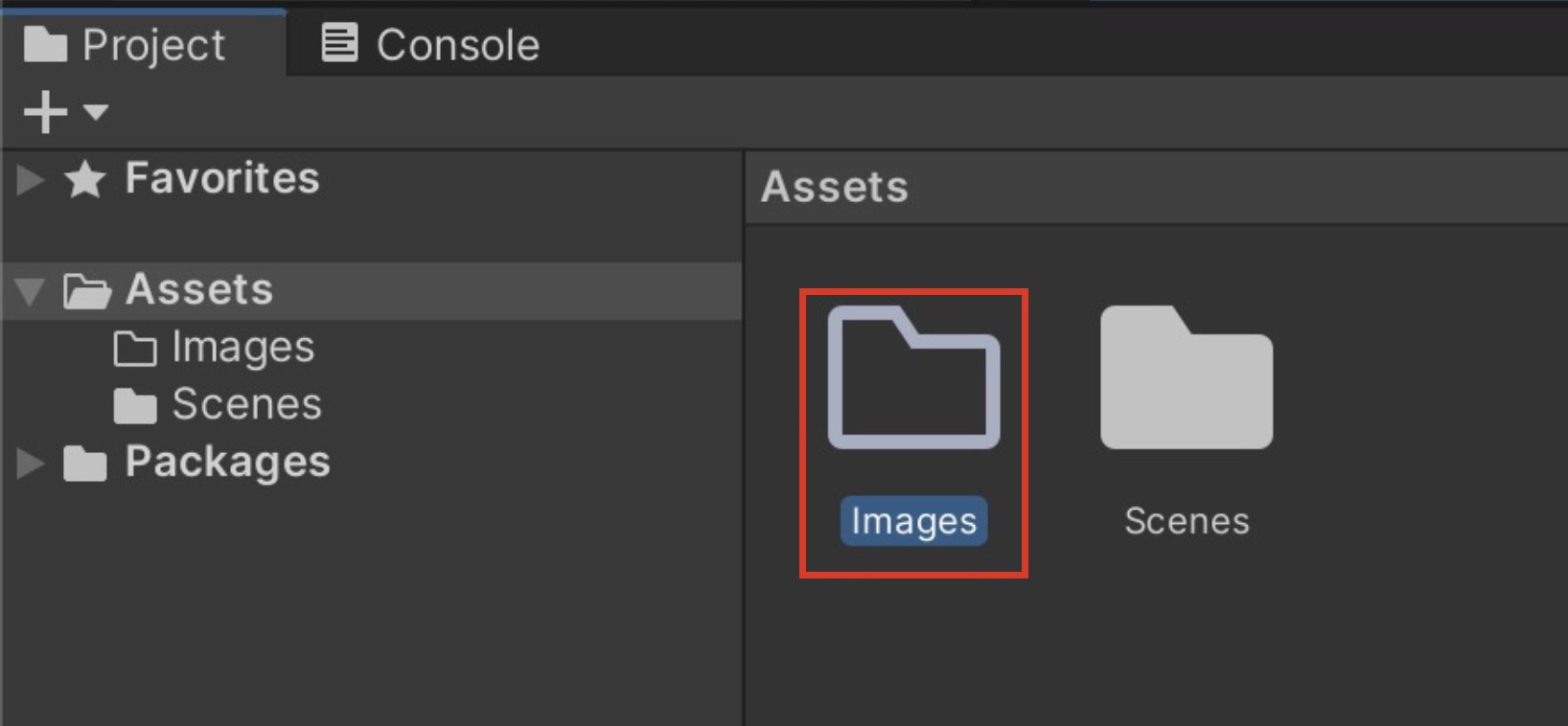
- 「Assets」フォルダを選択
- 「Assets」フォルダの中で右クリックをして、「Create」をクリック
- 「Folder」を選択
フォルダが出来たら、「Images」って名前にしておきましょう。

そしたら今回カード作成用に使う下記の画像2つをPCに保存しましょう。(他に使いたい画像があればそれを使って大丈夫!)
■カードのフレーム

■カードのイラスト

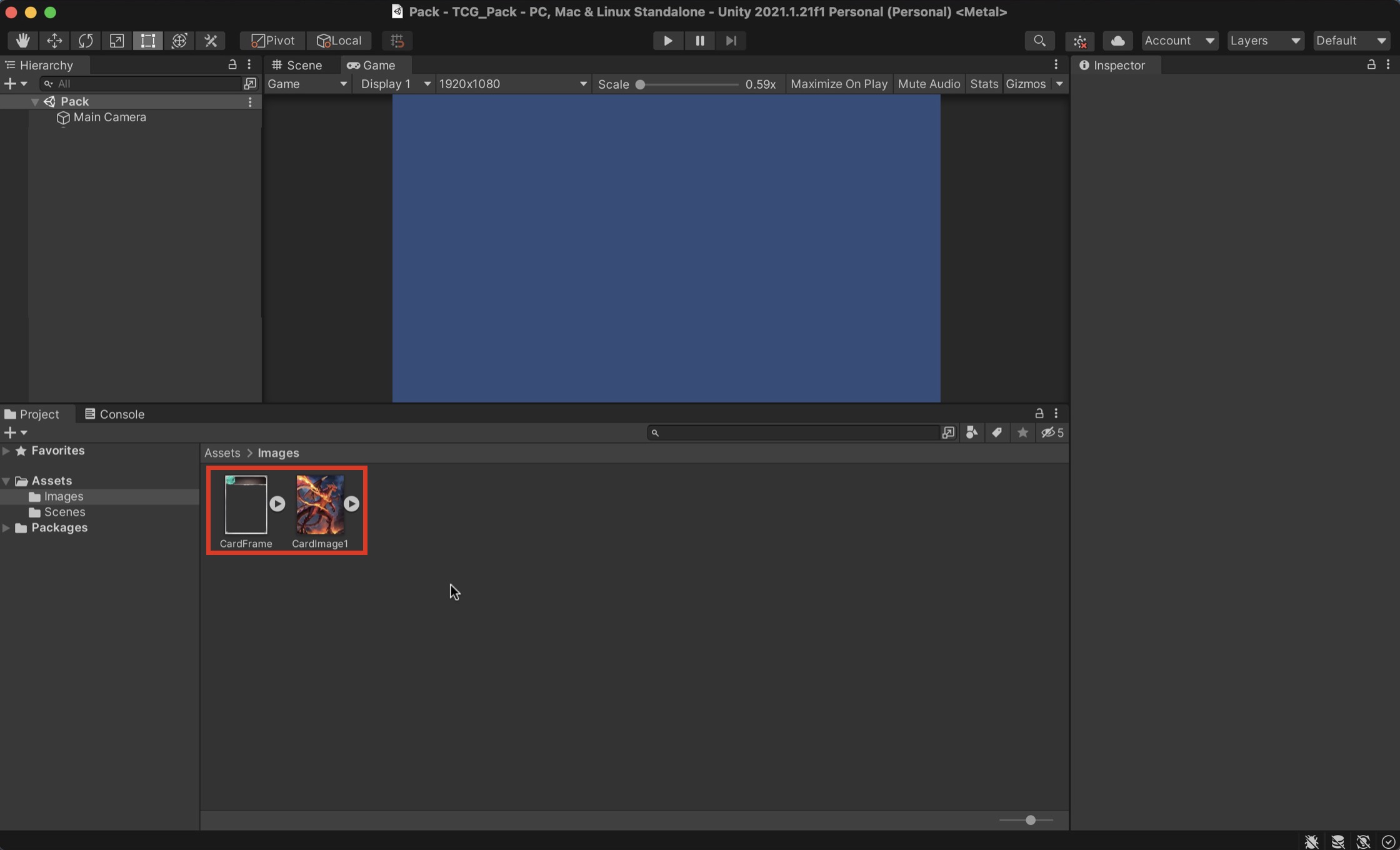
そしたら保存した2つの画像をドラッグ&ドロップして、
さっき作ったImagesフォルダに保存しましょう!

