【Unity カードゲーム】ガチャ(パック)機能の実装方法② カードとパック生成編【解説通りに作るだけ】

こんにちは、みじんこと申します。
本記事では前記事から引き続き、Unityでのガチャ(パック)機能の実装方法を説明します。
そちらをまだ見ていない方は、実施後にこの記事に進んで頂けると良きかと思います!
本記事では下記の流れにて、カードゲームにおけるガチャ機能の実装方法を解説していきます。
※本記事では②のガチャ機能における「カードとパックの生成実装」のみ解説していきます。
- 前準備とカードの作成
- カードとパックの生成実装
- カードの種類の実装
- カードのランダム生成機能の実装
- カードの移動アニメーションの実装
- カード詳細パネルの実装
- ショップの実装
本記事の完成形としてはこんな感じですね。

前回作ったカードプレハブと今回作成するカードパックを画面に出現させています。
ただ今回は前回と違ってコードを書いていきます。
でもプログラム恐怖症の方、安心してください。
コピペでOKです。もはや1文字も打たなくても出来ます。
それでは今回も頑張っていきましょう!!
【実装概要】本記事で実装する内容について
それではまずは
今回実装する内容と、その実装の流れについて
整理してから始めましょう。
いきなりガリガリと作り始めることも出来ますが、
最初にやることを明確にしてから作り始めるのといきなり始めるのでは、
進捗も理解度も段違いに違います。
ちゃんとやることを踏まえてから先に進みましょう!
今回実装する内容について
では今回実装していく内容は下記の2つです。
- カードを生成する処理の実装
- パックを生成する処理の実装
① カードを生成する処理の実装
ここでは、前回作ったカードプレハブをコードにてゲーム上に生成していきます。

コードとは言っても、全然難しいものではないので安心して進んでくださいな!
作っていく流れとしては、こんな感じ↓
- カードを生成する場所を作る
- 新規のスクリプトを作る
- コードを書く
- ゲームを実行する
覚える必要はないので、なんとなく「こんなふうに進めるのねー」って理解でOK!
② パックを生成する処理の実装
ここでは、カードが入っているパックをゲーム画面上に生成していきます。

①のカード生成とほぼ同じ要領なので、①が理解出来ていれば問題なく出来るはず!
作っていく流れとしては、こんな感じ↓
- パックのプレハブを作る
- パックを生成する場所を作る
- コードを書く
- ゲームを実行する
まあほぼ①のカード生成とおんなじ流れですね!
復習がてらやっていきましょう。
それでは今回やっていく内容をなんとなく頭に入れたら、実装に入っていきましょう!
(/*´∀`)o レッツゴー
手順①:カードの生成
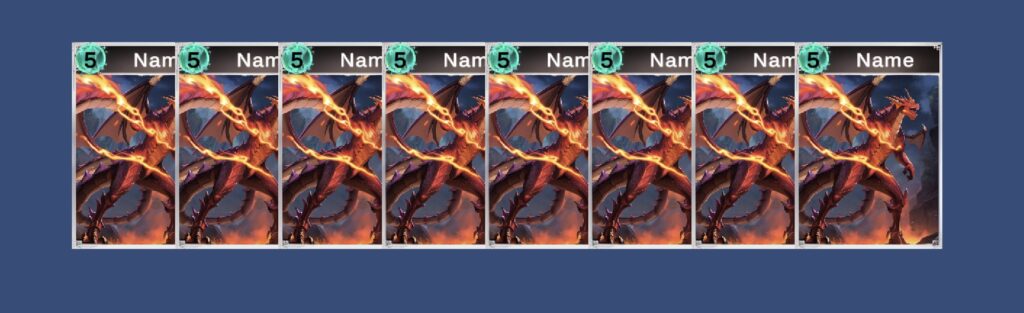
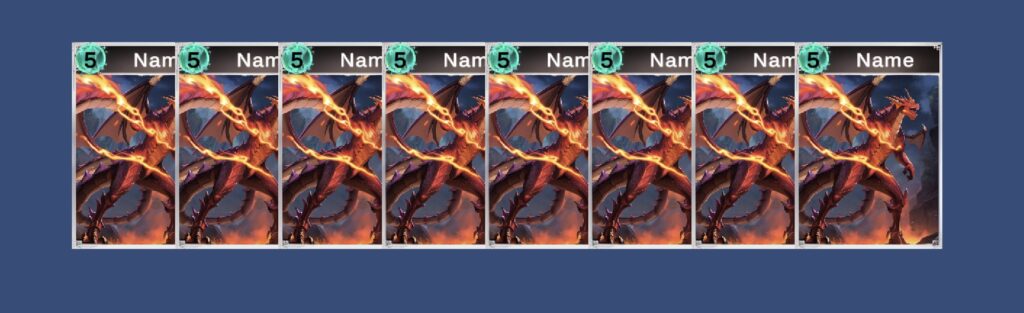
完成形はこれです。
カードが8枚並んで表示される状態にしていきます。

なんとなく「これに向かって作ってるんだなー」と思ってもらえていればOKです。
1-1.カード生成場所の設定
まずはUnity側の設定からやっていきましょう。
今の状態だとカードを生成する場所がないので、作っていきます!
画像の通りに作っていきましょう。

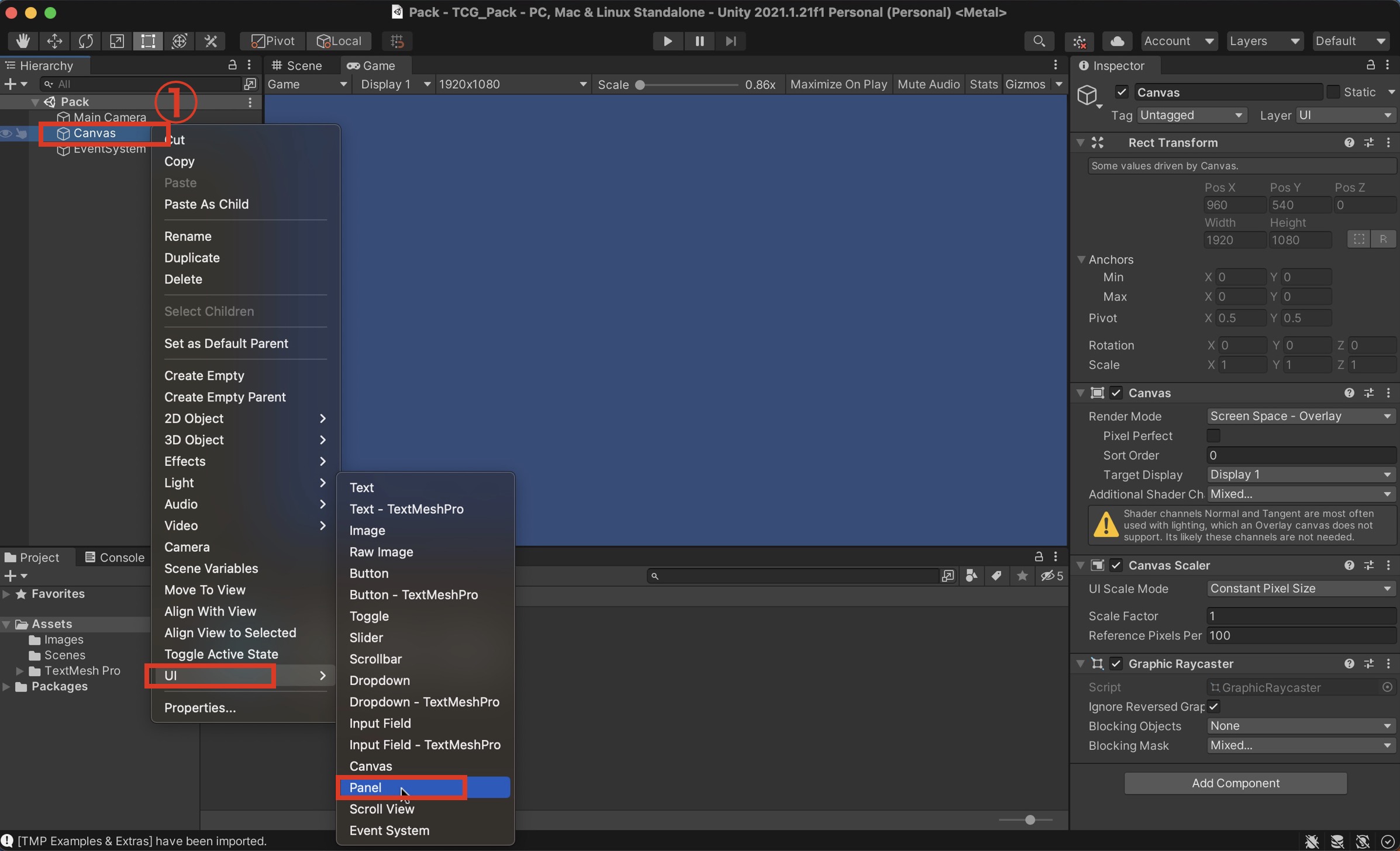
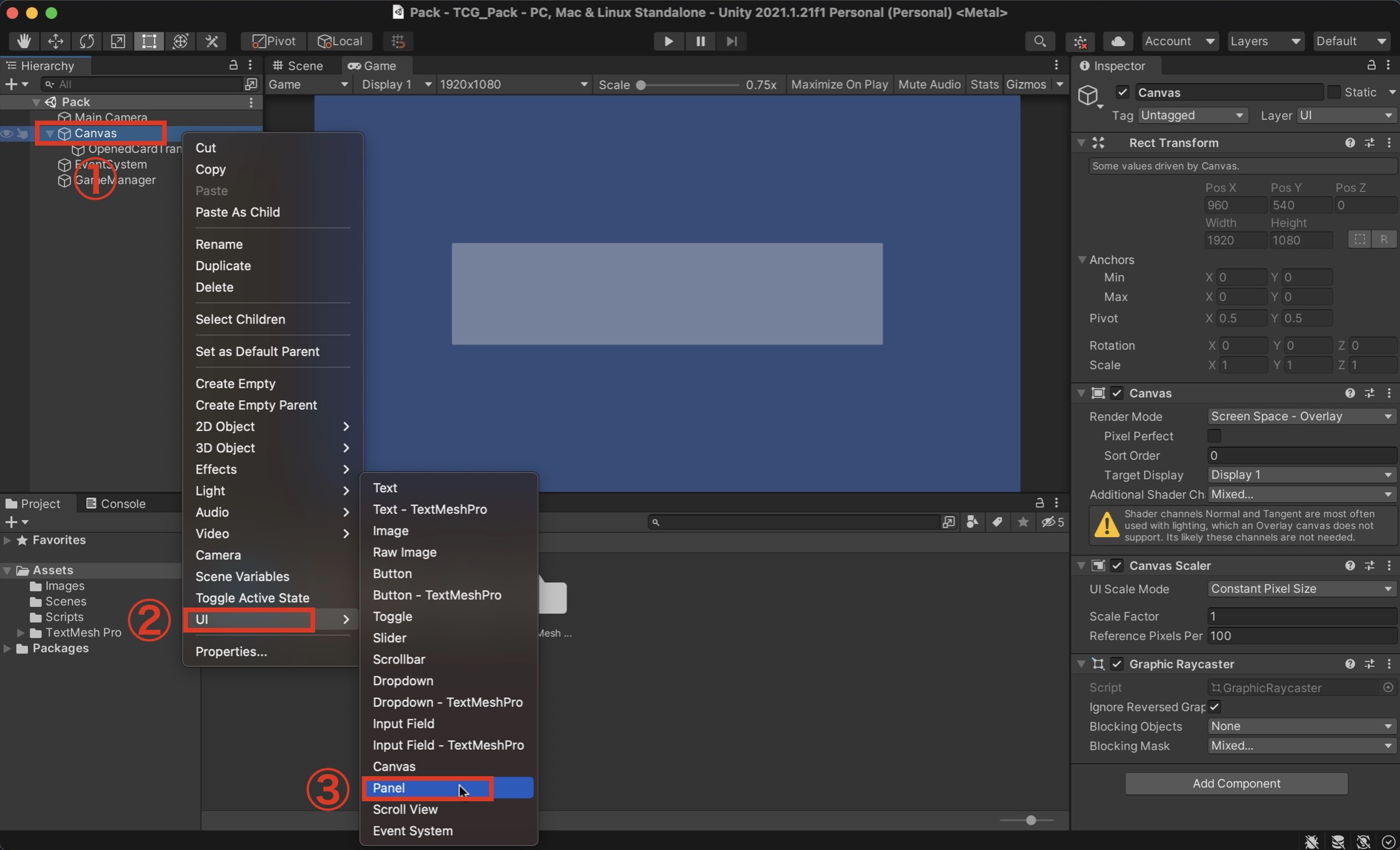
- 「Canvas」を右クリック
- 「UI」をクリック
- 「Panel」をクリックして、Panelを作成しよう

