【解説通りに作るだけ】Unityのデジタルカードゲーム作り方② フィールド作成編

前回はカードを作りましたが、今回はフィールドの作成をしていくよ!!
前回の記事を見てない方はそっちを見てからの方がいいよ↓

カードとフィールドが出来てしまえば、あとはコードをバチバチ書いていく楽しい所に入るからね!
気合い入れてフィールド作っていこう!!!
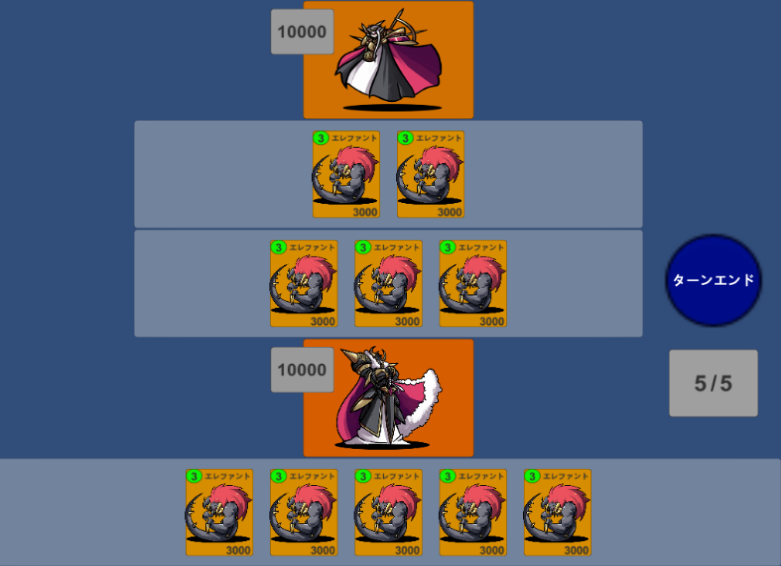
今回の完成図としてはこんな感じ↓

今はまだ作り方が分からなくても、解説通りにやっていけば必ずこの通りに作れるからね!
ではやっていこう!!
【前準備】フィールド作成のヒント
正直、前回解説した「カードの作り方」が分かっていれば手順はほぼ一緒なので解説が無くても出来るはず!
なので復習も兼ねて、「やれそうかも!」ってひとは自分でまずやってみるといいよ。
ただ見てやってるだけだとやっぱり理解は出来ないので、
自分で出来るところだけで良いから作ってみるといいと思うよ!
あとで解説はするので、答え合わせ的に読んでみてくださいな。
ではこれに合わせて作ってみて!↓

【ヒント1】「作るべきもの」
「作るべきもの」はこれら↓
- 自分の手札の場所(PlayerHand)
- 自分と相手のフィールド(カードを出すところ) (PlayerField、EnemyField)
- 自分と相手のリーダーの場所 (PlayerLeader、EnemyLeader)
- 自分と相手のリーダーのライフ (PlayerHP、EnemyHP)
- ターンエンドボタン・マナコスト (TurnEndButtom、ManaCost)
【ヒント2】「使うもの」
「使うもの」はこれら↓
- ターンエンドボタン以外は全て「Panel」と「Text」を組み合わせて作る。
- ターンエンドボタンは「Button」を使ってね。
※今回の設計では「分かりやすさ」「シンプルさ」を重点に置いているので、相手の手札、マナコストについては実装しません。
(作りたい人は一通り作った後に追加してもいいと思うよ。)
【解説】フィールド作成方法