画像がUnity側に保存できたらOKです。次に進みましょう!
カードを作っていく!!
では今日のメインどころ、カードを作っていきましょう!
カードパネルの作成
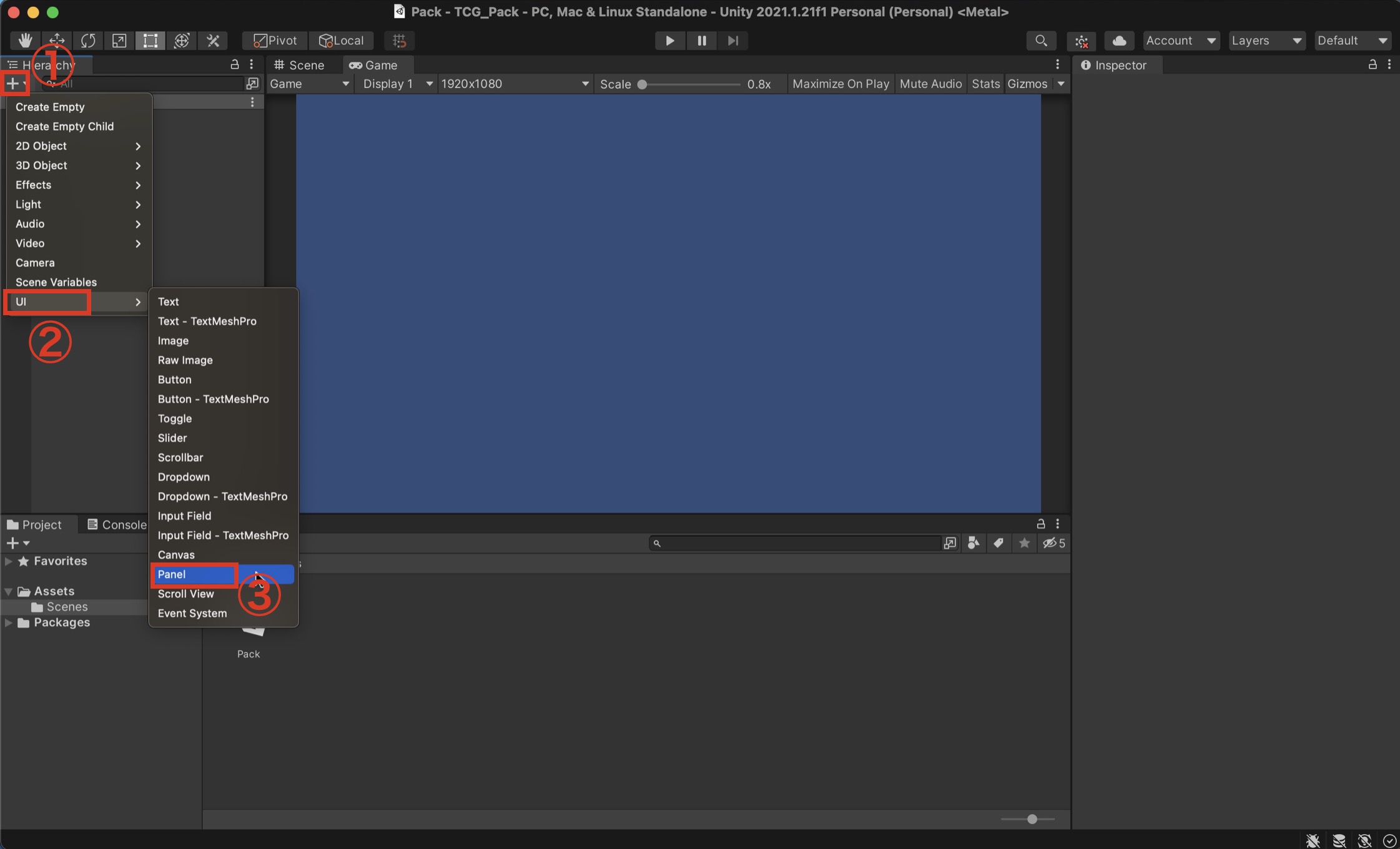
画像の通りに進めてくださいな!

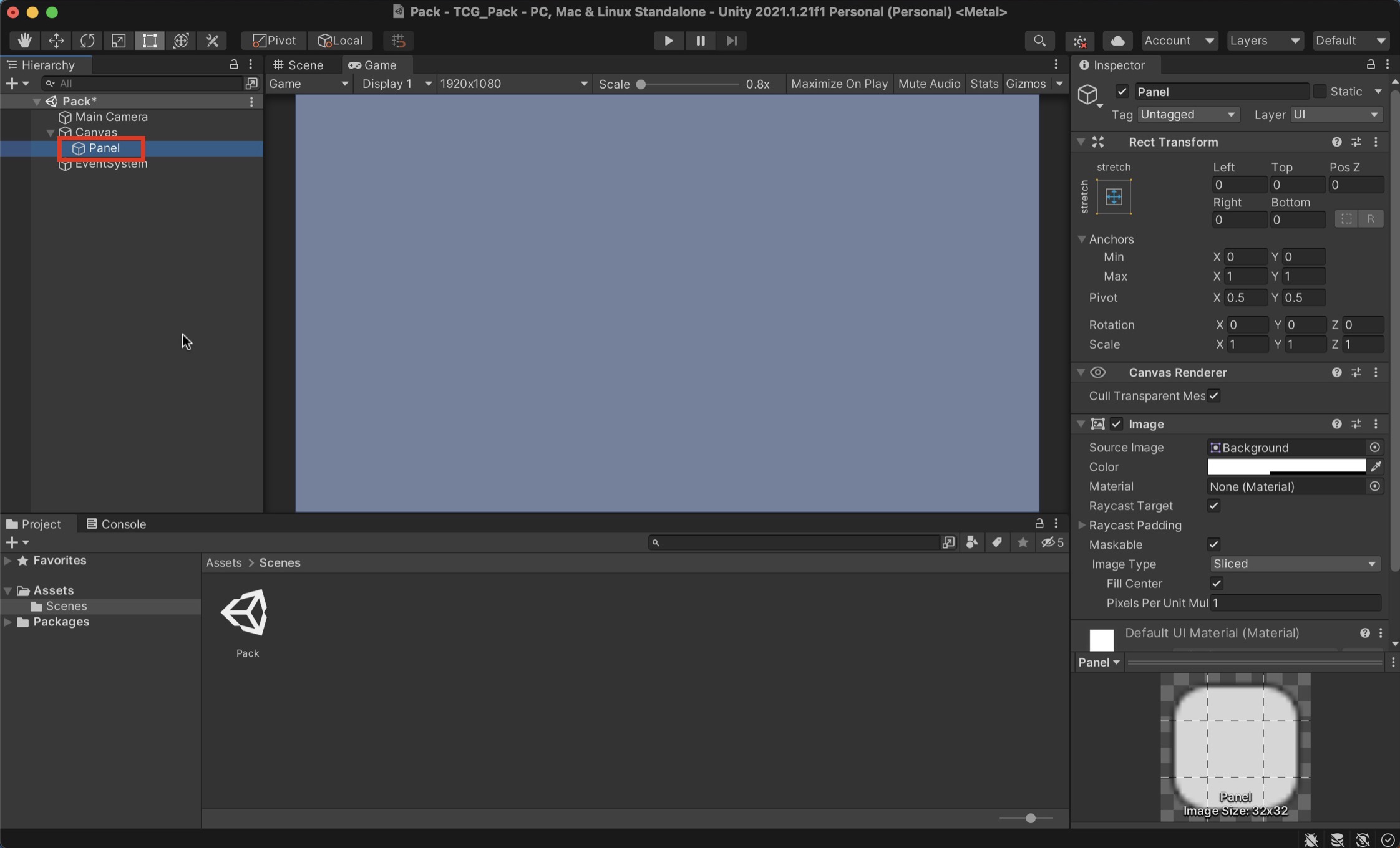
- Hierarchyビューの「+」をクリック
- 「UI」をクリック
- 「Panel」をクリック
下の画像のように画面がなんか白くなって、「Panel」ってものが出来たらOK!

