やる気が出ない時こそ、むしろやれ(デッキ編成画面 構想編)【ゲーム制作記 14日目】

仕事が暇だーー!!!

(こんな記事を書くぐらい私は仕事が暇な時がある)
ってことで今日、暇に任せて仕事中にゲームの実装について考えまくってたら
「ゲーム作りた過ぎ!!!」
ってくらいにモチベーションが戻ったので、またガシガシゲーム制作やってくよう!!
では14日目の日記、始まります!
(と言いつつ既に27日目になってしまったので、14〜27日目の日記という事で。。笑)
14日目 ゲームの進み具合
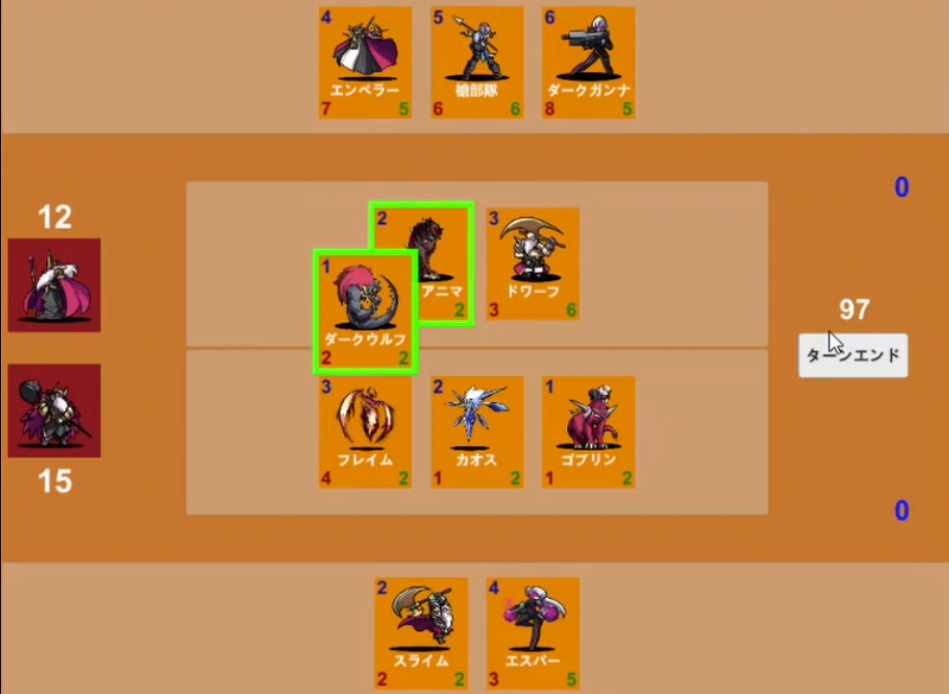
制作14日目だとこんな感じ
わりとカードゲームっぽくなってきたんじゃね、、!!??
まあとりあえずこのまま動画に沿ってシャドウバース風に作っていって、
その後必要ない要素を削ったり、付けたりする感じで進めていく予定。
今後のゲーム制作の「壁」について
とりあえず今の所、動画でやってる事をそのままパクってるだけなので考えなきゃいけないようなことは少ない。
ただこれから、自分のゲームを作るとなると「壁」ってものが現れてくる。
現段階で考えられるゲーム制作においての壁はこの2つ
・イラストが無理
・デッキ編成画面の作ること
この二つは個人開発の初心者にはみんなキツいと思う、、!
ということでそれぞれの詳細を書いていく
イラストが描けない
まあイラストの自作ゲームって時点で一番諦めないといけない所。
でもやっぱかっこいいデザインの方が作ってて楽しくないっ?!?!
という訳で悩み中。。
フリーのかっこいいイラストでもあれば使わせて貰おうかなぁ〜って感じには考えてる。
まあでもカードの裏面のイラストくらいなら描けるかな。(謎の自信)
デッキ編成画面の制作
これ全然わかんねー!
デッキ編成っぽいチュートリアルもない。。
というわけで更に今回はここを深めて考えていこうと思う。
デッキ編成画面を作るには?
とりあえずデッキ編成画面を作るために考えることはこれ↓
①レイアウトを決める
②画面の要素を分解する
③要素ごとに必要な機能を洗い出す
④実装!
という流れで作っていけばOKだろう
(まだ作ったことないけど。笑)
とりあえずその流れをザッとまとるよ!
①レイアウトを決める
これはまあ自由に決めれば良いと思う
とりあえず今回はシャドバのデッキ編成画面を例に出しておく↓

②デッキ編成画面の要素
レイアウトが決まったら、ここに必要になる要素を考えていく。
とりあえずザッと描いたけど、基本的にデッキ編成画面の画面構成はこんな感じ↓

ここで必要になっている要素は4つ
・デッキ編成スペース
・所持してるカードプール
・デッキ枚数の表示
・保存ボタン
最低限この4つがあれば、デッキ編成画面にはなるはず!
③要素ごとに必要な機能を洗い出す
さっき上げた4つの要素に必要になる機能を上げていくよ!
デッキ枚数の表示
まずは簡単そうなことから!
これはただ単に”デッキ編成スペース”にあるカードの枚数を数字で表示すれば良いだけ。
なので機能としては、
“デッキ編成スペース”にあるカードのリスト(配列?)を取得、その数の合計を表示する。
とすればいいだけ!簡単!!
(どうやるかは知らん!)
デッキ保存ボタン
これも”デッキ枚数の表示”と同じ様な機能
“デッキ編成スペース”にあるカードのIDをリストに突っ込むだけ!
ただリストに入れておくだけでは、バトル時に使えないのでリストの配列を別のシーンまで引っ張る必要がある。
それがちょっとネックだなぁ。。
デッキ編成スペース
ドラック&ドロップが出来ること。
あとはリストにID渡せれば良いんじゃね?
所持カードプール
ここが一番難しそう。
大きな機能としては3つ
①ドラック&ドラックの実装
②所持してるカードを取得して表示
③スライダーを付ける
①のドラック&ドロップの実装は”デッキ編成スペース”と同じなのでまあいい。
②の所持カードの取得と表示が謎。
どっかのリストに所持カードのIDを突っ込んで、そっから拾ってくれば良いんだろうけどイマイチやり方が不明。
③のスライダーの実装はきっとそんなに難しくはないのでは?と思う。
やり方は想像付かないけど。笑
でも見た目に関する事だから多分プログラムは必要なくて、Unity側で実装出来るんじゃないかなぁ〜?と思う。
これは調べ次第、追記します!
他の要素
他に足したい要素があれば、同じ様に要素毎に必要な機能を考えればOK!
最後に。
今回デッキ編成画面を作るのにあたって色々調べたんだけど、
解説してるサイトがほぼない!!
カードゲームを作るにおいて、デッキ編成画面の実装は必須であるはずなのに、それを解説してるサイトは現在ほぼない。
てか初心者がカードゲームを作る為のサイトみたいなのがないんだよね。
なのでただの素人考えだけど、同じく「初心者だけどカードゲームを作りたい!」という方に少しでも参考になるサイトに作っていこうかなぁ
なんて思いましたとさ!笑
久しぶりの投稿になっちゃったけど今回はここまで!!
終わりっ!!
次の記事↓
とりあえず大枠は完成したぜ!!!

前の記事↓