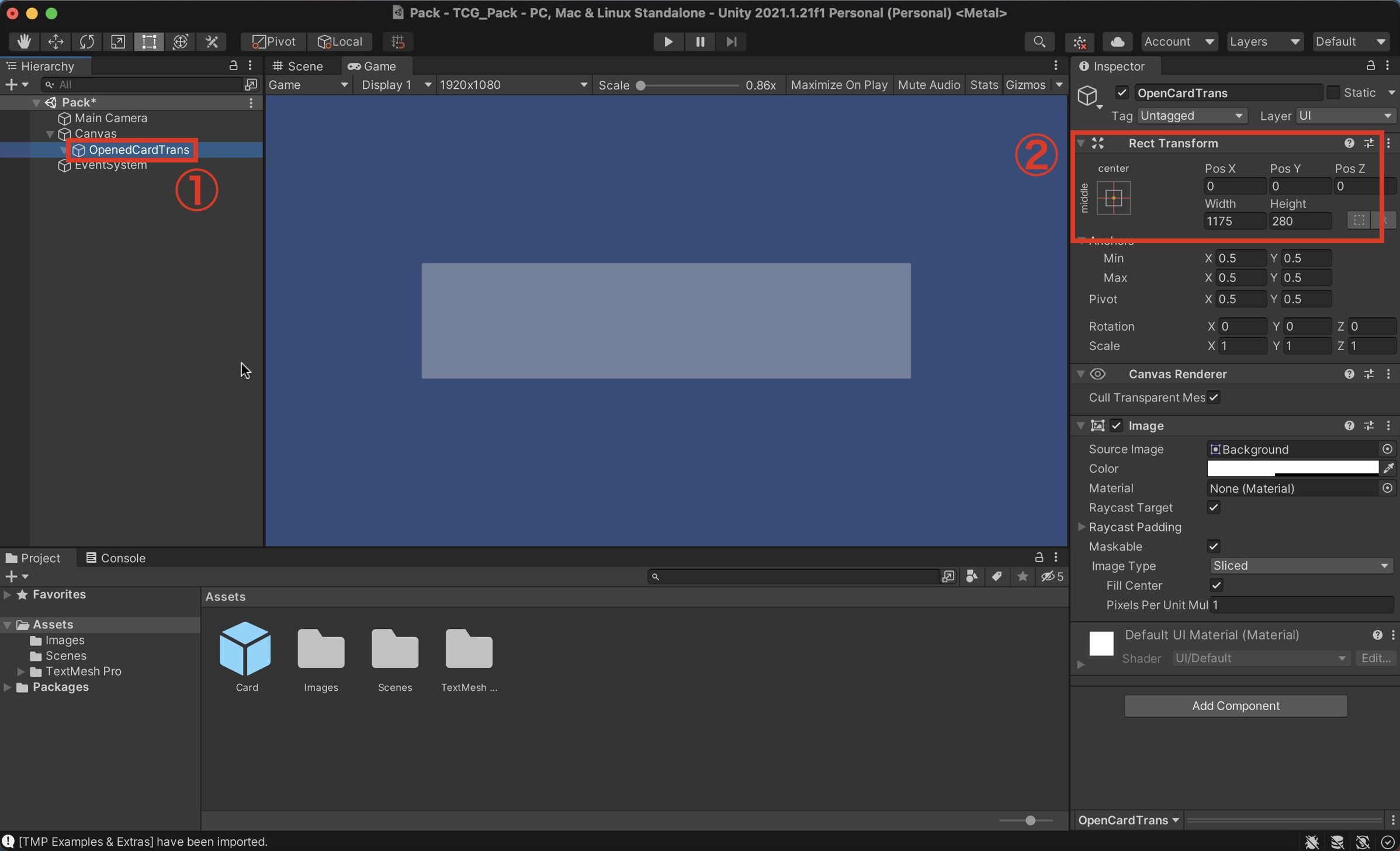
- 「Panel」の名前を「OpenedCardTrans」に変更する
- 「OpenedCardTrans」のパラメータを変更する
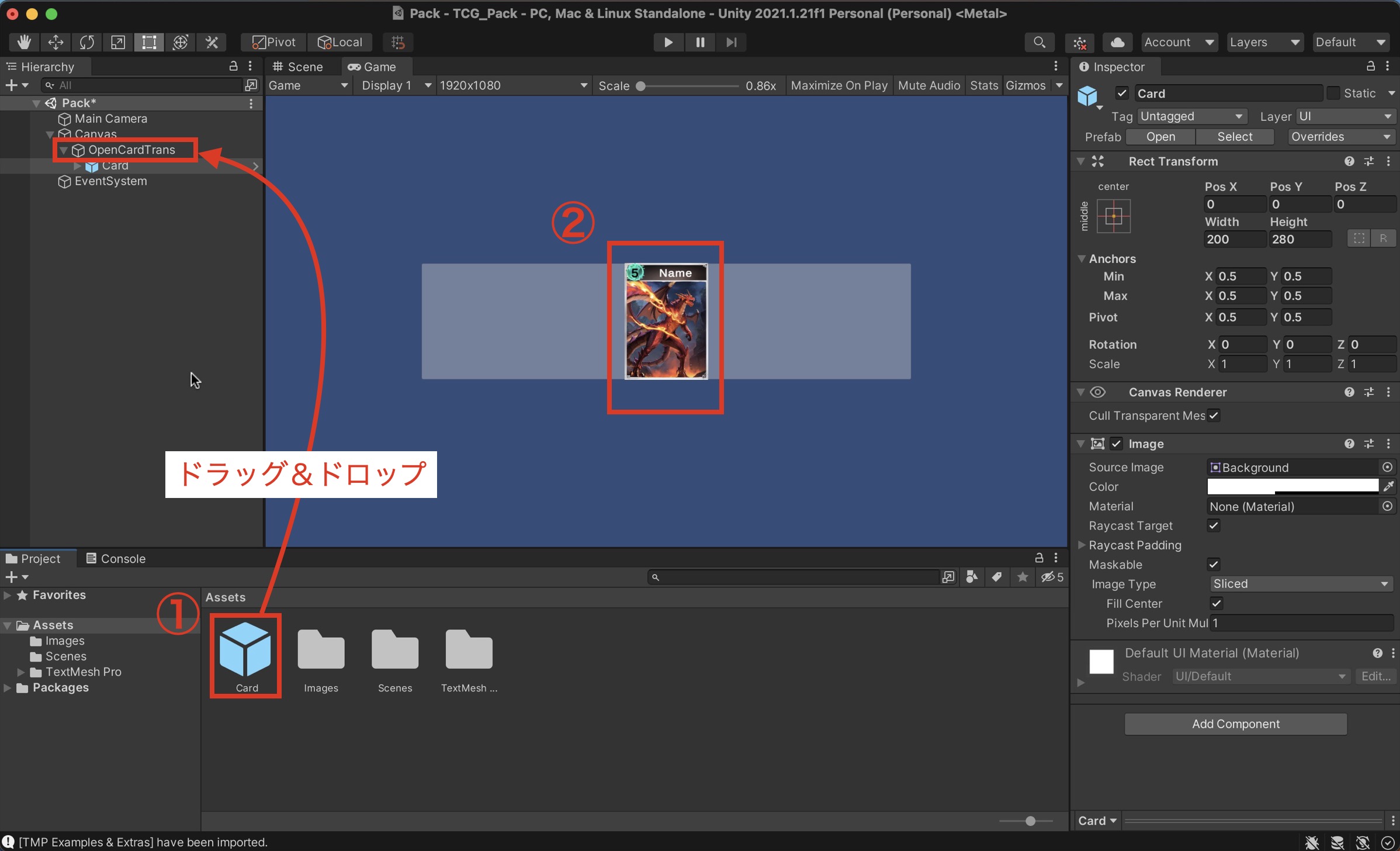
カードの生成場所が作れたので、カードプレハブを下記の手順で置いてみましょう

- Cardプレハブを「OpenedCardTrans」にドラッグ&ドロップ
- カードが出現する!
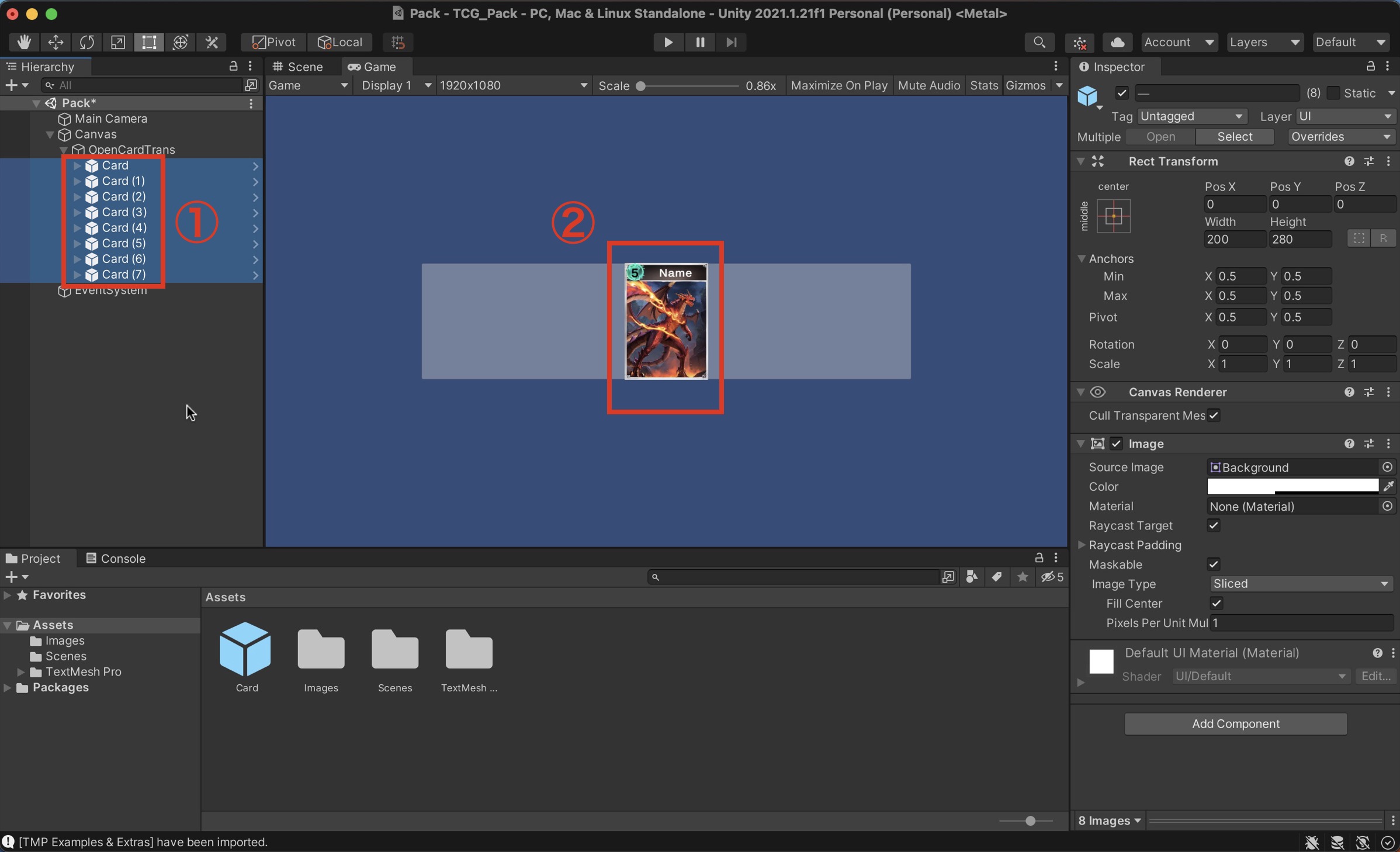
8枚のカードを生成したいので、カードを8枚分置いてみましょう。

- 「Card」をコピペして8枚分のカードを作りましょう。
- カードが8枚表示されて、、、ないですね。
なんで8枚表示されてないの??!
って思うかも知れませんが、実はこれ8枚表示されてます。
8枚のカードが1箇所にミルフィーユ状に重なっているから、1枚しかないように見えてるだけです。
じゃあどうすれば、こんな風ににカードが拡がってくれるの??