こいつをカードにしていきます。
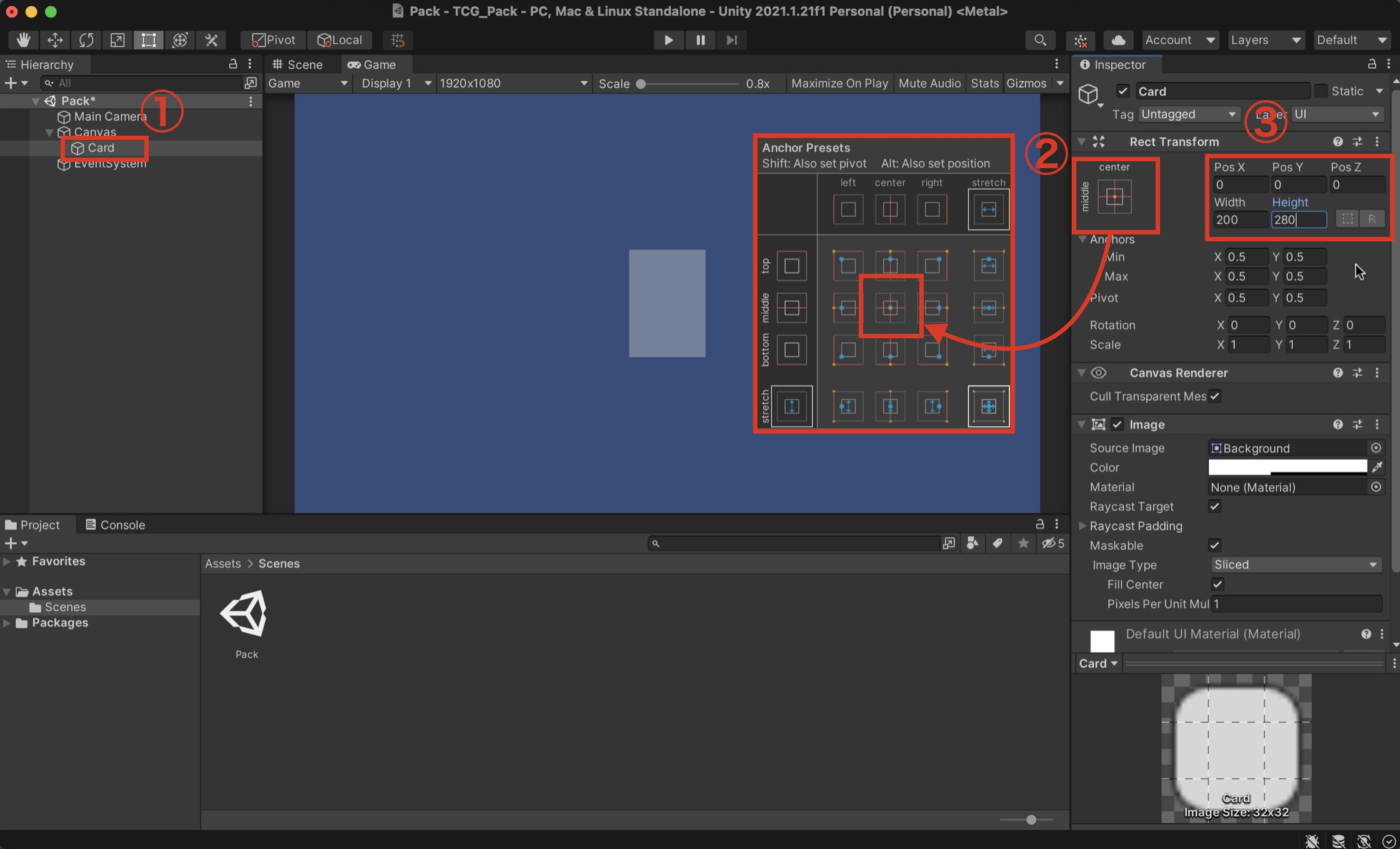
今作った「Panel」をもとに作業を進めます。

- 「Panel」の名前を「Card」に変更
- ②の四角マークみたいなやつをクリックするとウィンドウが出てくるので、真ん中のものを選びましょう。(②の画像に載ってる図柄のやつになってればOKです。)
- サイズ等を画像通りの数値に変更
真ん中にカードっぽい形をした白い長方形のものが出来てればOKです!
カードフレームの作成
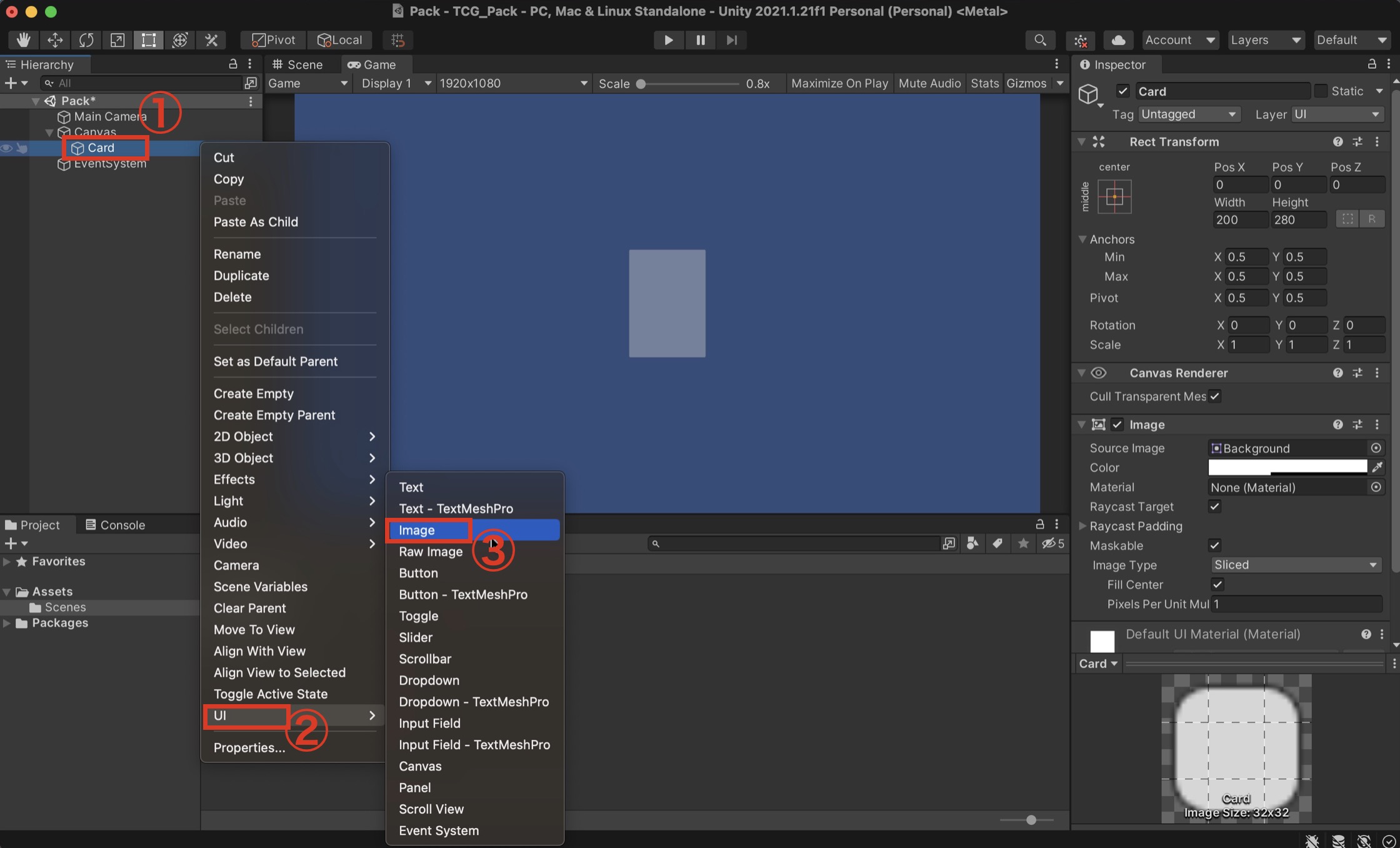
今作った「Card」の中に色々作っていきます!

- 「Card」を右クリック
- 「UI」をクリック
- 「Image」をクリックして、「Image」ってものが出来たらOK!
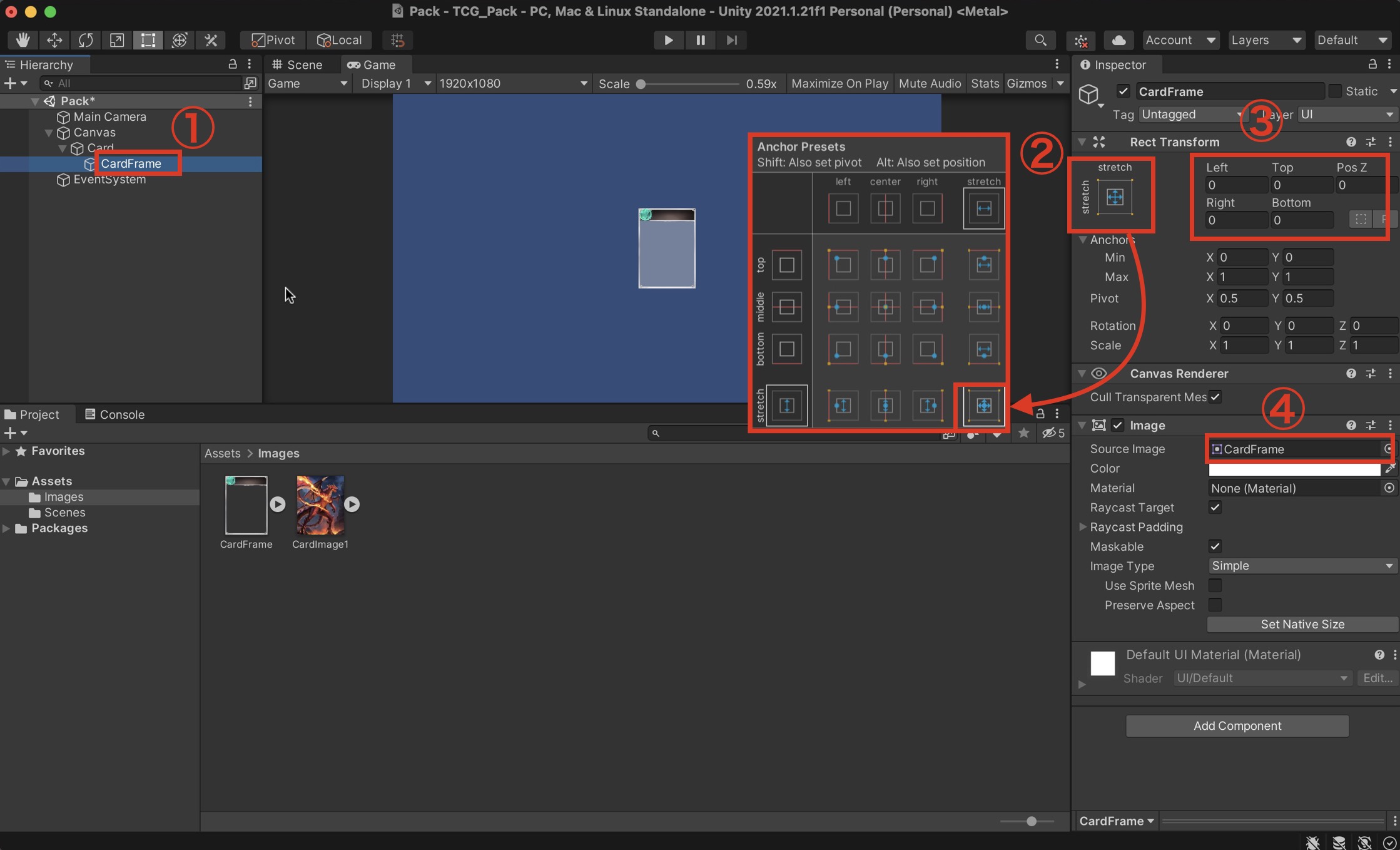
今カードの上に画像のインスタンス(=もの)が載っている状態なので、この画像の設定をしていきます。