ではこの画像通りに実際に作っていくよ!!
※結構ざっくり説明のところがあるので、分かりづらい等あればコメントに書いてください。
※特に分かりづらい的なコメントがなければ、そっちの方が更新頻度も上げられるので、そのくらいの説明で今後の解説を続けます。
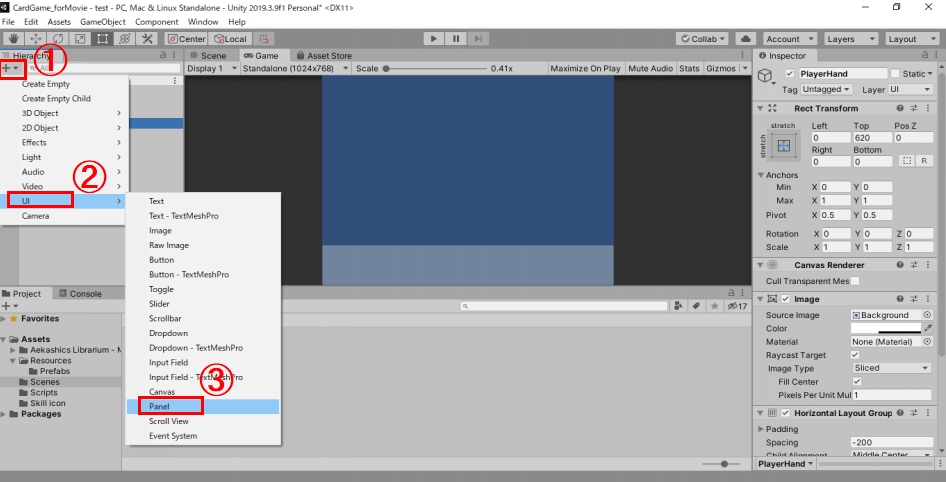
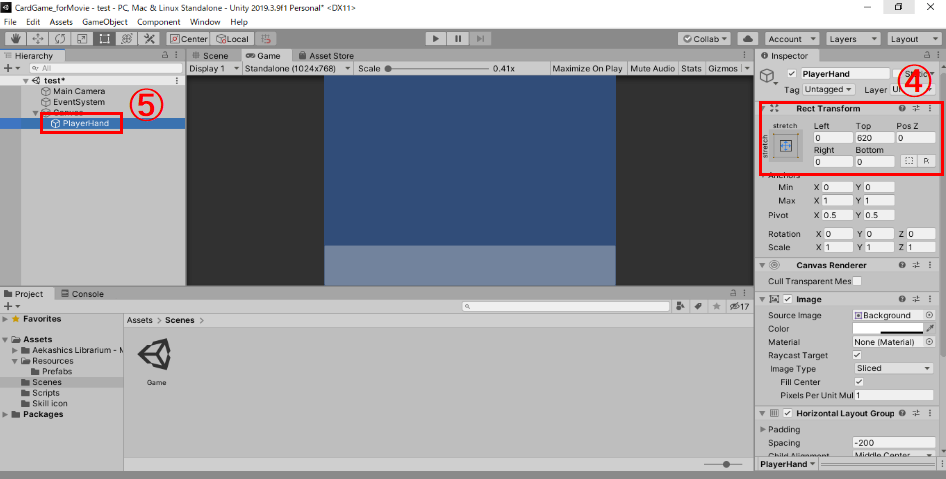
自分の手札の場所の作成
※以後、GameVeiw画面で「Standalone(1024×768)」の大きさで作成していくので、「Free Aspect」などになっている場合は、変更した方がやり易いと思います!

①②③.Panelを作る。

④.値を入れる。
⑤.Panelの名前を「PlayerHand」に変えよう。
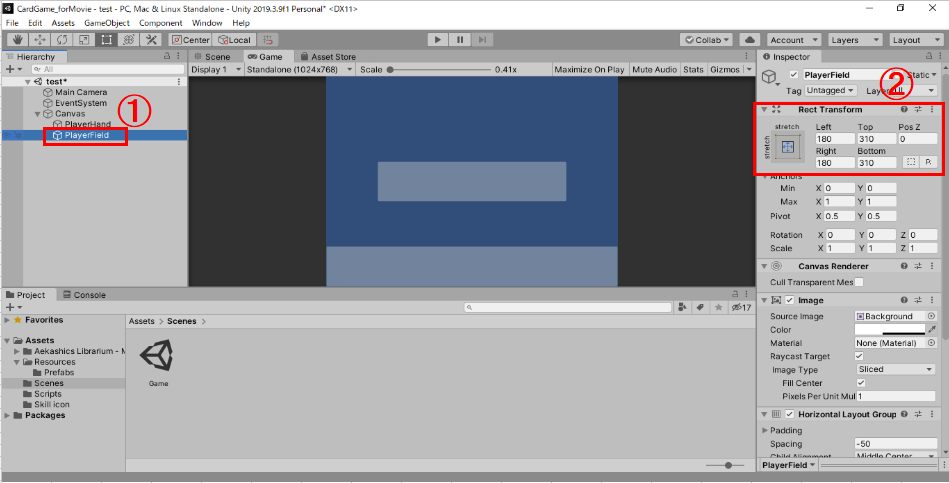
フィールドの作成