こう言う場合には、「horizontal layout group」って言うコンポーネント(Add Componentでくっつける機能)を使えばOKです!!
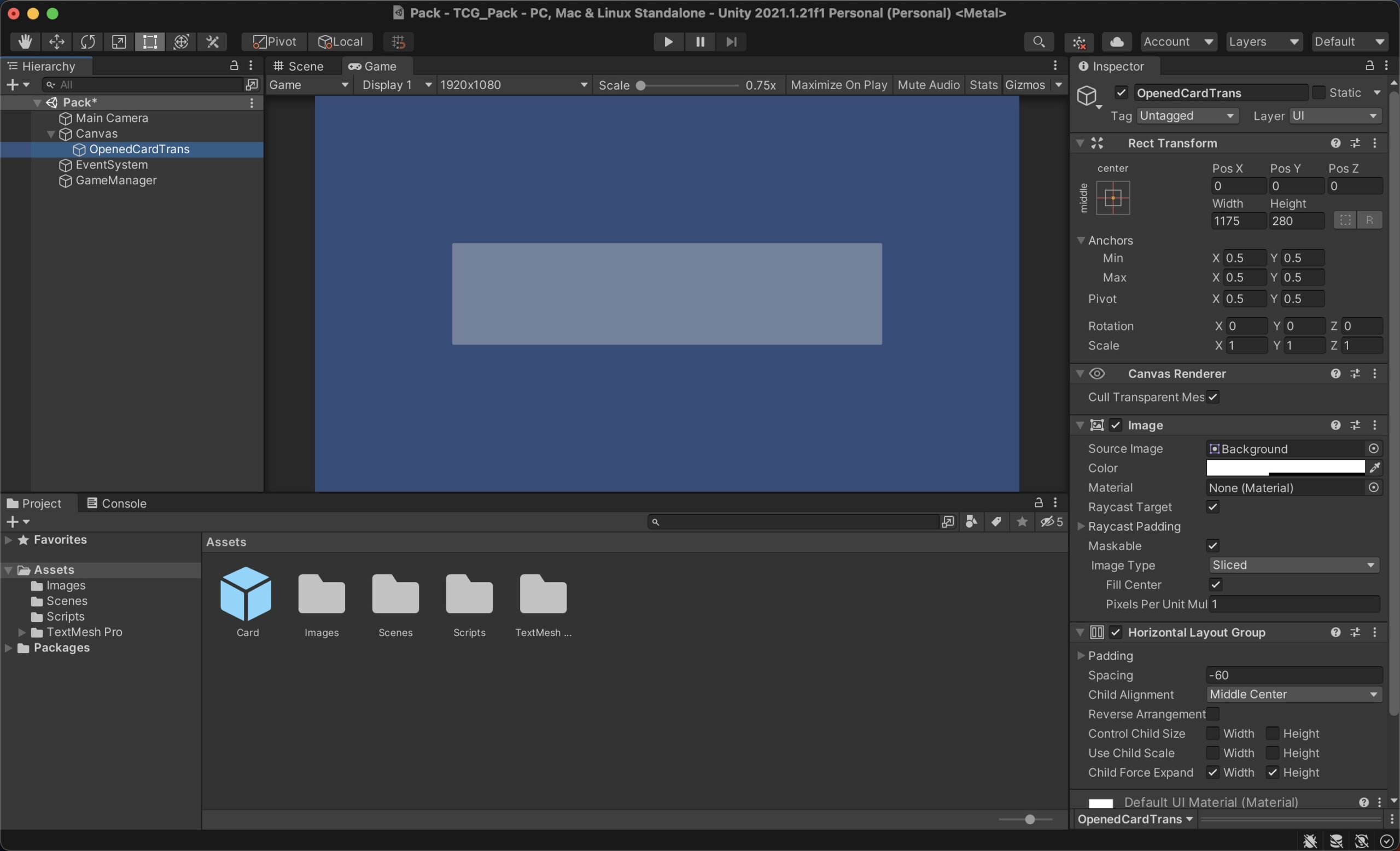
ではOpenedCardTransインスタンスに「horizontal layout group」をアタッチしましょう。

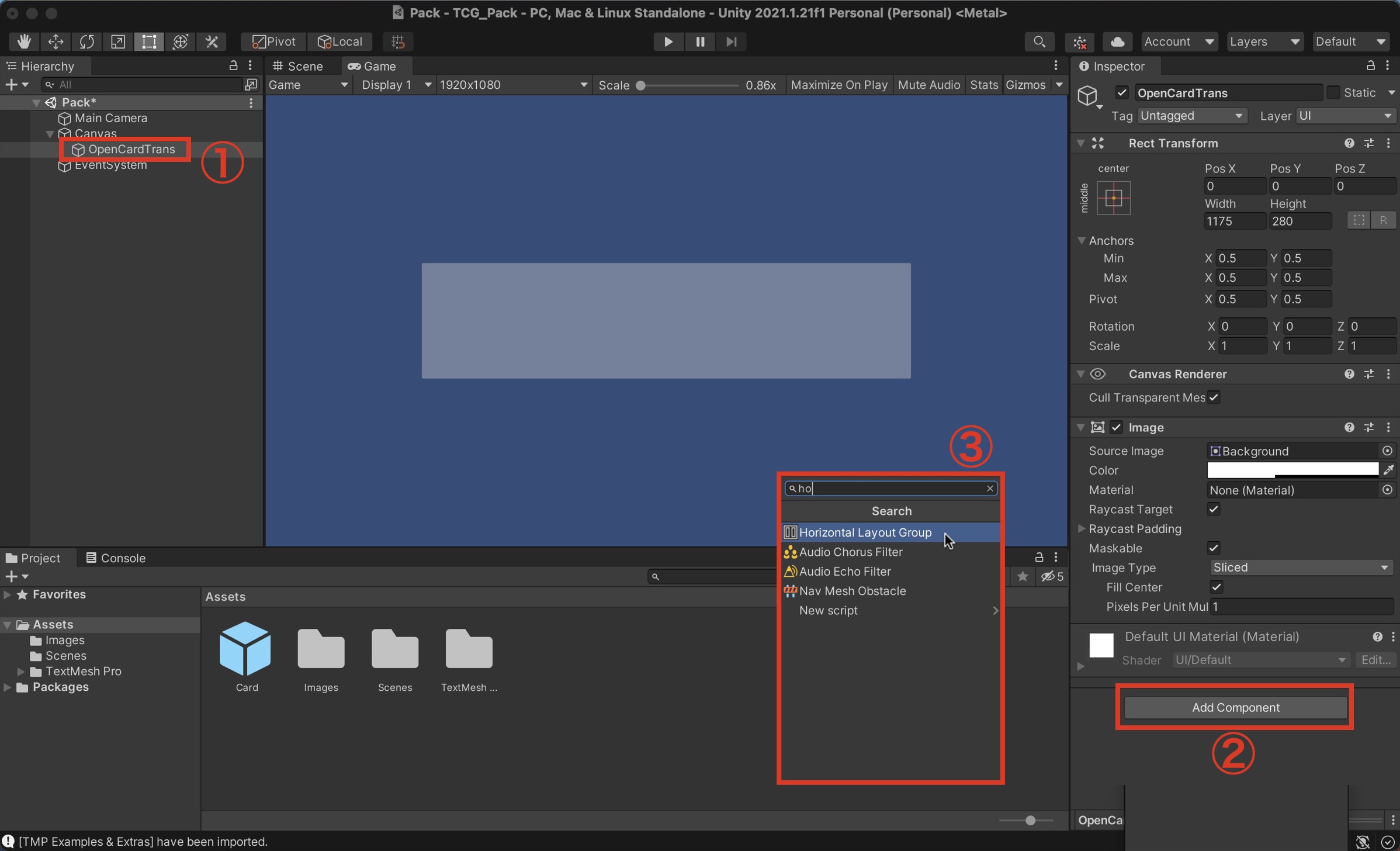
- 「OpenedCardTrans」をクリック
- 「Add Component」をクリック
- 「Horizontal Layout Group」を選択
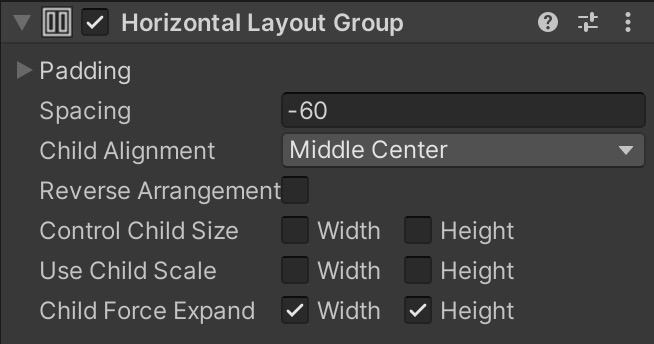
下記の画像を参考にパラメータを設定しましょう。

- Spacing(子要素(ここでいうCard達のこと)のスペースをどのくらい空けるかの設定):-60
- Child Alignment(子要素をどう並べるかの設定):Middle Center
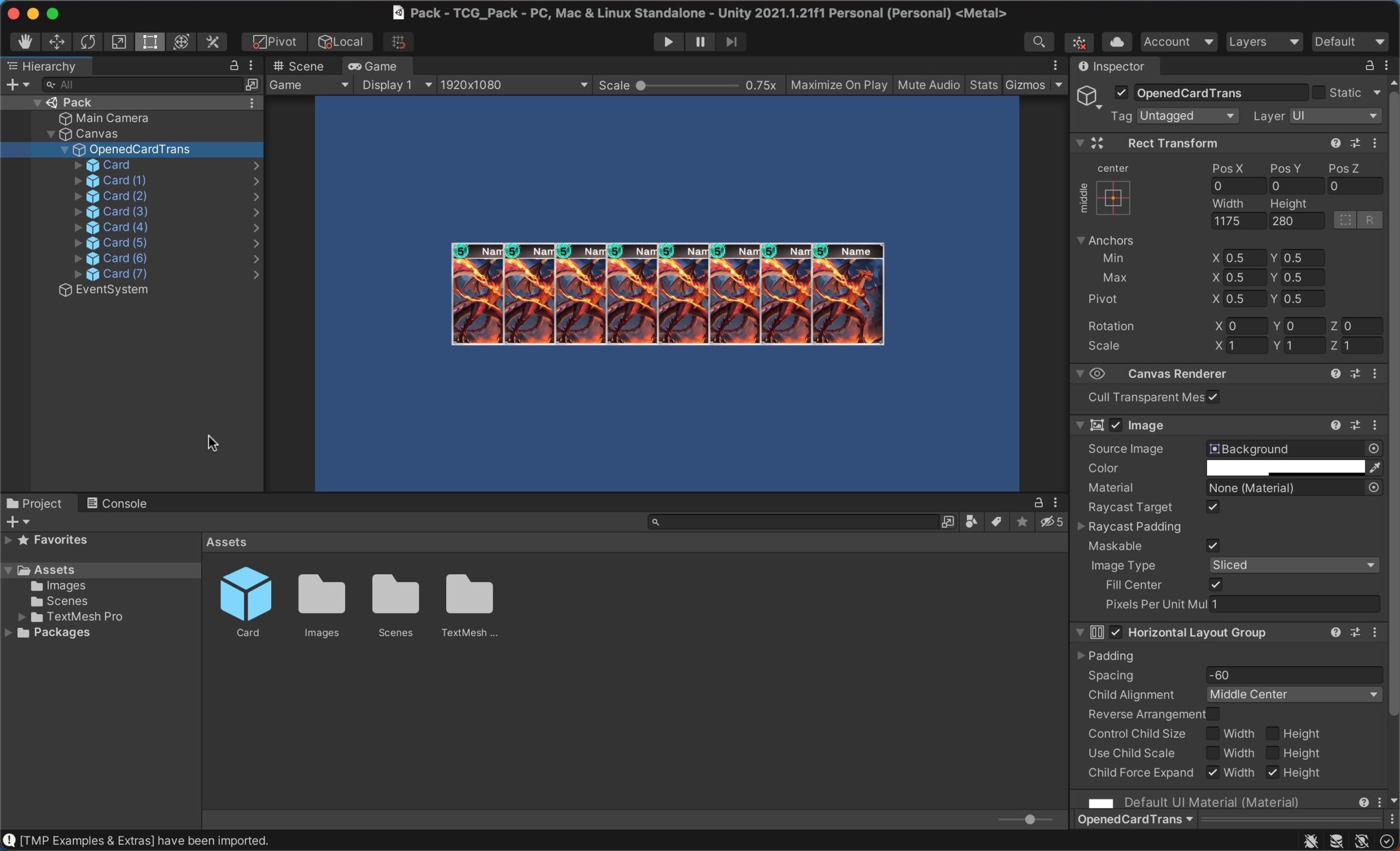
こんなふうにカードが広がって表示されたらOKです!