- 「Image」の名前を「CardFrame」に変更
- ロックオンマークみたいなやつをクリックするとウィンドウが出てくるので、右下のものを選びましょう。(②の画像に載ってる図柄のやつになってればOK!)
- サイズ等を画像通りの数値に変更
- Source Imageの画像にさっき保存したカードフレームの画像を選びましょう。(他でも可!)
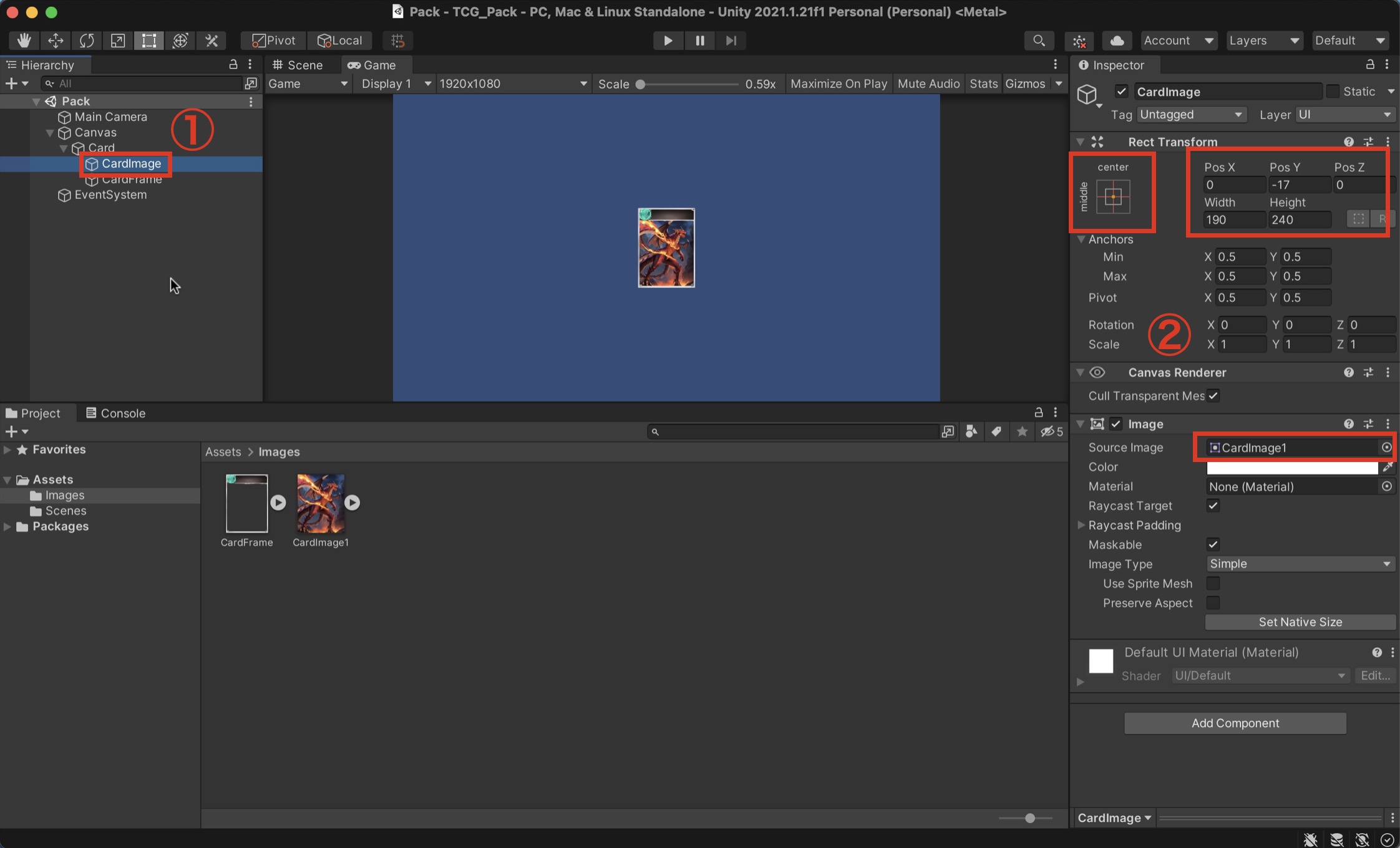
カードイラストの作成
次はカードのイラスト画像を設定していきます!

- さっき作ったカードフレームと同じ要領で「CardImage」を作る。(コピペで作ってもよし)
- 画像にあるようなパラメータを設定する!!
※「CardImage」は「CardFrame」よりも上にしておかないと、表示が隠されてしまう場合があるので移動しておいてください!!
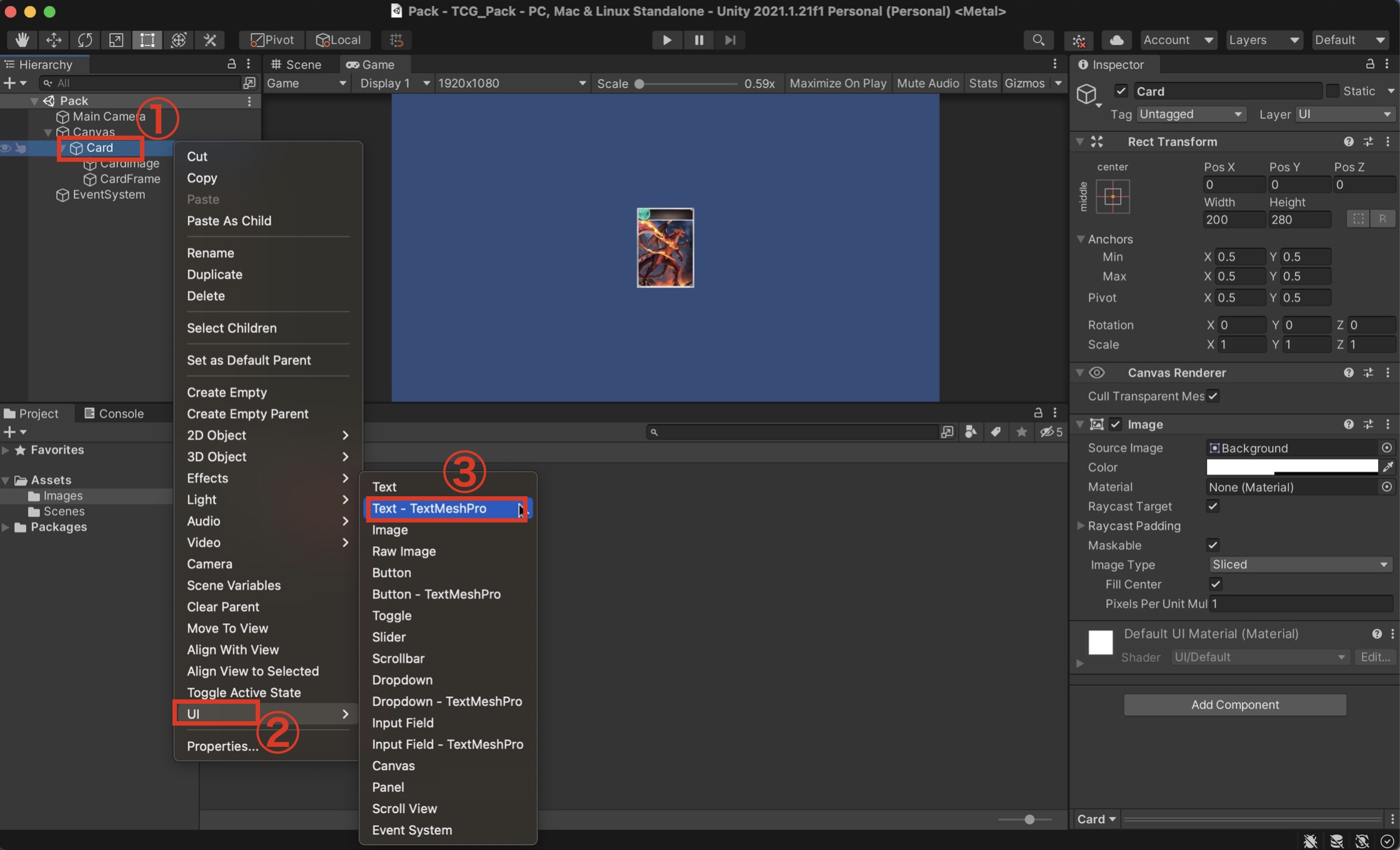
カード名の作成
画像の設定は出来たので、カードの名前部分を作っていきます。

