デジタルカードゲーム(TCG)の作り方まとめ【プログラム初心者でも一ヶ月で出来る】
みじんこ
みじんこの徒然ブログ

前回はデッキ編成画面のUIを作っていきました!!
今回はこの画面に実際のカードを配置させていくよ!!
では今日もいこう!
昨日の記事にて、
デッキ編成機能を作るにはこれが必要だ!!!
って下のリストを書きました。
今回は②のカード生成をやっていくよ!!
いきなりカード生成ではないけど、
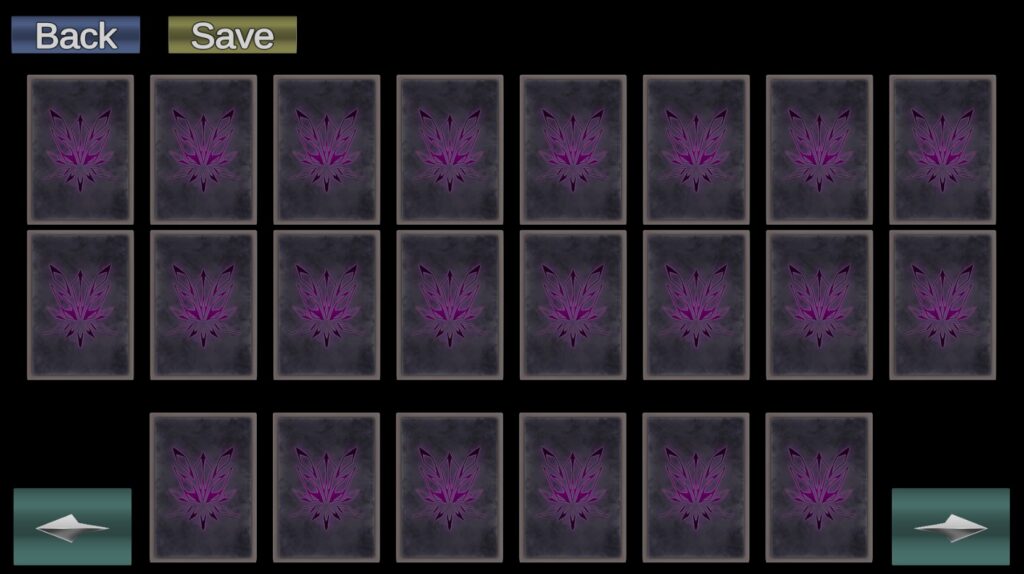
カードを生成する場所が分かりづらかったので、生成場所に画像を設定!!

うん、なかなかそれっぽいですな!
※カードの画像は、また「七三ゆきのアトリエ」様からお借りしました!
【参照URL】
https://nanamiyuki.com/material-download-object#index_id8
それでは早速今日のメインの処理をしていくよ!!
ただまあやることとしては、
デッキの場所にデッキリストのカードを生成して、
ストックの場所に所持カードリストのカードを生成するだけ!!
でも今の段階では何のリストもないので、全部のカードを順番に生成していく!!
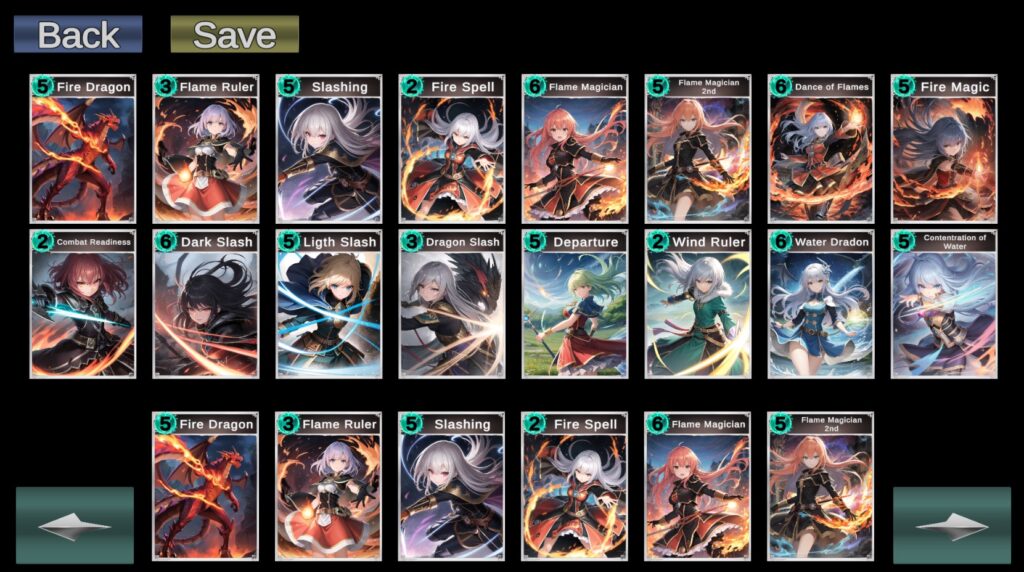
そんな処理を実装して、ゲームを実行!

おお、かっこいい( ´∀`)
と言うわけで、今回のカード生成は完了!!!
ではでは今回の記事は以上となります。
ただ見た目はそれっぽくなってきたけど、デッキ編成機能は全くないので、
次回から機能的なところに取り掛かっていくよ!!
それでは今日も読んでいただきありがとうございました。
みなさまも楽しくゲーム作っていきましょう!
ではまた明日。
【次の記事】↓↓