1-2.新規スクリプトの作成
さっきは手で \(-_- *)Ξ(/-_-)/ ヨイショヨイショ ってカードをゲーム上に置いてましたが、
そんなことは実際のゲームでやってたら大変なことになってしまうので、
次はコードからカードを生成していきます!!
でもまずはコードを書くスクリプト用のフォルダを作りましょう。
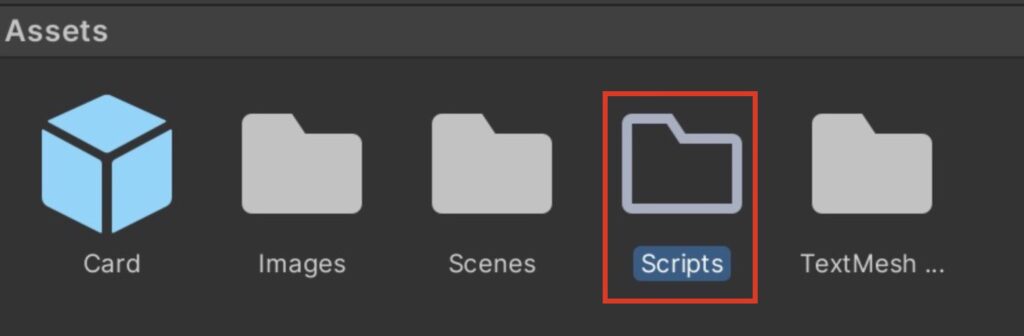
Assetsフォルダ配下に「Scripts」って名前で作成。

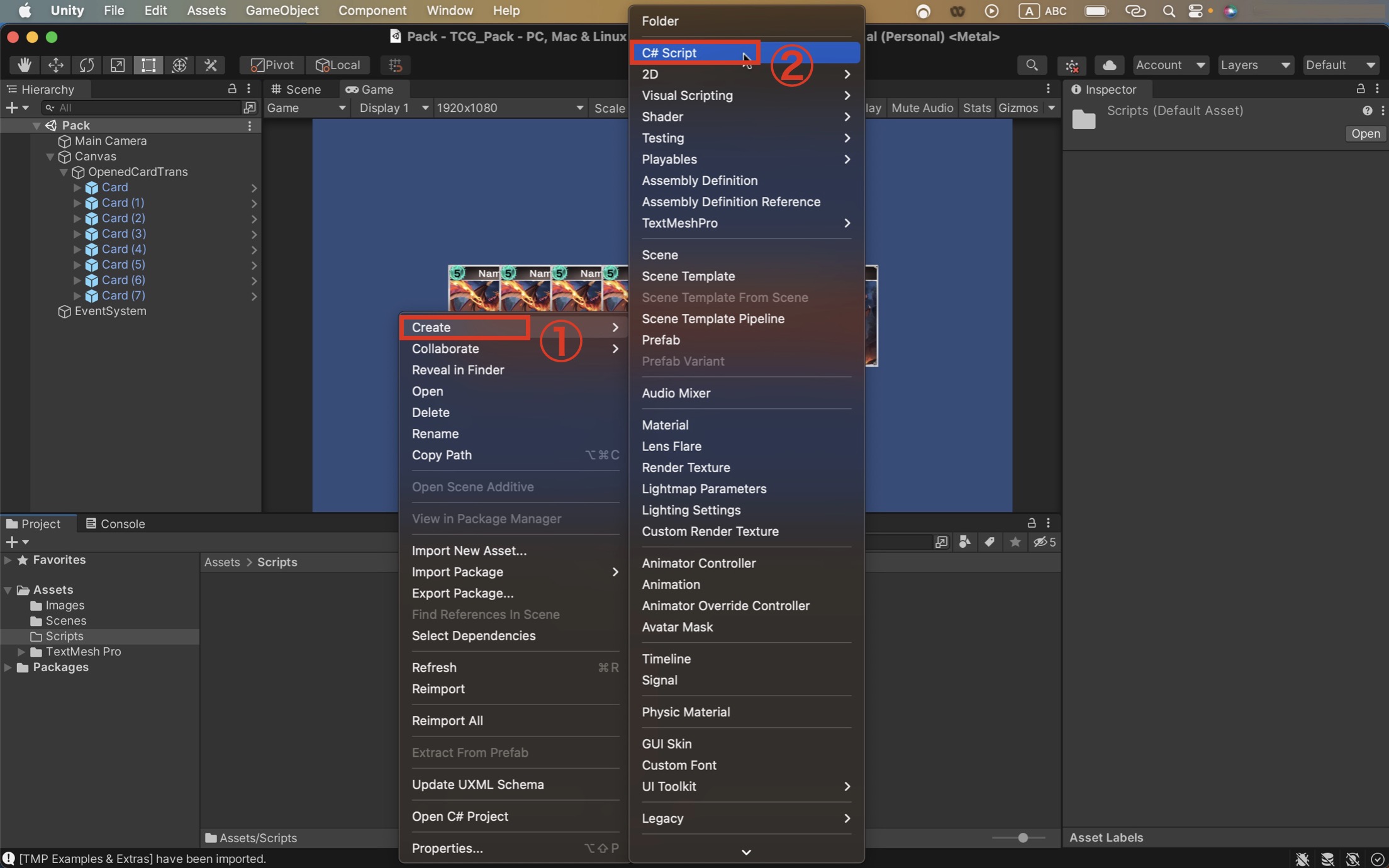
下記の画像通りに進めて新規スクリプトを作成しましょう。

- Scriptsフォルダの配下で右クリックをして、「Create」をクリック
- 「C#Script」をクリック
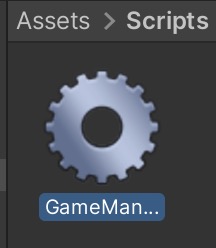
- 「GameManager」って名前にしましょう。
スクリプトを新規作成するときに名前を変更する前にエンターを押してしまうと、デフォルトだと「NewBehaviourScript」って名前でスクリプトが作られてしまいます。
後から変更も出来なくはないですが、可能な限りエラーの起きないように進めたいので、もしデフォルトのままの名前で一瞬確定してしまったな。って場合は、一度それを消して、新しくスクリプトを作り直した方がいいです。
こんな感じの歯車マークのものが出来たら完成!!

これにコードを書いていくよ!
1-3.コードの記入
それでは早速コードを書いていきましょう!
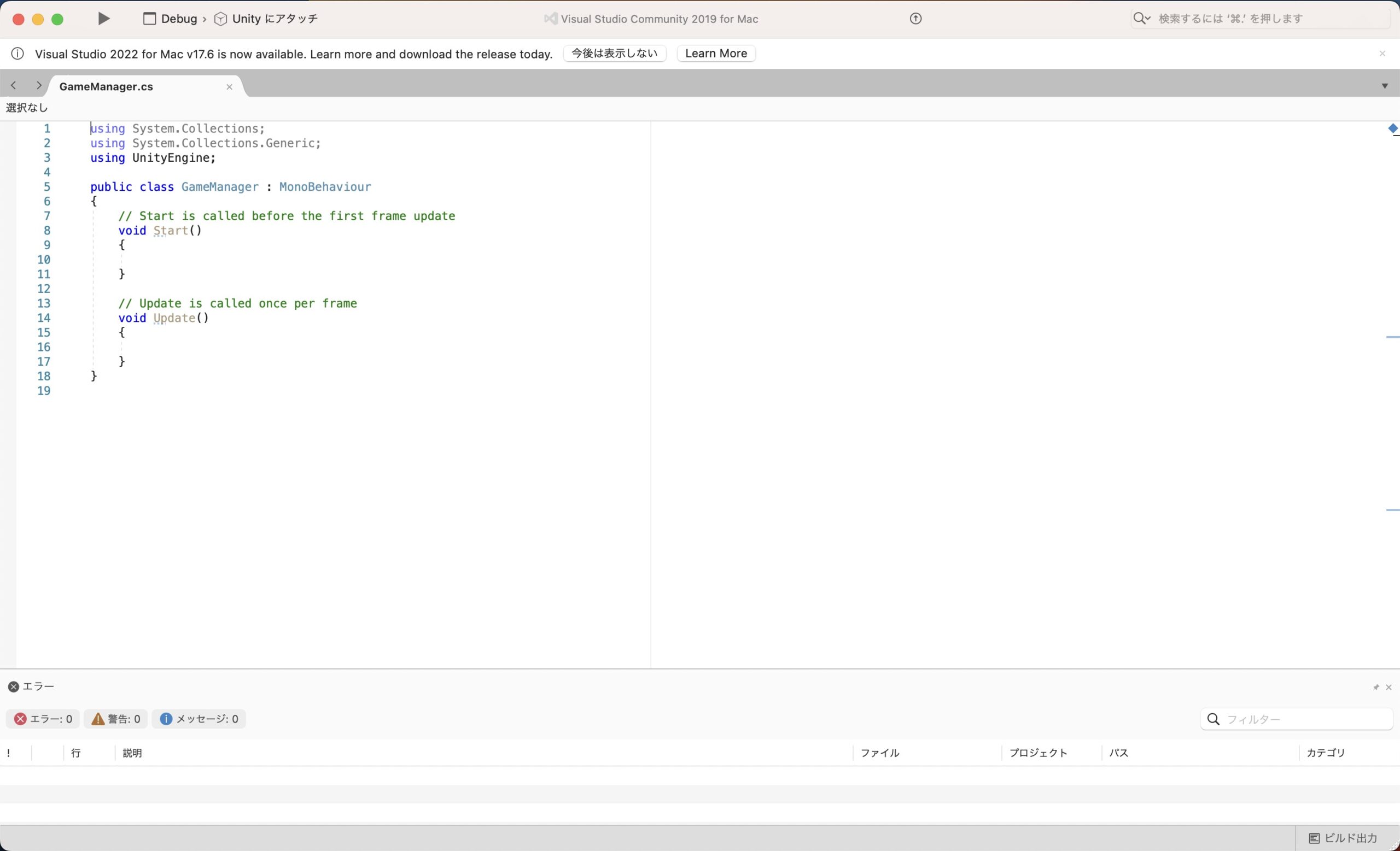
さっき作った「GameManager」スクリプトをダブルクリックしましょう。
そしたらこんな感じの画面が出てくるので、プログラミング恐怖症の方は恐れ慄いて、三度の飯よりプログラミング大好き変態人間はワクワクしてください。(しなくていいです笑)