- 「Card」を右クリック
- 「UI」をクリック
- 「Text – TextMeshPro」をクリック
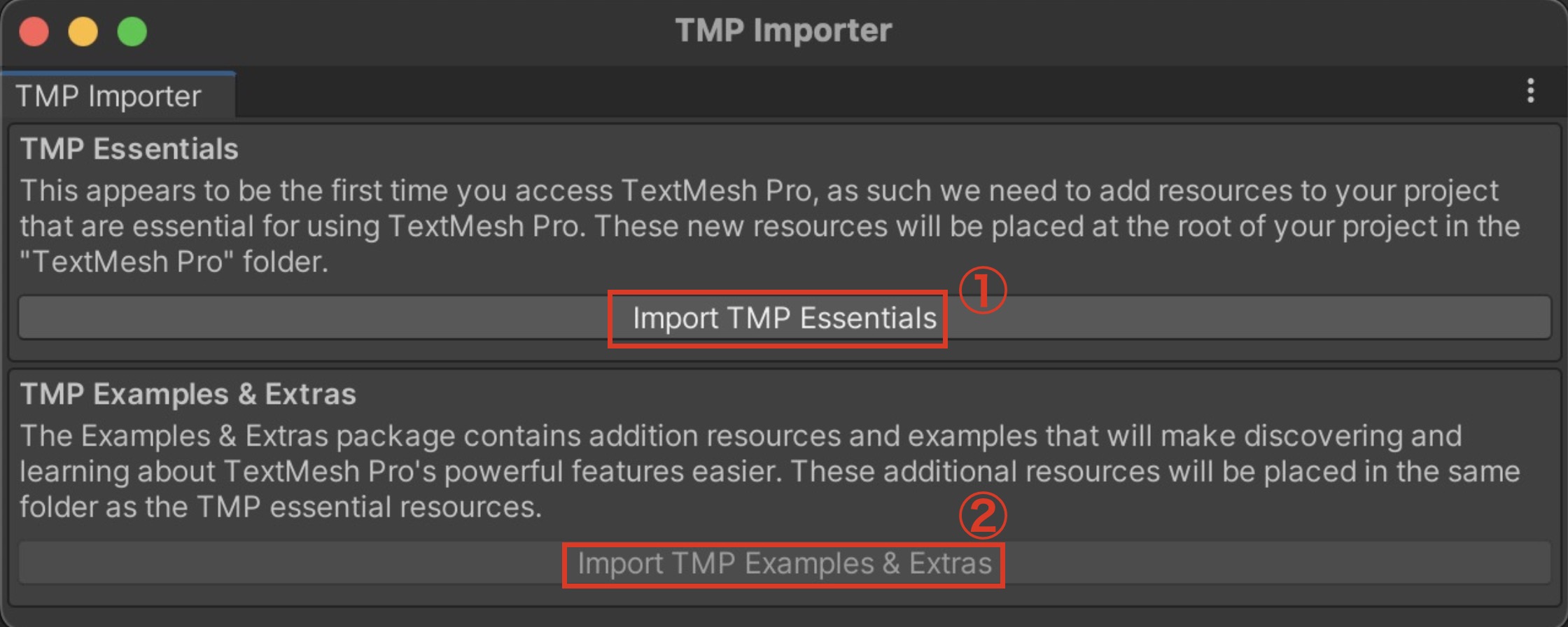
クリックすると下記のよく分からないウィンドウ(Text Mesh Proってのをダウンロードします??って聞いてくるウィンドウ)が出てくるので、

- 「Import TMP Essentials」をクリックするとインポートが始まるので、ちょっと待つ
- ①のインポートが終わると押せるようになるので、こっちもクリックしてちょっと待つ。
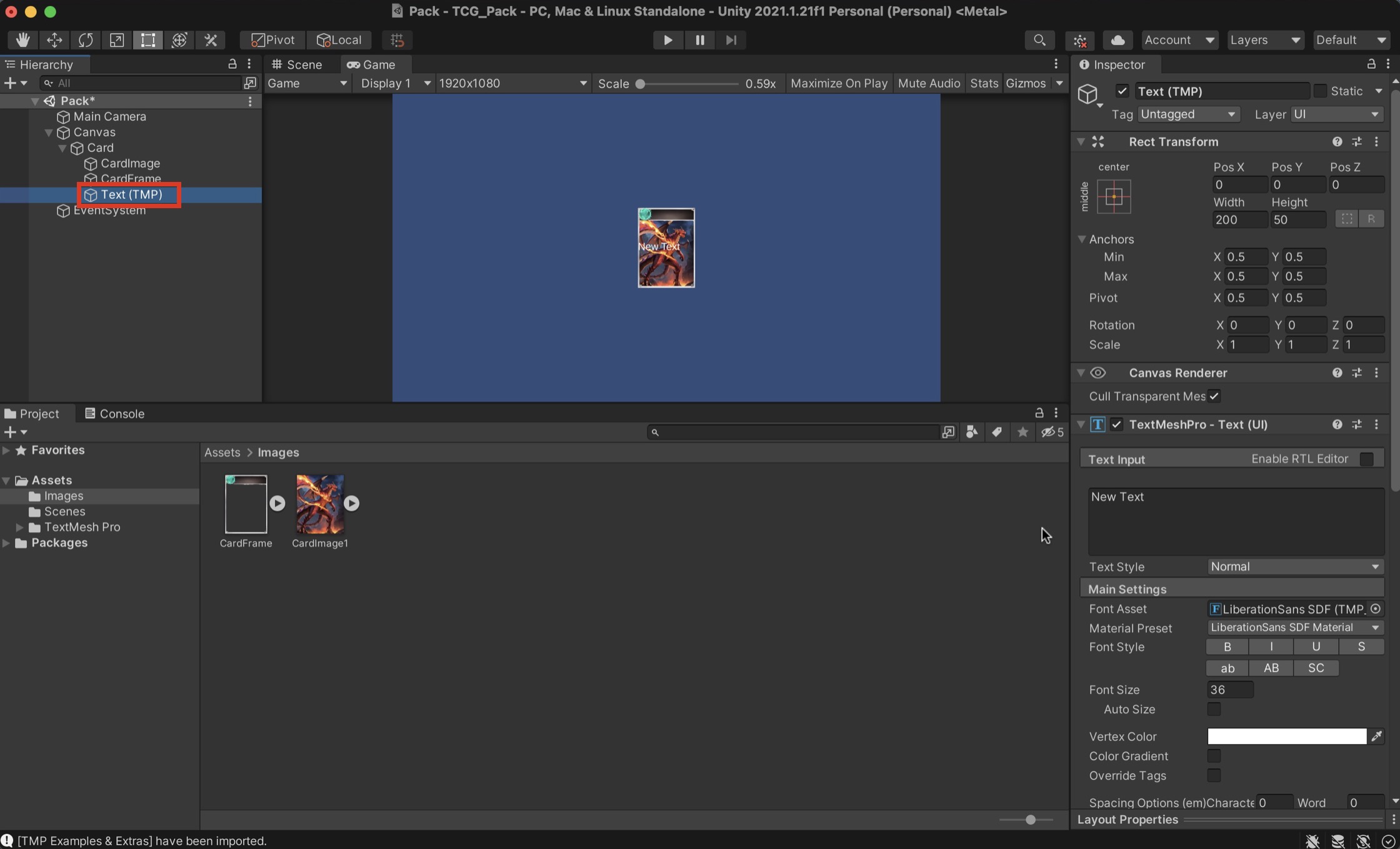
無事にインポートし終わると、下記の画像のように「Text(TMP)」っていうものが出来るので、そしたら「TMP Importer」のウィンドウは閉じてOK!

