【Unity ガチャ機能実装日記⑩】ホーム画面とパック画像を実装する!!の巻 ★★今後の投稿記事の情報あり★★

前回はショップで選択したパック毎に出現するカード変更する処理を実装しました!
今回は、ゲームには欠かせない機能であるホーム画面を実装していくよ!!
あと昨日の選んだパックによって出現するカードが変わるのに合わせて、
選んだパックによって出てくるパックの画像が変わる処理も実装していきます!
ちなみにパック機能の実装は今日で最後!
明日からはまた別のことをやろうと思ってます。
今後やっていくことについては最後に書くので、最後まで読んでくださいな!
では今日もいこう!!
【10日目】ホーム画面とパックの画像を実装するぞ!
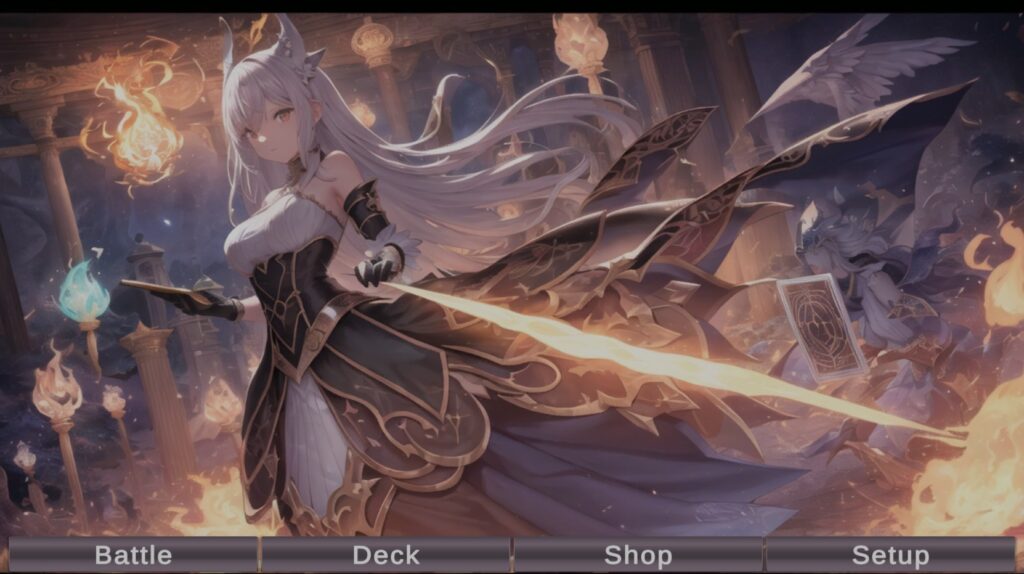
まずはホーム画面を作っていくよ!!!
ホーム画面にはとりあえず、
- メニューボタンが並んでて、
- 後ろに何かしらの画像が写ってる
このへんの要素があればそれっぽいだろ!
ってことで作ったのがこちら↓

(なんか暗めにしたほうがそれっぽい気がして暗めにしてみたけど、単に暗いだけかもしれない。笑)
まあそれっぽいからよし!
というわけで次に進む。
メニューボタンに機能を持たせる
ホーム画面の下にはいくつかボタンが並んでるけど、
今のままだと何の機能もないただの飾りでしかないので、
とりあえずは「Shop」ボタンを押したら、ショップの画面が出るようにしていく!!
とはいえ難しいこともなく、各ボタンに機能を持たせたコードをアタッチして、ゲームを実行!
Shopボタンを押したらこのショップ画面に遷移する。

ひとまずホーム画面の実装はこれで完了!!
選んだパック毎にパックの画像を変えたい!!
最後の実装として、
どのパックを選んでもパック自体の画像が変わらん!!(全部これになる↓)

ってな致命的な実装忘れがあるので、これだけやっていきます!!
これもやることとしては、
パックを生成するときに画像を差し替える処理を入れればいいだけなので、
その処理を入れてゲーム実行!!!
ショップでパック購入!!

そしたら購入したパックの画像のパックが出現!!!

パックをクリックしたらカードが展開される!!

みたいな感じですな。
ちなみに他の2種類のパックはこんな感じ


(自分で作っておいて何だけど、わりかしかっこよくて満足( ´∀`))
まあそんなところで、パックの実装は以上です!!
終わりにっ、、!!
さてさて、今回の記事をもってパック機能の実装日記は終わりとなります!
こんなただの制作過程を載せるだけの記事でしたが、読んでくれた方は大変ありがとうございました!!
元々この記事は、
パック(ガチャ)機能の解説記事を書くための備忘録的なものでしたので、
ぼちぼち解説記事を書いていこうと思います!!
ただ「パック機能だけだとカードゲームには程遠いぜ!」って気持ちがあるので、
明日からは「デッキ編成機能」の実装日記を書いていきます!
そんなわけなので、今後の予定としては、
- デッキ編成機能実装日記(おそらく5日くらい??)
- パック機能実装の解説記事
- デッキ編成機能の解説記事
このあたりの記事を順次投稿していく予定となります!!!
もしパック機能やデッキ編成の実装に興味がある方は、もう少しだけお待ちくださいな!
もちろん別途に出している記事「【解説通りに作るだけ】Unityのデジタルカードゲーム作り方」で作ったゲームに組み込んで、
ガチャで引いたカードをデッキに編成して、バトルする。みたいなことも出来るので、
以前作ったことのある方は作ったデータを掘り起こしてみたり、
まだ作ったことのない方は作っておくと、よりカードゲーム制作を楽しめるかと思います!!
解説記事を投稿する日程について
ちなみに解説記事については12月の中旬くらいから出していく予定なので、
もし他に「こんな機能知りたい!」みたいなご意見があればコメントください。
取り入れられるものであれば、記事にして出しますので教えてください!
ではでは明日からはデッキ編成機能の実装をしていくので、
引き続き作成過程を見ていただける方は見てくださいな!!
それではまた明日!
【次の記事】↓↓