そしたらそこに書いてある文字列は全部消していいので、
下記のコードを全部コピーして、そのスクリプトに貼り付けちゃってください!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { [SerializeField] GameObject cardPrefab; // カードプレハブ [SerializeField] Transform openedCardTrans; // 開封したカードの生成場所 private void Start() { // cardPrefabをopenedCardTransに生成する Instantiate(cardPrefab, openedCardTrans); } } |
無事に貼り付けられましたかね??
貼れたら保存して、次に進みましょう!
コード解説コーナー
ここからは今回記入したコードについて、ざっくりと説明をしていきます!
今回記入したコードは下記のコードで、
ハイライトされた箇所が今回の大事な箇所になるので注目してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { [SerializeField] GameObject cardPrefab; // カードプレハブ [SerializeField] Transform openedCardTrans; // 開封したカードの生成場所 private void Start() { // cardPrefabをopenedCardTransに生成する Instantiate(cardPrefab, openedCardTrans); } } |
■[SerializeField]〜の箇所について
まずは下記の2行の説明から。
[SerializeField] Transform openedCardTrans; // 開封したカードの生成場所
すごくざっくりと書きますが、一旦この2行はこの理解で大丈夫です。
Unity上で設定出来るようにしますよ GameObject型の cardPrefabって変数を
[SerializeField] GameObject cardPrefab;
Unity上で設定出来るようにしますよ Transform型の openedCardTransって変数を
[SerializeField] Transform openedCardTrans;
この説明で何となくでも分かった方は次に進んでOKです。
何を言ってんでい??
って方だけ聞いてください。
【補足】変数と型、SerializeFieldについて
一旦、「GameObject cardPrefab」の説明をします。
「GameObject型のcardPrefabって変数」って書いてる部分ですね。
雑に言うと、「『GameObject型』のものだけを入れられる『cardPrefab』って名前の箱を作る。」ってことです。
もっと雑に言います。「食べ物 美味しいものA」って書いてあったら、
「『食べ物型』のものだけを入れられる『美味しいものA』って名前の箱を作る。」ってことです。
試しにこの『美味しいものA』の中に、クロワッサンを入れてみましょう。
『美味しいものA』をおくれ
って人には、『美味しいものA』の箱の中に入っているクロワッサンを渡してあげる。ってことです。
勝手にお寿司とか、焼肉を渡してはダメですよ。
中に入っているクロワッサンをあげてください。
逆に言えば、箱の中にだし巻き卵が入っていたら、だし巻き卵をあげてください。
このように変数っていうのは、同じ「美味しいものA」でも、箱の中に入ってるものが変われば内容が変わります。だから『変わる数』で『変数』なんですね。
ちなみに『美味しいものA』の箱の中に「車」とか「エッフェル塔」を入れることは出来ません。
もちろん大きさの問題ではありません。
『美味しいものA』の箱は『食べ物型』だからです。食べ物しか入りません。
どうしても「車」とか「エッフェル塔」を変数に入れたかったら、
「乗り物型 乗り物A」とか
「建物型 好きな塔」って変数を別に定義してください。
このように、変数という箱に入る内容を決めるのが『型』って認識でOKです。
そして最後に「この箱に何を入れるかをコード上ではなくてUnity上で設定しますよ!」っていう宣言が「SerializeField」の意味ですな。
変数:何かしらが中に入る箱のこと
型 :変数(箱)にどんなものを入れられるか決めるもの
SerializeField:Unity上で設定出来るようにしますよーって宣言
■Startメソッドの箇所について
最後にStartメソッドについて!!
private void Start()
{
// cardPrefabをopenedCardTransに生成する
Instantiate(cardPrefab, openedCardTrans);
}
これは割と書いてあるまんまだけど、
カードをopenedCardTransって場所に生成しちゃうよ。
って処理が、
Startメソッド(ゲームを実行すると勝手に最初に実行される処理)に書いてあるよ。
ってだけ!
要はゲームを開始したら、カードをopenedCardTransに生成するよ。って書いてるだけ。
【補足】メソッドって何だい??
メソッドって言われたら「詠唱破棄ね」と思えばOK(BLEACH知らない人ごめん)
もう少しちゃんというと「コードがまとまった処理のことね」でOK。
例えばあなたは今、
あんぱんとメロンパンと明太フランスパンが欲しいとします。
この場合、
あんぱんと
メロンパンと
明太フランスパンを買ってきて
って言うしか無いです。
でもこんなコードがあったら、
void パン買ってきて
{
あんぱんを買う;
メロンパンを買う;
明太フランスパンを買う;
}
パン買ってきて
って言うだけで、
あんぱんとメロンパンと明太フランスパンを買ってきて貰えます。
なんて便利!!
これが「パン買ってきて」メソッド(関数)と言います。
1-4.Unity側の設定
それではコードを書いたはいいですが、
コードを書いただけではUnity上では動かないのでUnity側の設定をしていきましょう。
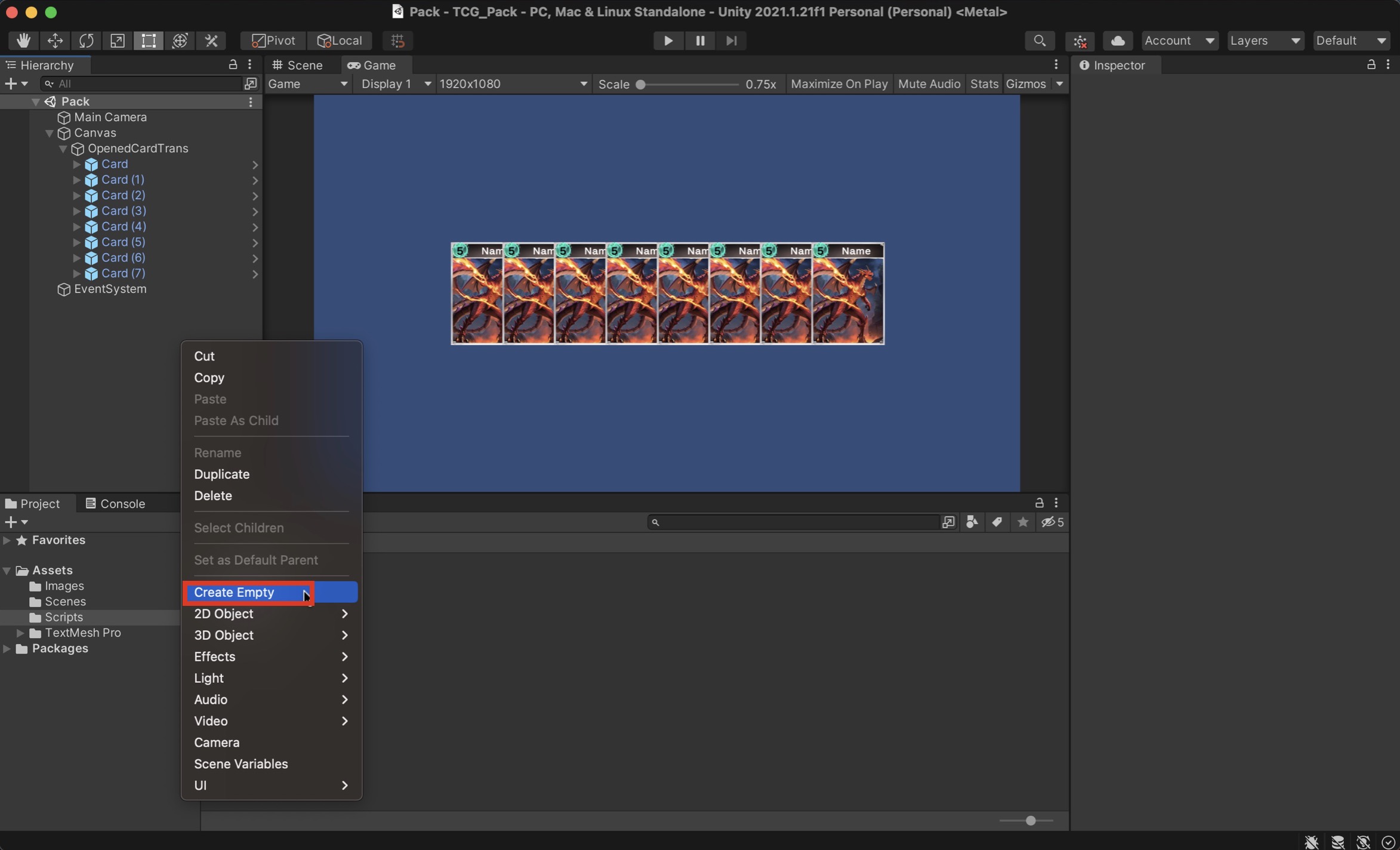
まずはHierarchyビューにて右クリックして、「Create Empty」をクリックしましょう。
そしたら「GameObject」ってものが出来ます。

今作った「GameObject」を使って、作業を進めます。

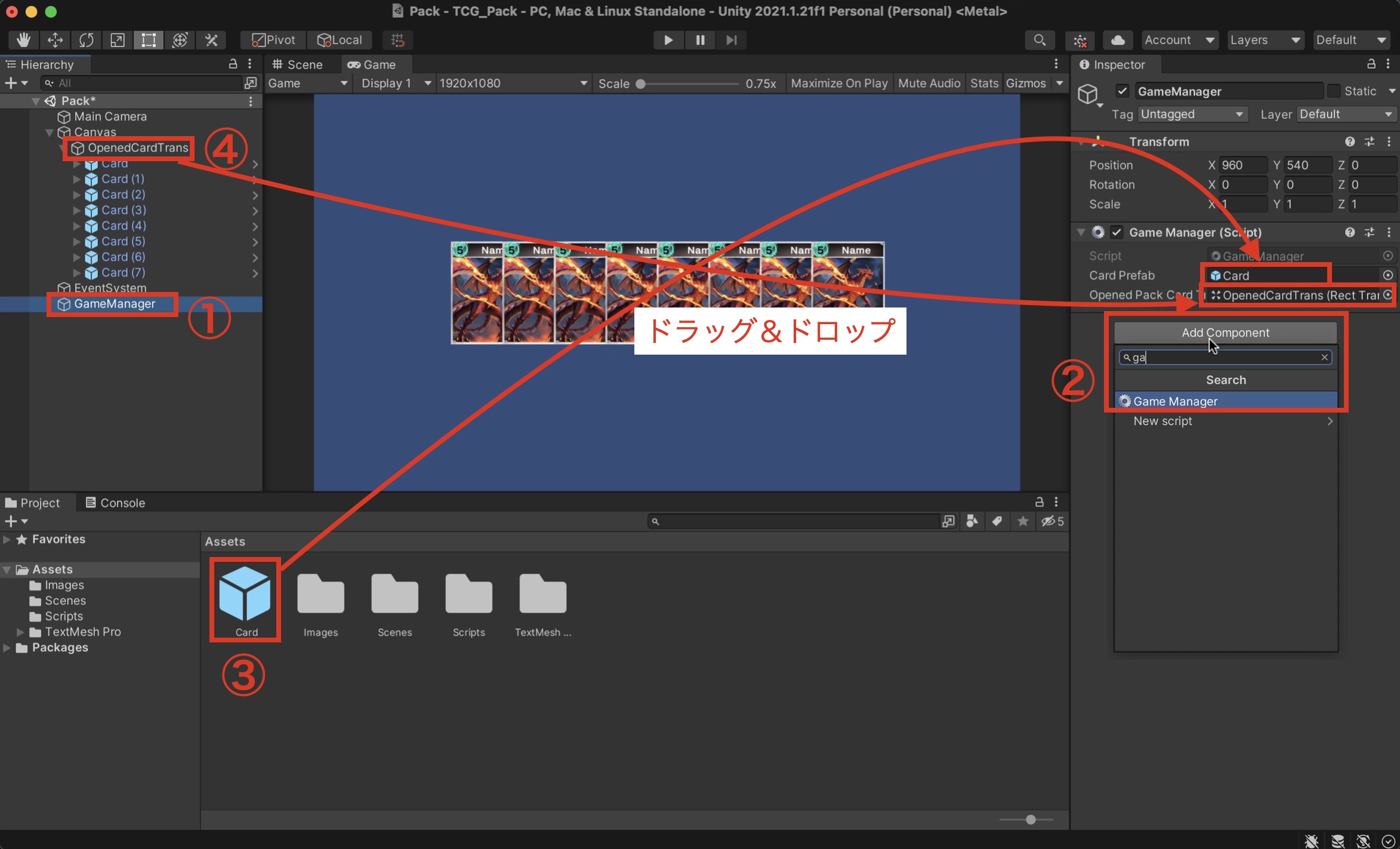
- 「GameObject」を「GameManager」に名前を変更
- 「Add Component」をクリックして、「GameManager」を選択してアタッチする
- 「GameManager」のCardPrefabのところに、以前作ったCardプレハブをドラッグ&ドロップする
- 「GameManager」のOpenedCardTransのところに、「OpenedCardTrans」をドラッグ&ドロップする
若干ややこしいけど、出来ましたかね??
そしたら今既にあるカードは要らないので、削除しましょう。

出来たらゲームの実行に進みましょう!!
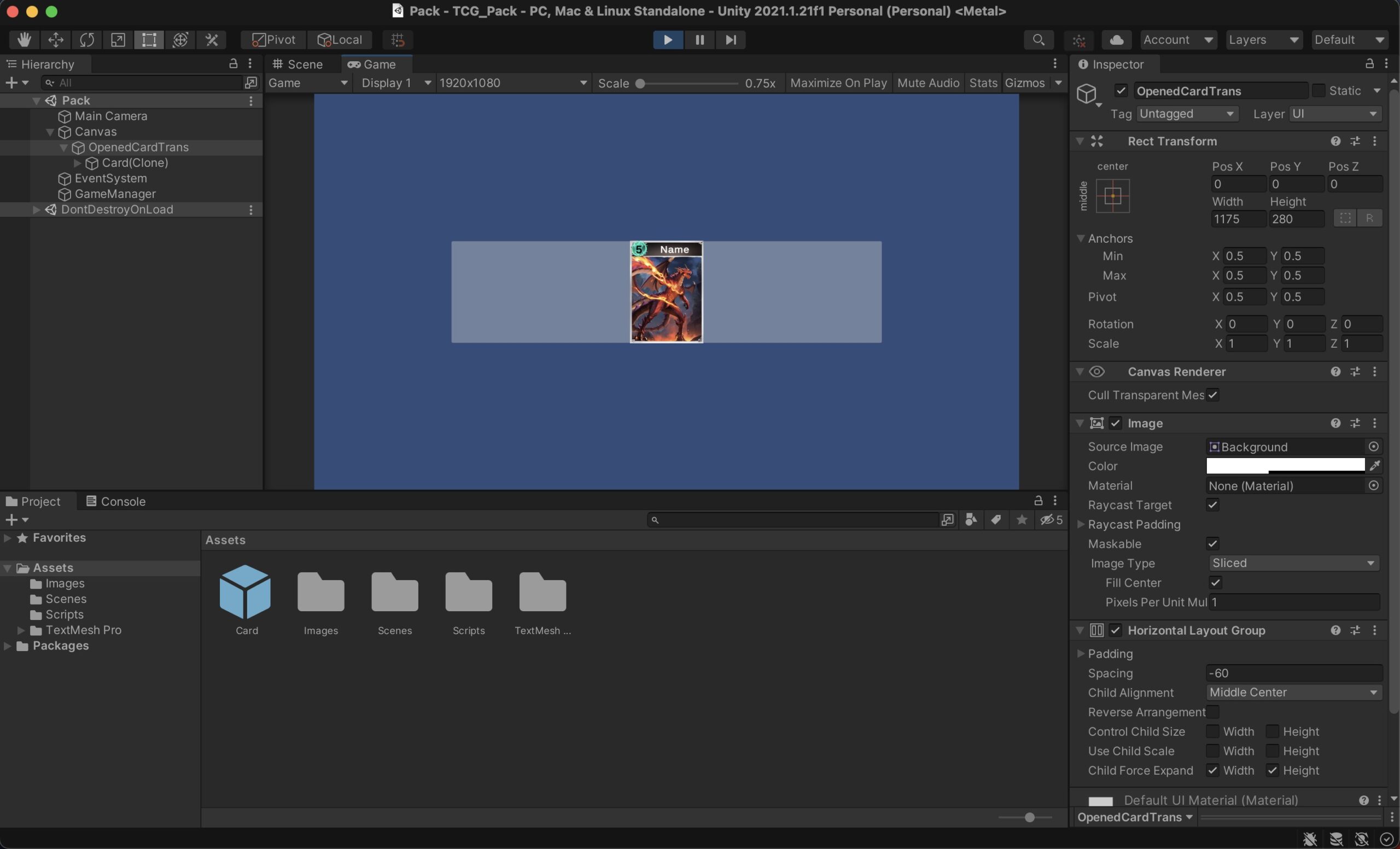
1-5.ゲームの実行
ではではゲームを実行しちゃいましょう!(真ん中の「▶︎」ボタンをクリック!)
カードが出てきた!!

ってなればOKです!!
1-6.【演習】カードが8枚出てくるようにする
さあカードを生成出来るようになったけど、
1枚しか生成出来てなくない??
って感じなので、次はカードが8枚分生成されるようにしていきましょう!