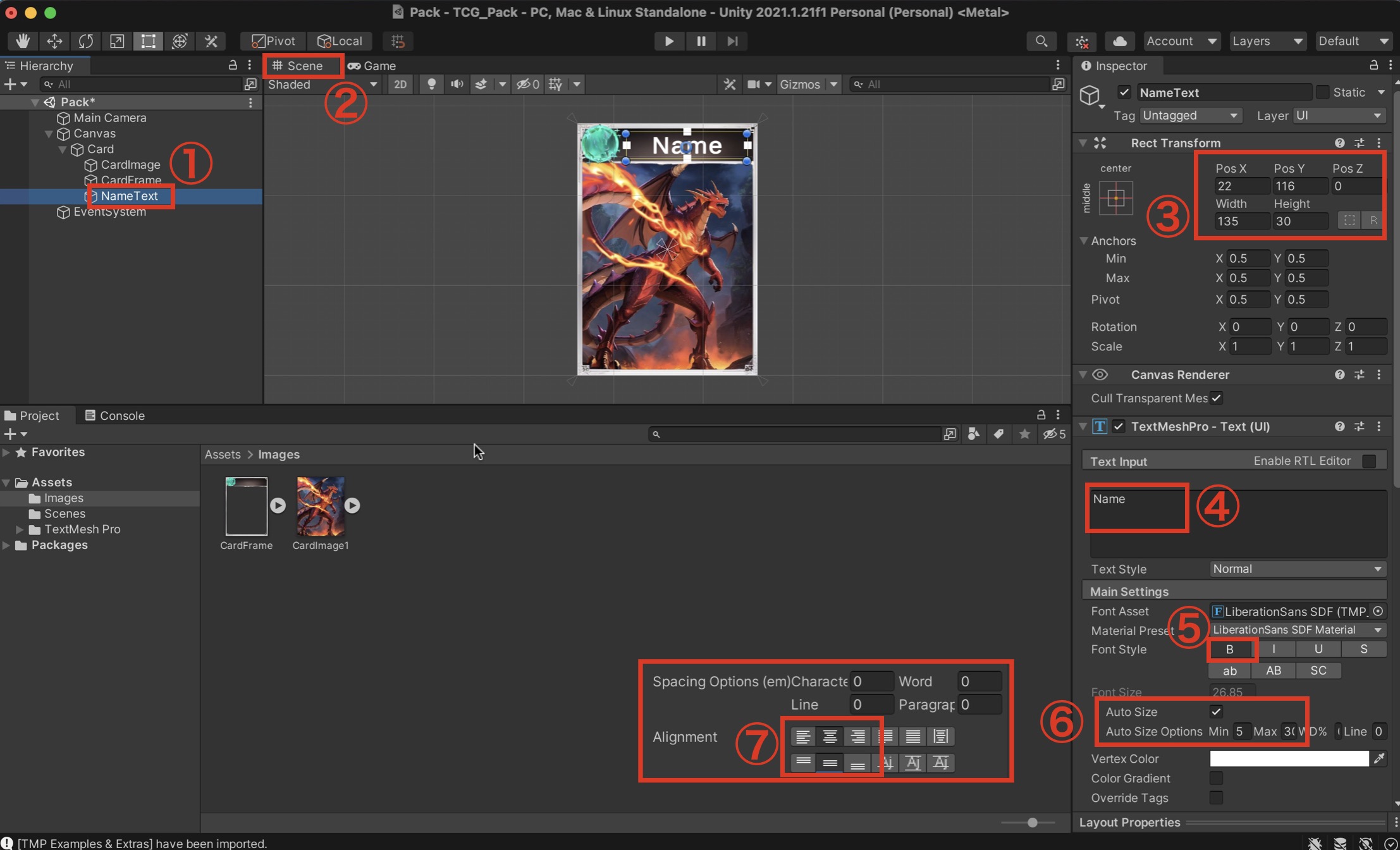
今作った「Text」をカードの名前に設定していこう。

- 「Text(TMP)」の名前を「NameText」に変更
- Gameビューだとちょっと操作しずらいので、「Scene」をクリックして、Hierarchyビューの「Card」をダブルクリックしてズームしましょう。
- パラメータを設定する
- テキストをNameにする
- 「B」を選択して文字を太くする
- Auto Sizeにチェックを入れて、オプションのサイズを最小を5、最大を30にする
- ちょっと下にスクロールするとAlignmentって設定があるので、画像の設定へ変更する

ちょいと設定事項が多いけど、出来ましたかね??
「コスト表記」と「パワー表記」の作成(演習)
最後に「コスト表記」と「パワー表記」を作成しましょう!
って解説しようかと思いましたが、言われたままやるのも飽きてきたと思うので
「コスト表記」と「パワー表記」については自力でやってみましょう!
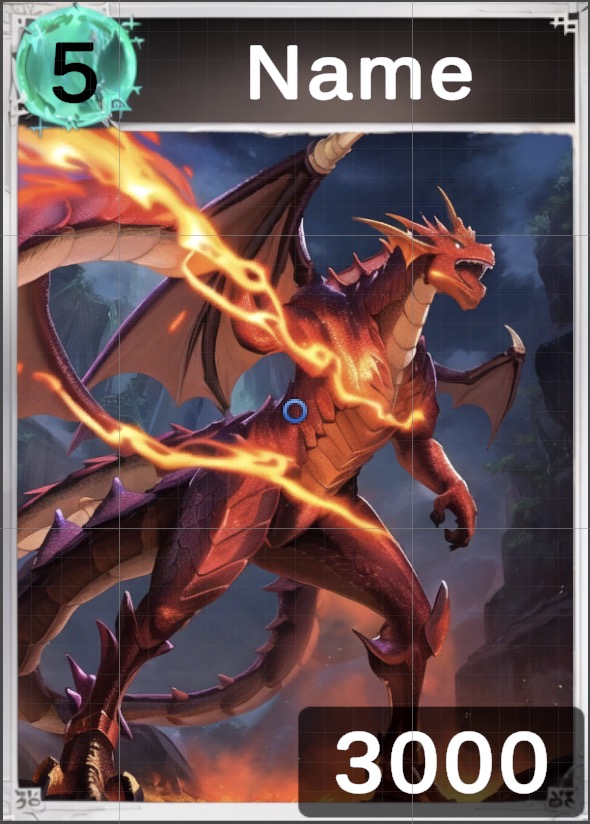
完成図はこれです。
これの「左上にあるコスト表記」と「右下のパワー表記」を
今までと同じ要領で自分の力で作ってみましょう!
(自力でやることで定着するので、ズルして先に進んではダメですよ?(´∀`))

「コスト表記」と「パワー表記」の作成(答え合わせ)
それでは皆さま作れましたかね??
今までの知識を使えば大体出来たと思いますが、正しく出来てるか確認しましょう!
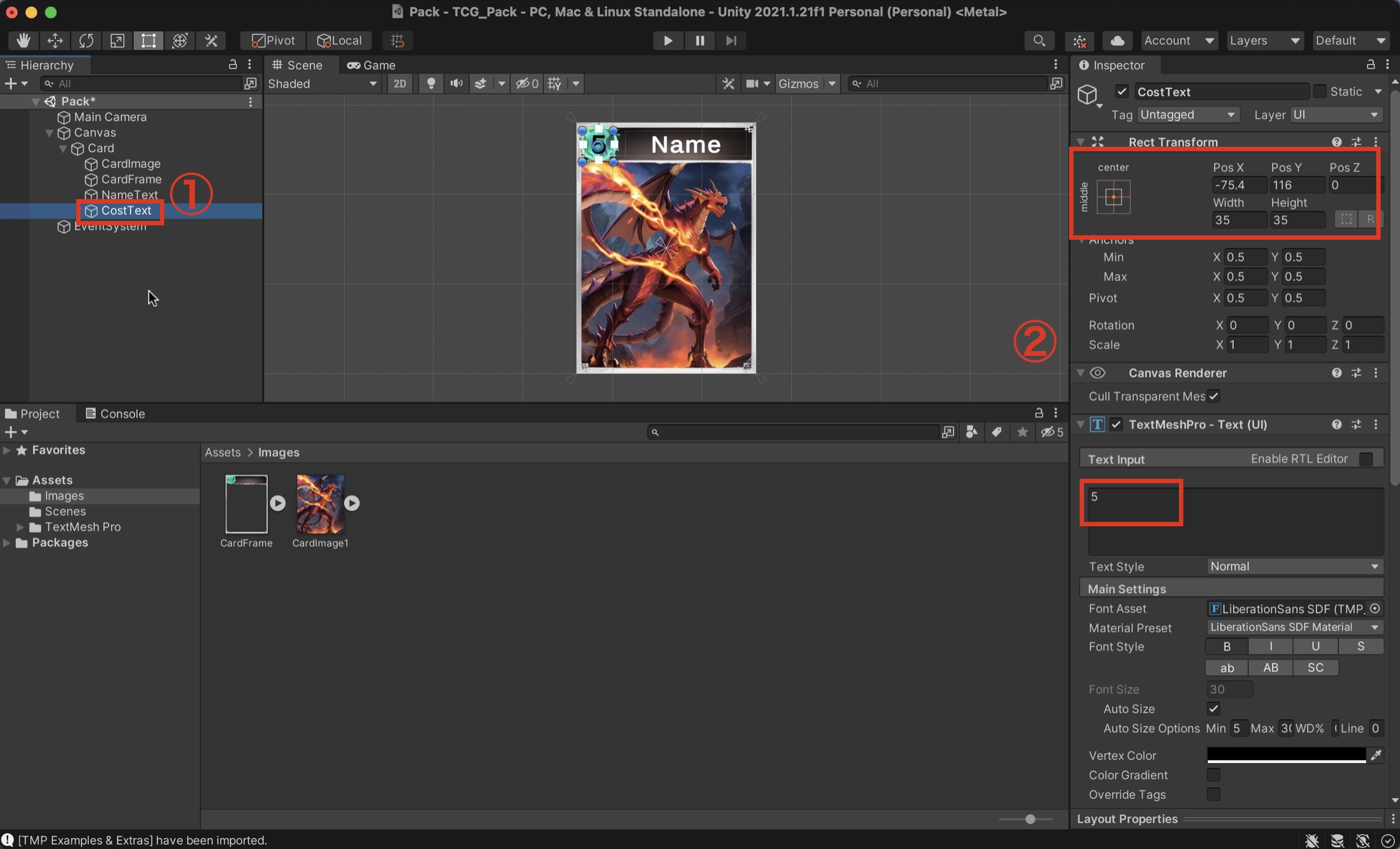
まずは「コスト表記」からやってきましょう。