ただ今までの内容を踏まえれば8枚分生成させることが出来るはずなので、
こちらは演習としてやってみましょう。(/・ω・)/ レッツトライ‼︎
【答え合わせ】カードが8枚出てくるようにする
それでは演習は出来ましたかね??
いきなり答えを言ってしまうと、
これ↓を書けば、カードが1枚生成されるんでしたよね?
Instantiate(cardPrefab, openedCardTrans);
なら8枚生成する為には8回書けばいい!!ってだけです。
ではコードの答え合わせをしていきましょう。
ハイライトしてる箇所が追記した箇所です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { [SerializeField] GameObject cardPrefab; // カードプレハブ [SerializeField] Transform openedCardTrans; // 開封したカードの生成場所 private void Start() { // cardPrefabをopenedCardTransに生成する Instantiate(cardPrefab, openedCardTrans); Instantiate(cardPrefab, openedCardTrans); Instantiate(cardPrefab, openedCardTrans); Instantiate(cardPrefab, openedCardTrans); Instantiate(cardPrefab, openedCardTrans); Instantiate(cardPrefab, openedCardTrans); Instantiate(cardPrefab, openedCardTrans); Instantiate(cardPrefab, openedCardTrans); } } |
単純ですね。カード生成のコードを8行書きました。
これでゲームを実際に実行してみましょう!

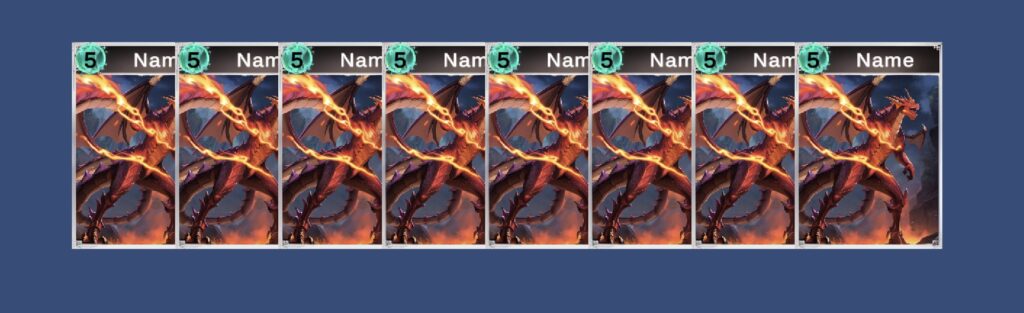
こんな感じにカードを8枚生成出来ましたかね??
それでは完成です!!!
ちょっと待った!!!
確かに8枚出来てるけど、コードが冗長過ぎない??
って思った方、鋭い。
カードの生成が8回ならまだこれでもいいですけど、
100回だったら100行書きますか?
1000回だったら1000行書きますか??
だいぶ大変ですよね。
このように同じ処理を繰り返す場合は、「for」文を使いましょう。
【補足】for文って何よ!
ざっくりと言うとfor文って言うのは、
繰り返したい処理がある時に使う公式みたいなものです。
何かしら繰り返しの処理を行いたい時に、下記の公式に繰り返したい回数と繰り返したい処理を書けばいい感じにやってくれる便利グッズ(?)って認識でOKです。
■for文の公式
for (int i = 0; i < 繰り返したい回数; i++)
{
繰り返したい処理
}
for文を使って上記の文を書き換えた場合は、こうなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { [SerializeField] GameObject cardPrefab; // カードプレハブ [SerializeField] Transform openedCardTrans; // 開封したカードの生成場所 private void Start() { for (int i = 0; i < 8; i++) { // cardPrefabをopenedCardTransに生成する Instantiate(cardPrefab, openedCardTrans); } } } |
コードがスッキリしましたね。
これで100回でも1000回でも数字を変えるだけです。どんとこいです。
一応こっちでもゲームを実行してみてください。
同じ結果になりますよね!
基本的にはプログラムは、同じコードを繰り返し書かないようにしましょう。
【コラム】コードがあんまり分かってないけど大丈夫?って方へ
コードについてちゃんと分かってないのに、
ゲーム作りを進めていいのかな??
全然大丈夫!
ぶっちゃけ自分もよくわかってない笑
まあ分かってないと言うとだいぶ語弊があると思いますが、「私は全てのコードについてに知っていて、完璧に説明も出来ます」ってひとの方が少ないと思います。
大体の人は「何となくこうだろ」とか「調べた内容をコピペしたらできたze☆」みたいな感じでやってると思います。(ガチで仕事でやってるひと以外)
だから最初から全部を理解することは諦めてください。
むしろいきなり全部を理解しながら進める方が非効率です。
何か一つ分かれば儲けもの。
中身は分からんが動けば正義。それでOKです。
作りたいゲームがあるなら、勉強してないで作れ。
※一応言っておくと、勉強は大事です。笑
でも作りたいゲームがあるけど、まずは勉強の為に作りたくもないブロック崩しとか、別のゲームを作るのは違くない??作りたいゲームを作りながら勉強すれば良くない??実際作ってみたら分かんないところがいっぱい出てくるだろうから、それから勉強するので良くない??
って言う意見です。勉強を否定してる訳ではないので悪しからず。
手順②:カードパックの生成
では次はカードパックを生成していきましょう!
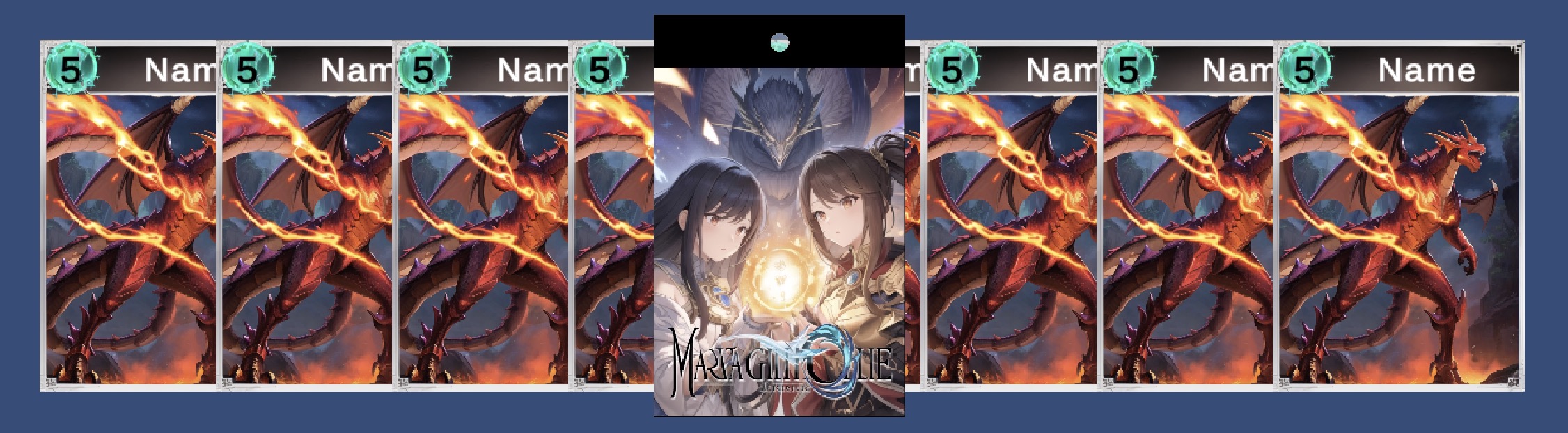
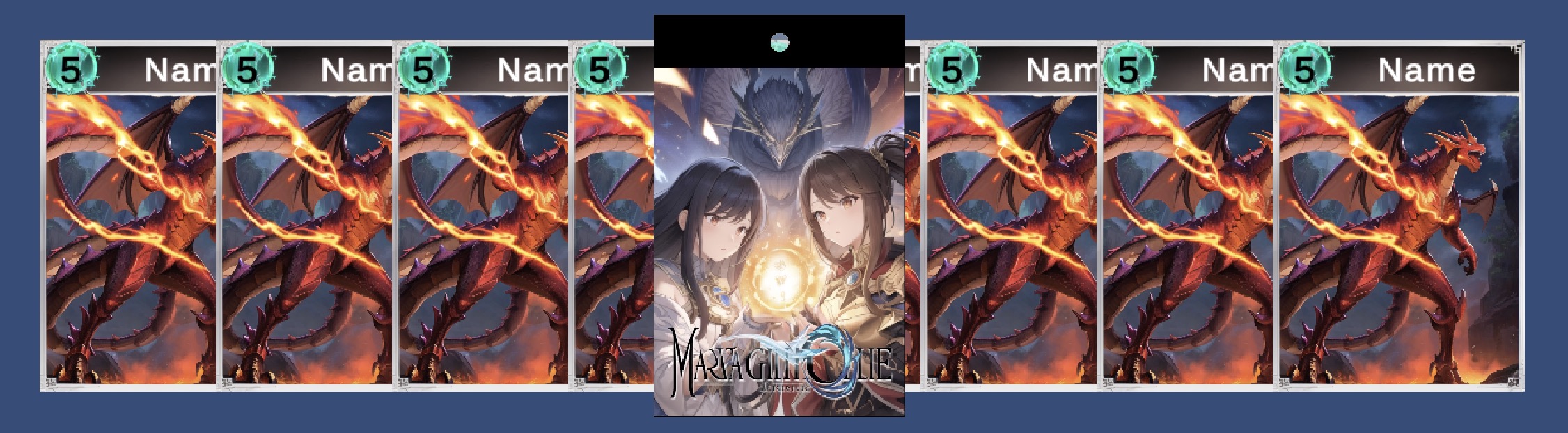
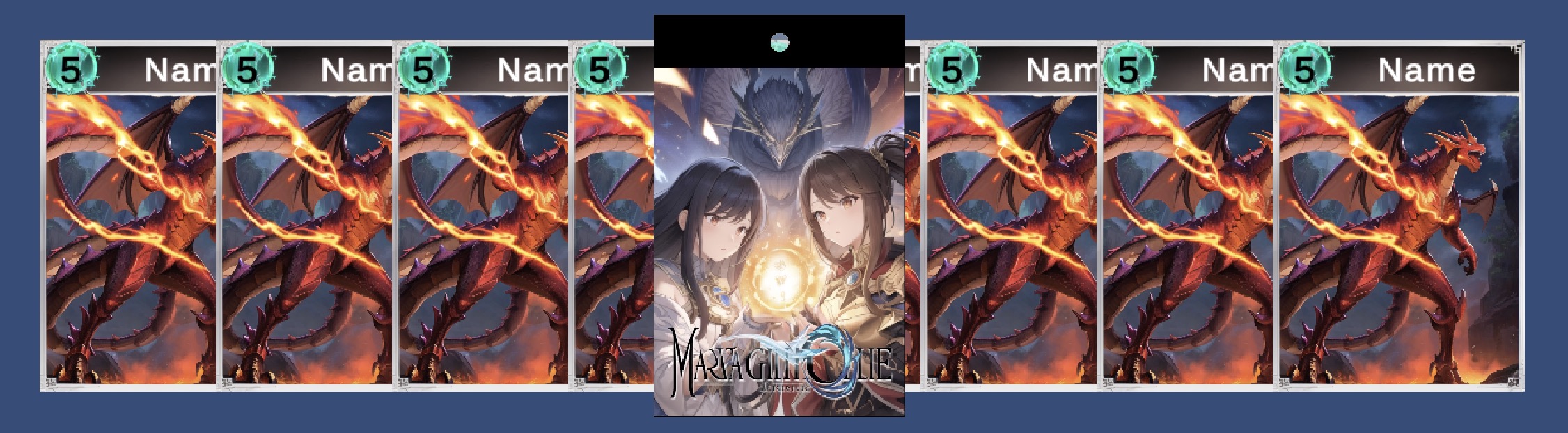
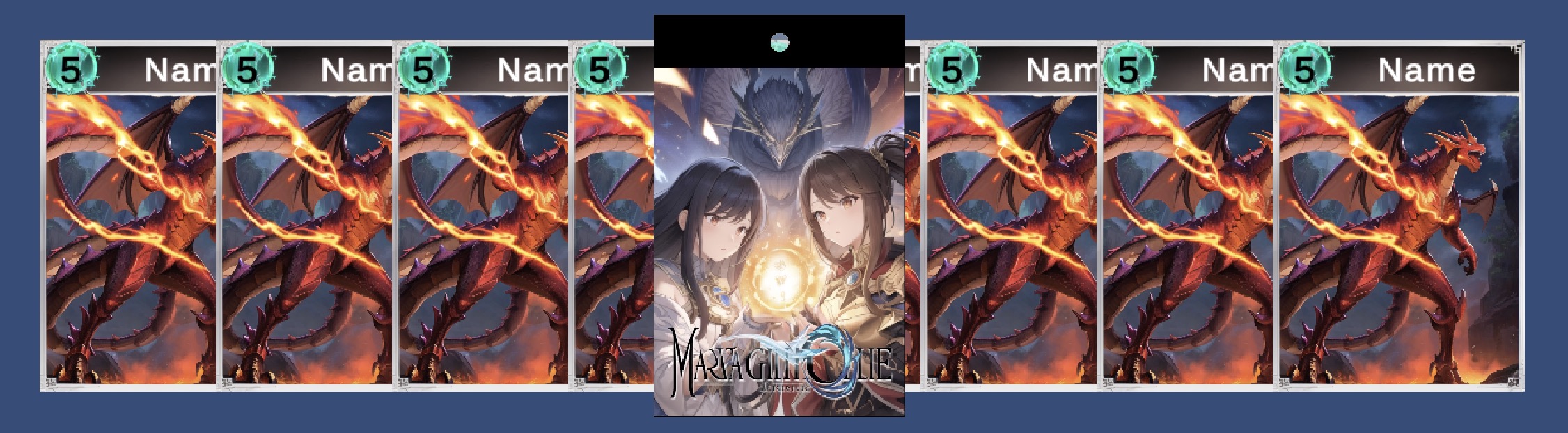
完成形はこんな感じです。

※なんで微妙な位置にパックがあるの??って思うかも知れませんが、今は一旦気にしないでください。
2-1.カードパックプレハブの作成
基本的にはカード生成と同じ流れでやってきますが、
まだカードパックのプレハブが作れてないので、まずはプレハブを作っていきましょう。
パック用の画像の保存
そしたらカードパック用に使う下記の画像をPCに保存しましょう。(他に使いたい画像があればそれでOK)
■カードパック画像

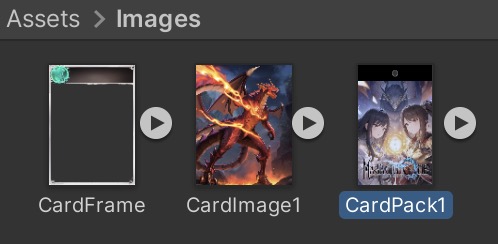
そしてこの画像をUnityのImageフォルダに入れておきましょう。

カードパックのプレハブの作成

- Canvasを右クリック
- 「UI」をクリック
- 「Panel」をクリックしたら、「Panel」インスタンスが出来る!

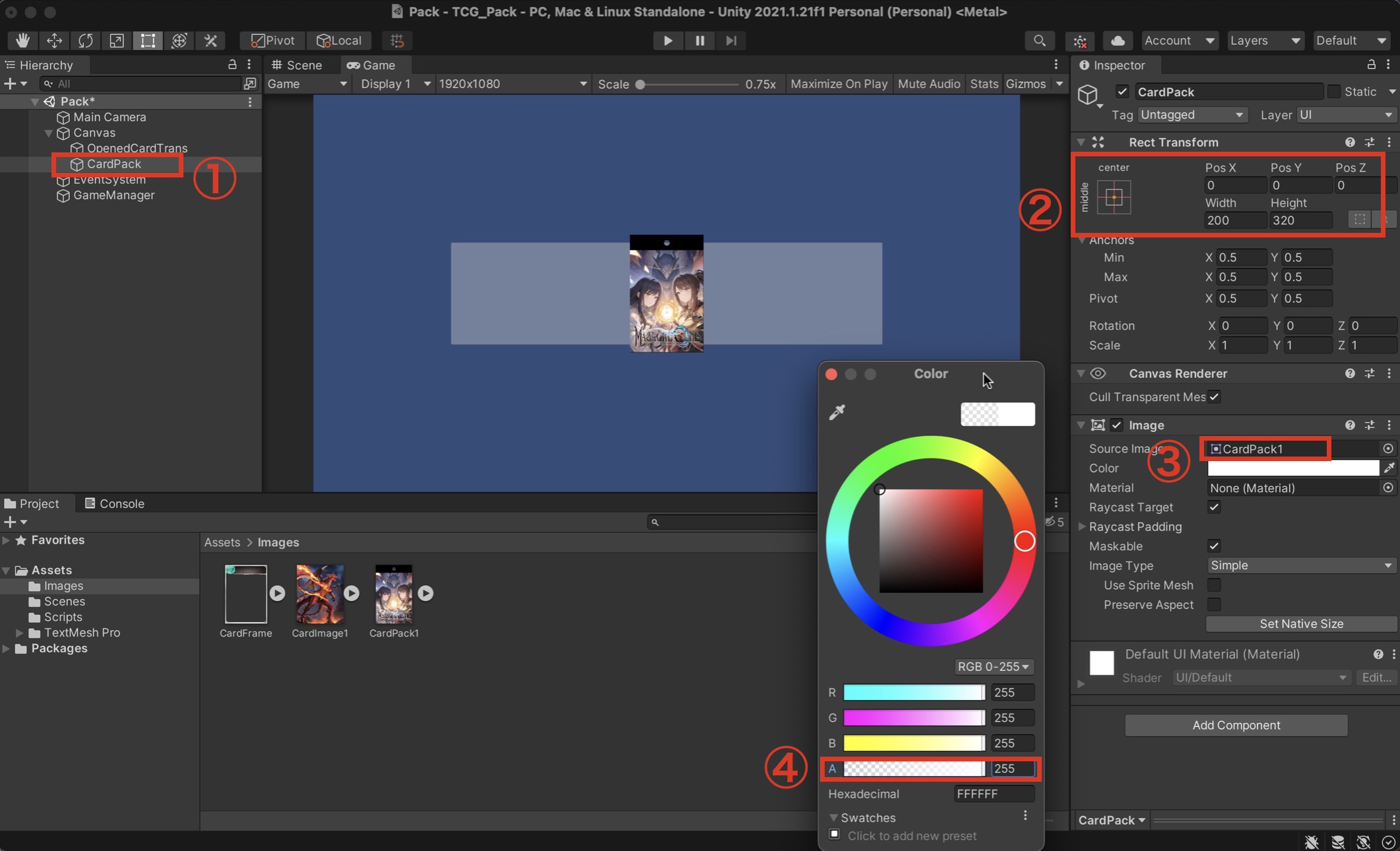
- さっき作った「Panel」の名前を「CardPack」に変更
- 大きさ等の設定を変更
- ソース画像を変更
- 画像が多分透けてるので、Colorを押して、Aの値を255にしましょう。
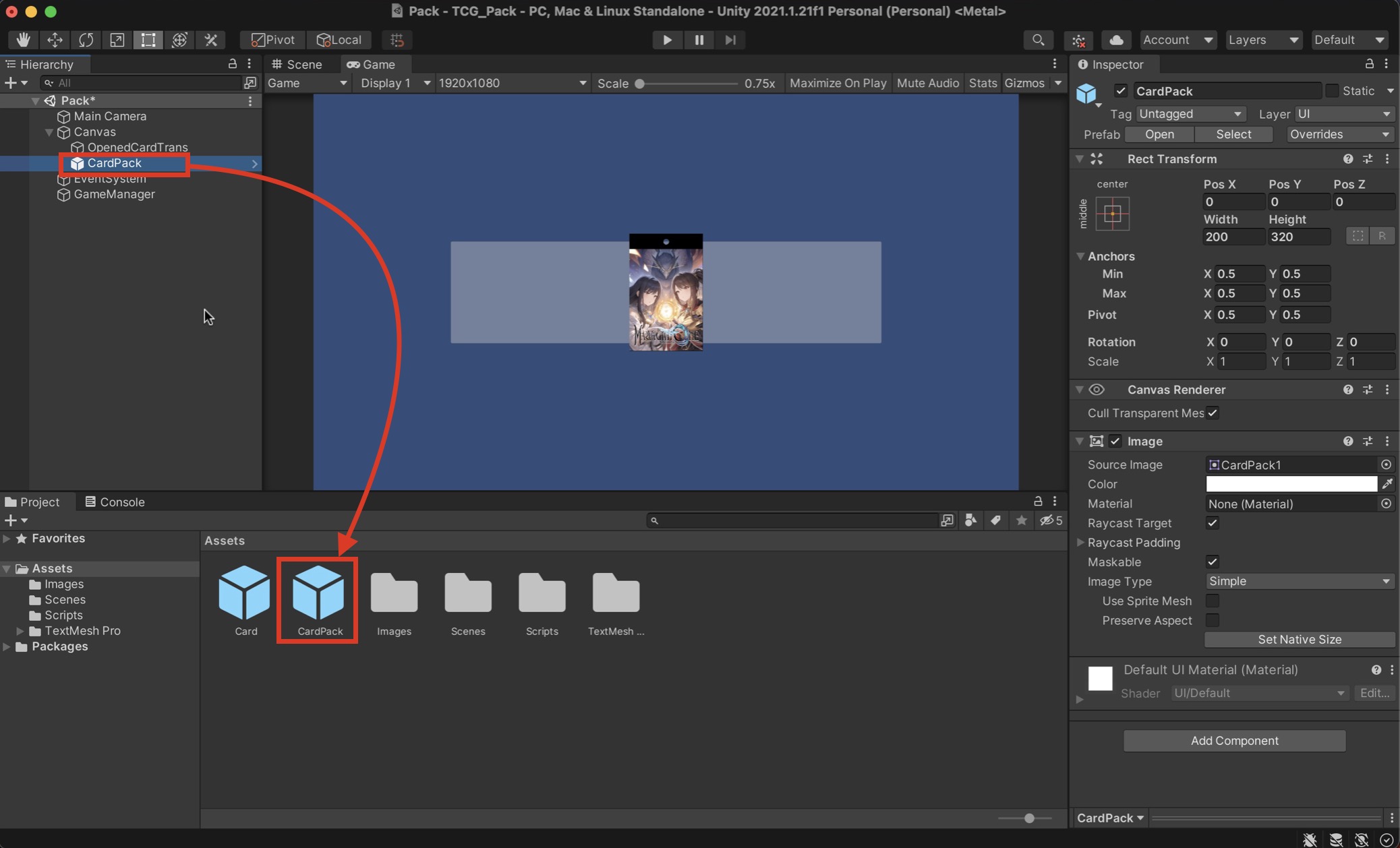
最後にこちらをプレハブ化しちゃいましょう!

- 「CardPack」をAssetsフォルダに持っていって、プレハブ化しましょう
- 「CardPack」はもう要らないので削除!
カードパックのプレハブ化はこれで完了!!(。`・д・)お疲れ様です!
【演習】カードパックの生成
それではパックの生成をやっていくんですが、
ほぼやり方はカードの生成と同じなので演習としてやっていきましょう!
今回の演習はゲームを開始したら、下記のこの画面になるようにやってみてください!

カードが8枚生成されていて、その上にカードパックが1つ生成されてる状態ですね。
前回よりちょっと難しいかもしれないけど、今回の内容が分かっていれば出来るはず!!
出来るか不安でもまずはトライしてみましょ (/・ω・)/ レッツトライ‼︎
【答え合わせ】カードパックプレハブの生成
ではでは皆さま出来ましたかね??
これが出来てれば、今回の内容はバッチリ理解出来てます!
もし出来なくてもこの記事を読む前より、出来るようになったことはあるはず!
一歩づつ前進です!!
それでは早速答え合わせしていきましょ。
①生成場所の設定
まずはパックの生成場所の作成をしていきましょう。