- 「CostText」って名前にしましょう
- パラメータはこんな感じ(あくまで例なのでピッタリ一緒の必要はないです)
- あと枠で囲うのを忘れたけど、文字の色を黒にしておいて!
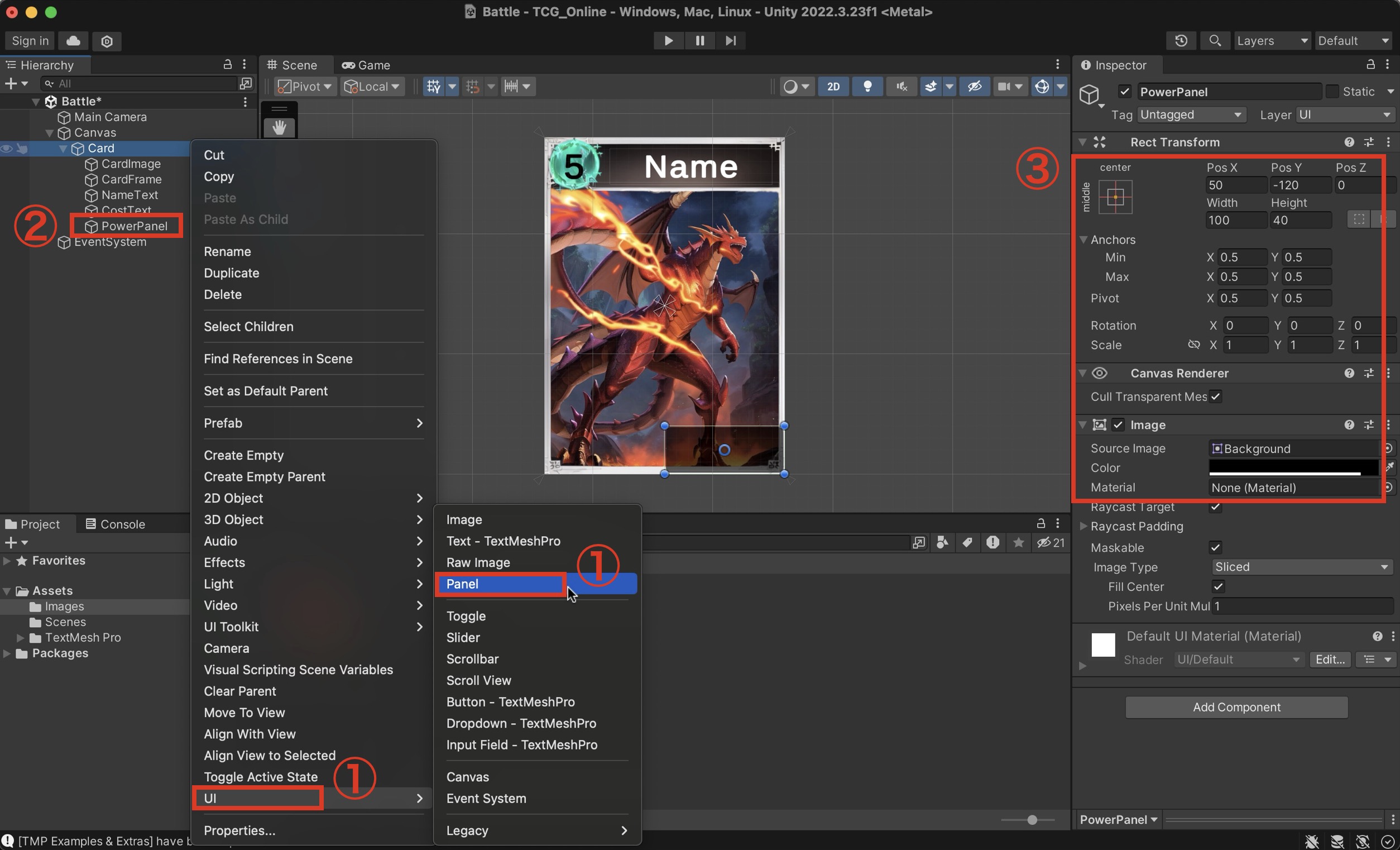
次はパワー表記の黒いパネルを作りましょう。

- Cardの中にPanelを作る
- 「PowerPanel」って名前にしましょう
- パラメータはこんな感じ(あくまで例なのでピッタリ一緒の必要はないです)
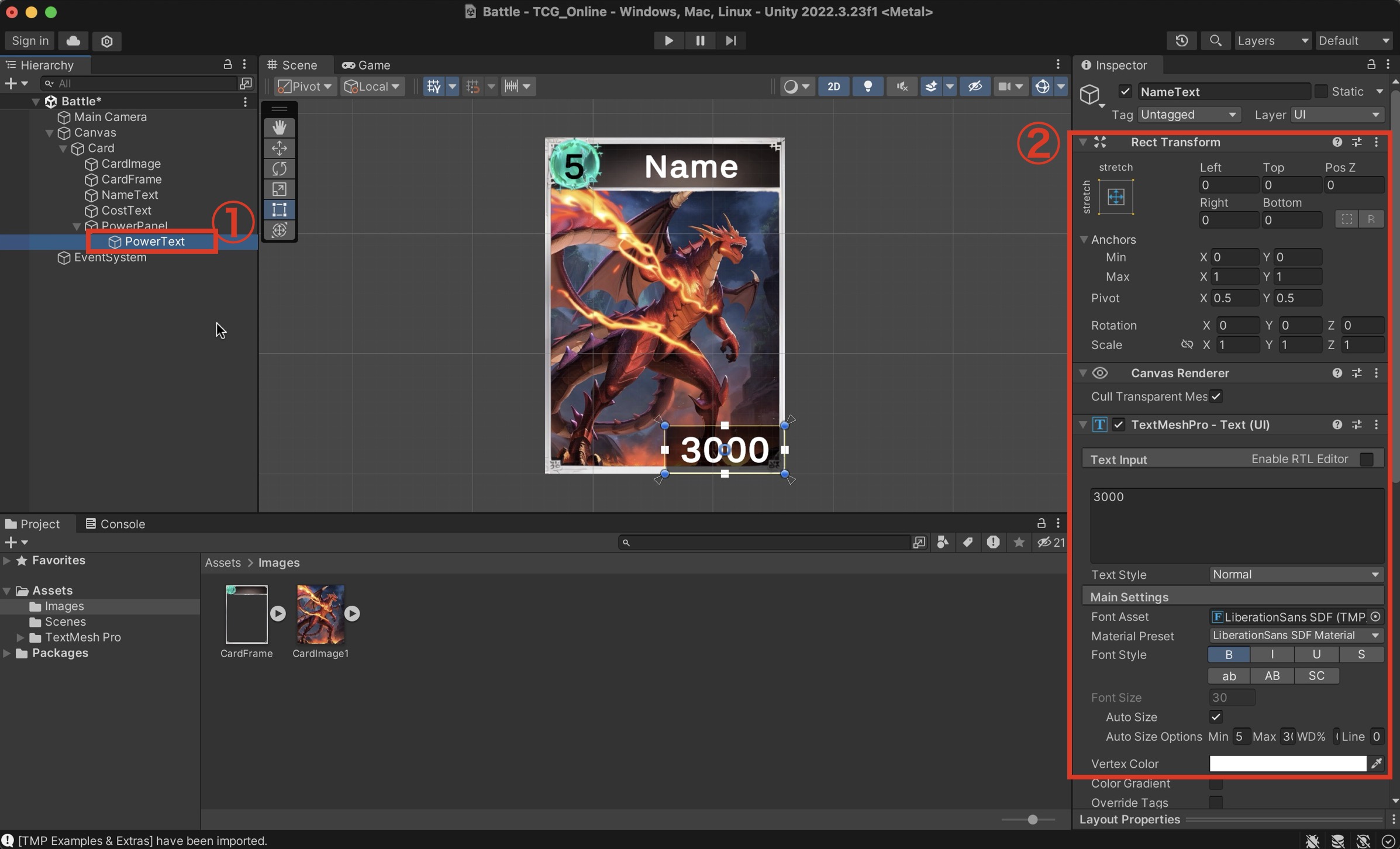
最後にパワーの数字部分を作りましょう!

- 「NameText」って名前にしましょう
- パラメータはこんな感じ(あくまで例なのでピッタリ一緒の必要はないです)
演習が出来たあなたは素晴らしい!!
でも出来なくても大丈夫!
正直ここまでこの記事を読んでゲームを作れてるだけで上位数%の逸材です!
自信持っていきましょう。٩( ‘ω’ )و
カードPrefabの作成
それでは最後に作ったカードをPrefab(プレハブ)化していきましょう。
では実際に下記の手順で「Card」をプレハブ化しましょう。
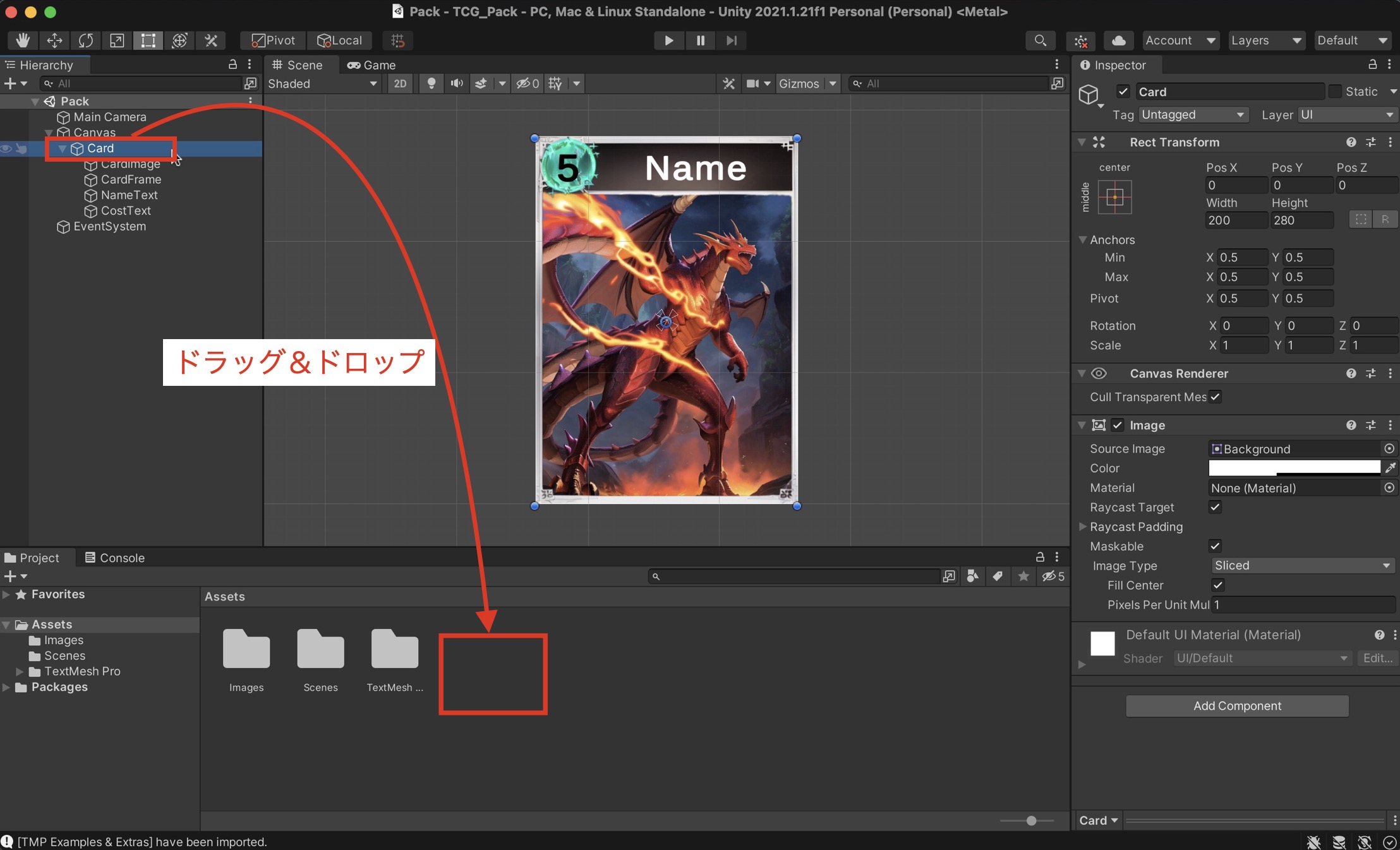
Assetsフォルダの直下に移動してから、「Card」をドラッグして、Projectビューにドラッグ!!

※パワー系の表記が無くなってるのはお気になさらず!!そのままで大丈夫です。
そしたらこんな感じのサイコロみたいなのが出来たら完成!!簡単!

これを作っておけば「カードを大量に作りたいなり( ‘ω’ )」って言われた場合は、

このプレハブをコピって使えい!!
と言えるわけですね。便利。
そしたらもうカードのコピーは作り放題になったので、
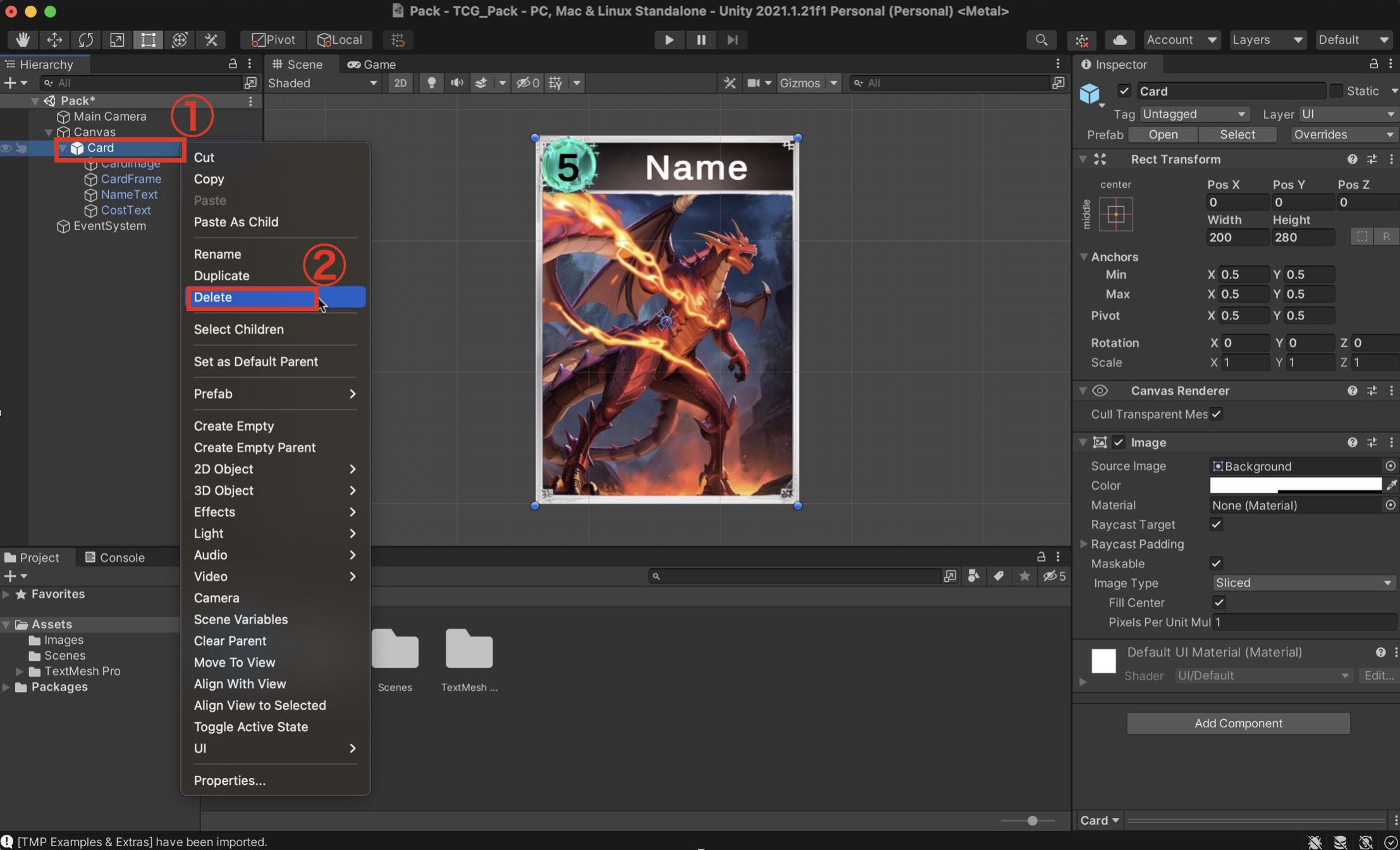
Hierarchy上の「Card」は要らないので削除しましょう。

- 「Card」を右クリック
- 「Delete」を選択で「Card」が消えたらOK!!
これで今回の記事は終わりです!!
最後までお疲れ様でした!!
最後まで読んでくれたあなたへ
最後まで読んでいただきありがとうございました!
初めてこのサイトの記事を読んで頂いた方も、
以前の記事から引き続き読んで頂いている方もいるかと思いますが、
この記事を読んで「これなら自分にも作れそうだ!」とか「ゲームが作れて楽しい!」って少しでも思っていただけたら嬉しいです( ´∀`)
この後の記事では引き続き、
カードゲームにおけるオンライン対戦機能を実装する方法を解説していきますので、
一緒に進めていけると嬉しいです(`・ω・´)
ちなみにこちらのサイトでは、
カードゲームのパック開封機能や、デッキ編成機能の実装方法の解説も行なっています。
カードゲームを作りたい方には絶対にお力になれると思います。
具体的にはこんな感じですね。
あと今回のオンライン対戦機能の実装解説では、カードゲームの基本の機能しか実装しないので、

マナ機能や、攻撃回数の制限、効果付きカードとか
カードバトルにもっと機能を付けたい!!!
って方は、カードゲームのバトル機能の作り方をより詳しく解説した記事を掲載しているので、
その内容と組み合わせれば、もっと機能を拡張させたオンライン対戦カードゲームを作ることが可能です。
こちらも併せて読んでいただけると、良きかと思います!
最後にちょっとしたお願い。
本サイトは「カードゲームを作りたいなら、みじんこのブログを見ろ!!」って言って貰えるようなサイトを目指して、日々記事を書いております。
読んでいただけるだけでももちろん嬉しいのですが、やはりコメントを頂くのが一番嬉しいです。
「分かりやすかったです。」や「記事読みました!」でも何でも、一言でもいいです。
あなたのコメントを待っています。
ではでは次の記事で待っております!!

ではまた次回!
【次の記事】










オンラインカードゲームを作ってみたい!と以前から思っていたのですごく助かります>< Unity初心者ですが少しずつ勉強して頑張っていこうと思います!よろしくお願いします!
RAさん、コメントいただきありがとうございます!
初心者の方でも分かるように解説していくつもりですが、
もし分かりづらい箇所などあれば言ってくださいね( ´∀`)
オンラインのカードゲーム作ってみたいと思っていたのでめちゃめちゃ参考になります!
この作品はAppStoreにあるんでしょうか?
教材用のゲームなので、リリースはしていません!
カードゲーム作成にいつもこのサイト使わせていただいてます!!
すっごいいろいろすっ飛ばして聞いてるのは重々承知なんですが、player turnとかを表示するのってどんなコードを使っているんですか?なかなかうまくいかないので是非教えてください!
ここにほぼ同じような内容を書いてるので、ご参考になれば。
https://yuus01.info/game-make/unity_tcg_make11
おお!ありがとうございます!