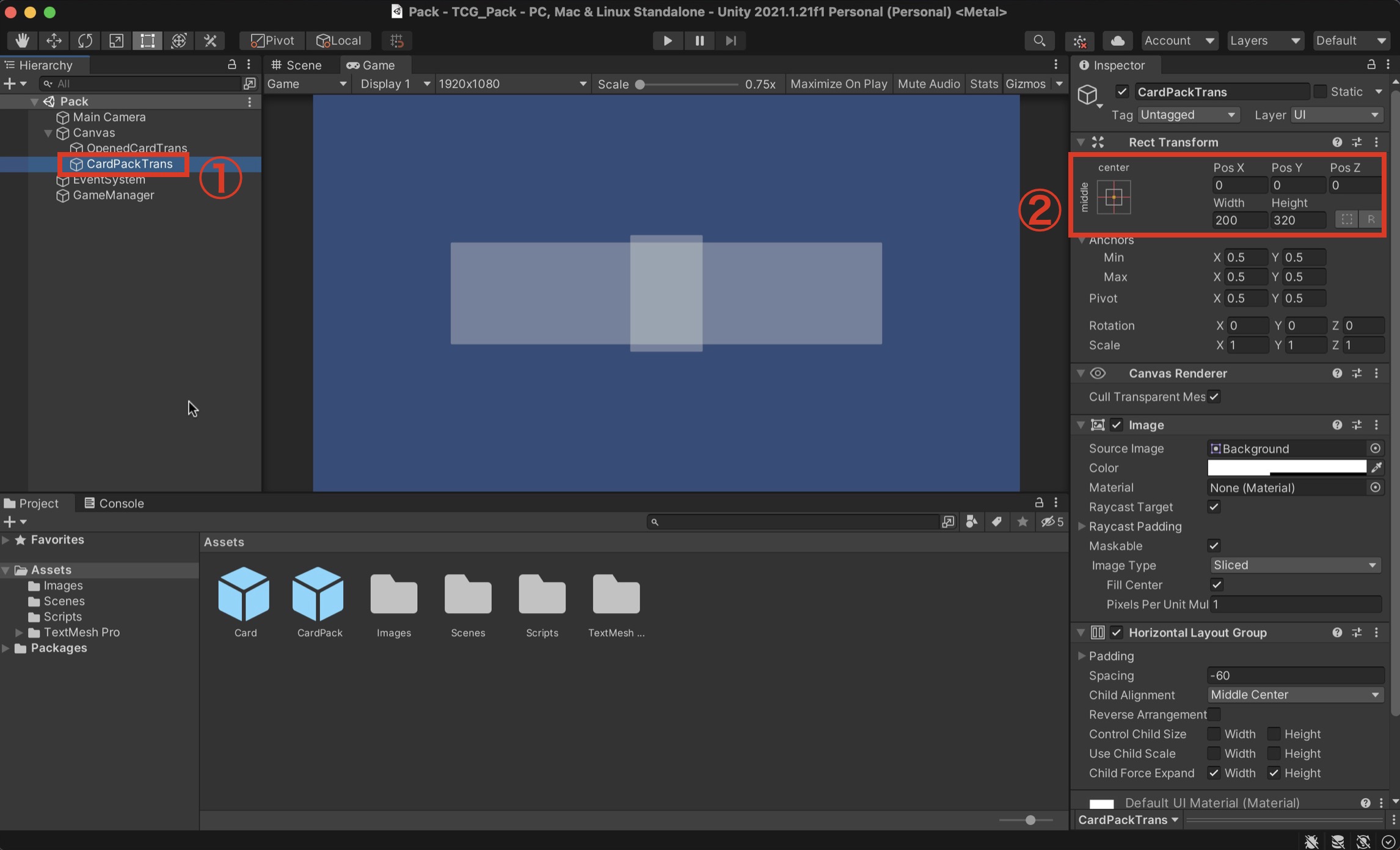
- CardPackTransを作る
- パラメータを作成
画面上に長方形が出来てたらOKです。
ここにパックを生成するコマンドを書いていきましょう。
②コードの記入
記載するコードは下記になります!
ハイライト部分が今回の演習の肝です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { [SerializeField] GameObject cardPrefab; // カードプレハブ [SerializeField] GameObject cardPackPrefab; // カードパックプレハブ [SerializeField] Transform openedCardTrans; // 開封したカードの生成場所 [SerializeField] Transform cardPackTrans; // カードパックの生成場所 private void Start() { // カードパックをcackPackTransに生成する Instantiate(cardPackPrefab, cardPackTrans); for (int i = 0; i < 8; i++) { // cardPrefabをopenedCardTransに生成する Instantiate(cardPrefab, openedCardTrans); } } } |
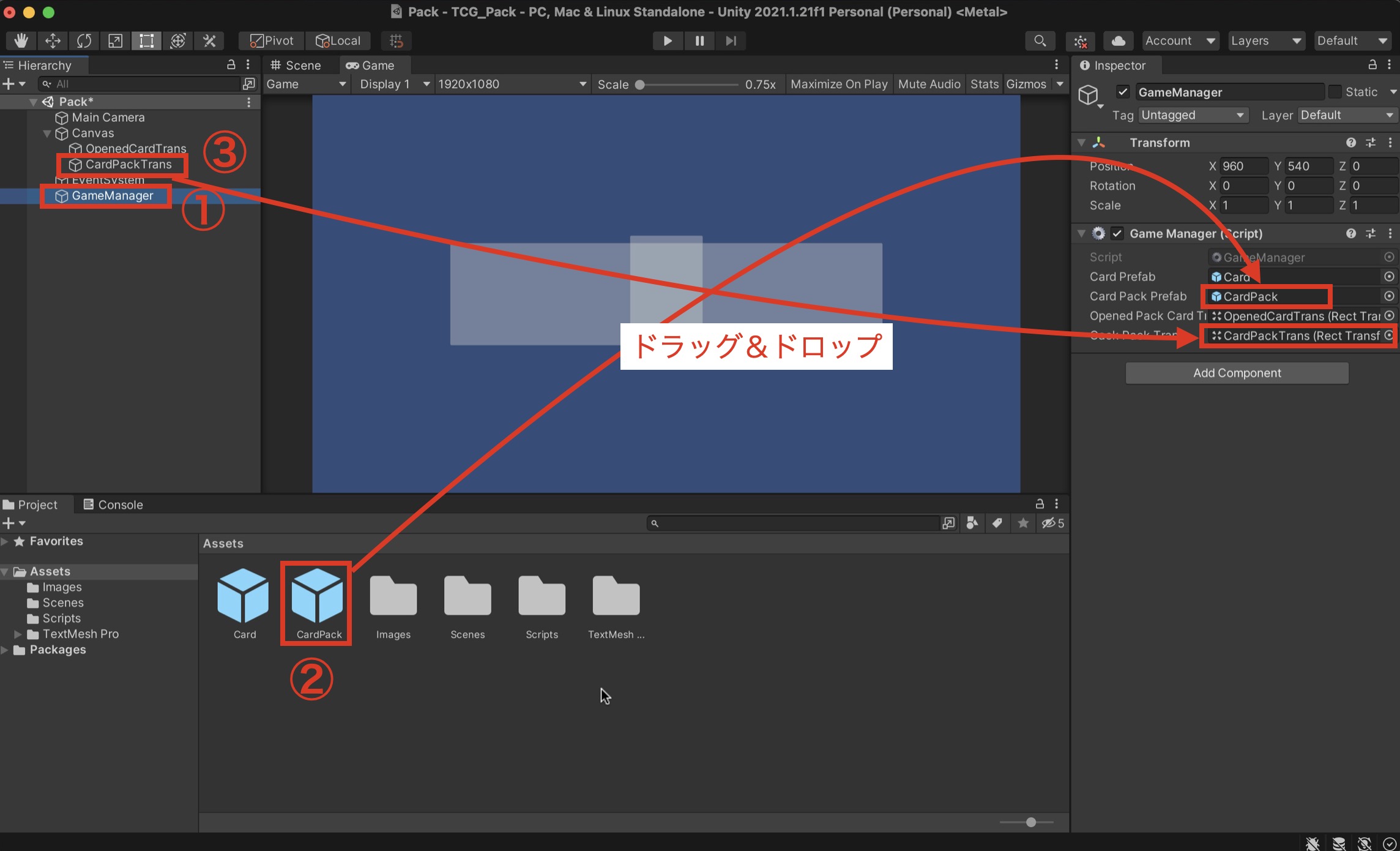
③Unity側の設定
最後にコードを追記した箇所の設定をしましょう。

- GameManagerを選択
- CardPackPrefabにCardPackプレハブをアタッチ
- CardPackTransにCardPackTransインスタンスをアタッチ
これで完了!!
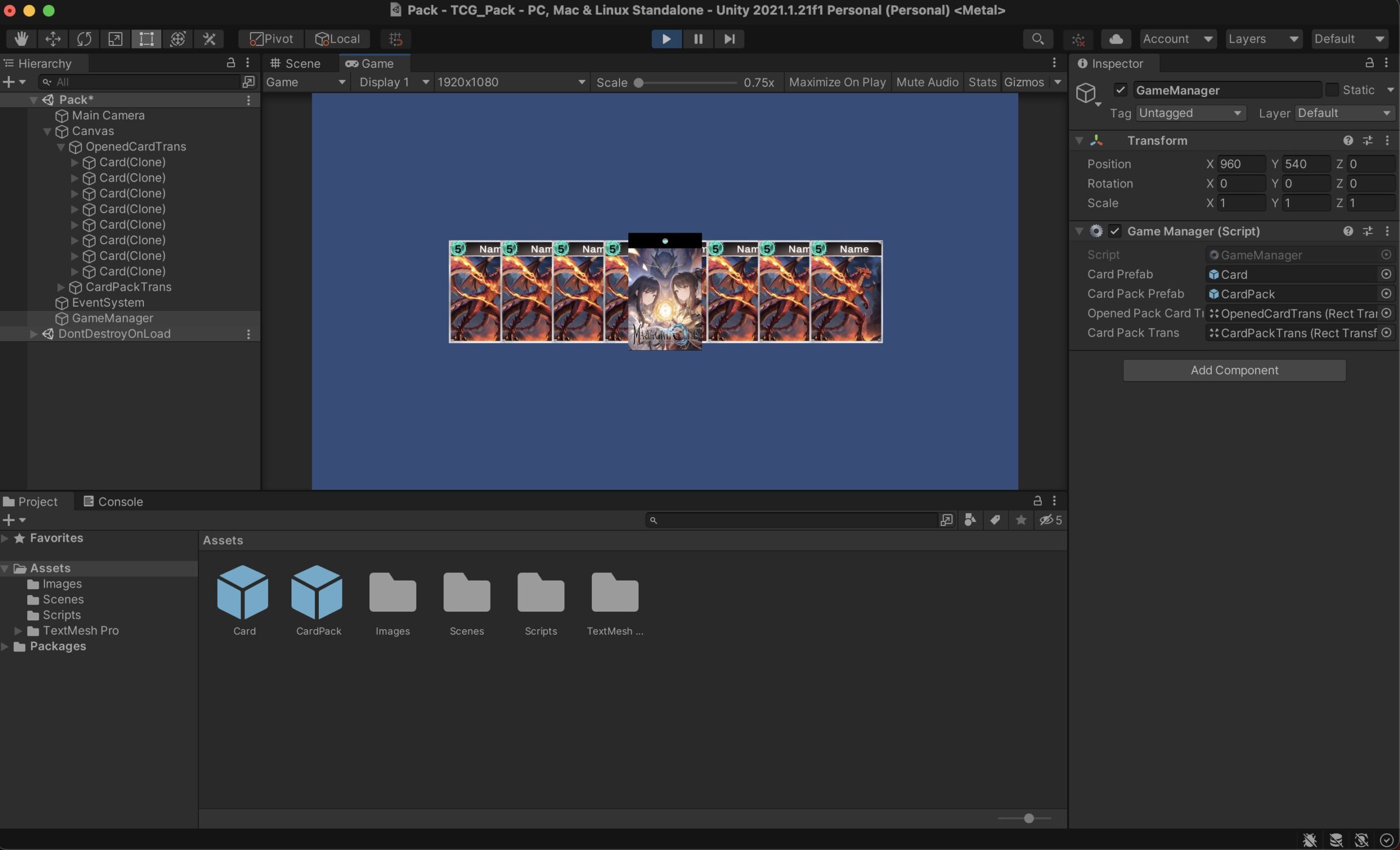
④ゲームの実行
ではではゲームを実行してみましょう!!!

こんな感じにカード8枚とパック1つが表示されていればOK!!
今回の実装は完了となります!
【終わりに】カードとパックの生成
今回も最後までお疲れ様でした!!
色々コードが出てきましたが理解しながら進めたでしょうか。
何となくでも、1mmでも理解出来ればOKです!
あと正直、内容についてのレベル感がわかってないので、
「難しかった!」とか、逆に「簡単なのでそんなに全部解説入れなくても大丈夫!」とかコメントを頂けると非常に助かります。(関係ないコメントでも大丈夫です!笑)
それでは今回はこれで終わり!!
【次の記事】










難しいです!!
おっと白紙さん、まじですか、、
ちなみに何が難しかったですかね??
ゲームを再生すると8枚のカードがアップになって映って見切れてしまったんです。でも、一からやり直したら成功しました!返信ありがとうございます!
こちらこそ返信ありがとうございます!
なるほど、自己解決出来たのならよかったです!
記事と関係ないことなんですけど、ボタンとかの効果音ってアプリで作ってます?それともフリーサイトなどから収集してますか?自分は効果音作成ツールを購入しようか迷ってます‥‥
効果音は全部フリーサイトからお借りしたものを使ってますね。(今のところそんなに効果音にこだわりないので、、笑)
こだわりがあるなら作成からやってみてもいいとは思いますよ!
もし良さげなツールがあったら教えてください(´∀`)
じぶんはDSPシリーズが気になってます。効果音の他にもGUIのデザインとかエフェクトとかを制作するのが楽しいのでミジンコさんなりのGUIの制作過程とかも記事にしてほしいです!
DSPシリーズって知らなかったんでちょっと調べてみましたけど、こんなのあるんですね!(楽しそうだけど、沼りそう。笑)
エフェクトとかGUIとかその辺苦手なんですよねー、、、(´・ω・`)
そのうち勉強がてらやってみます。。笑
本日はここまで終わりました!
引き続き頑張っていきます!
難易度につきましてはちょうど良いと思いました!
わかりやすい解説ありがとうございます!
初心者です。
最後にゲームの実行をした際、カードパックの画像が全く表示されず透明の長方形だけが表示されてしまいます。カード8枚は正常に表示されるのですが・・・。
CardPackプレハブではきちんとソースイメージを設定していますし、色の透明度もなくしているのですが、何が原因なのでしょうか?
んー、多分ですが、
そもそもカードパックが生成出来てないんだと思います。
恐らく初心者さんが言っている「透明の長方形」はCardPackTransのはずです。
「②コードの記入」の内容が正しく設定出来ているか確認してみてください!