①.同じようにパネルを作る。
さっき作った「PlayerHand」をコピペ(Ctrl + C → Ctrl + V)すると早いよ
②.値を入れる。
③.名前を「PlayerField」にする。

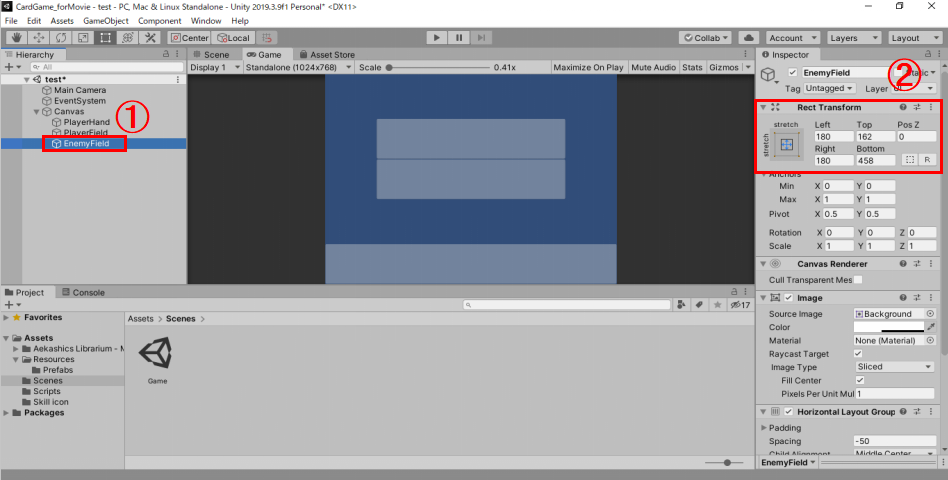
①.「PlayerField」をコピペして、「EnemyField」も作ろう。
②.値も設定しよう
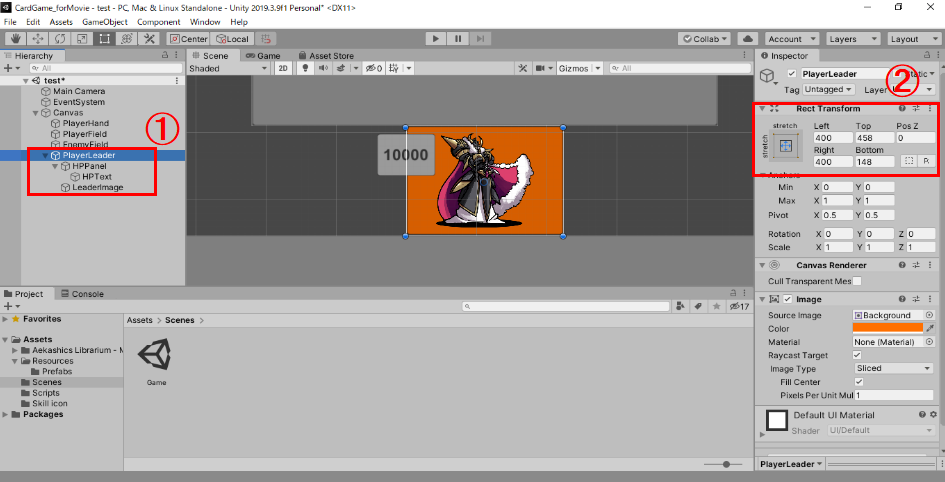
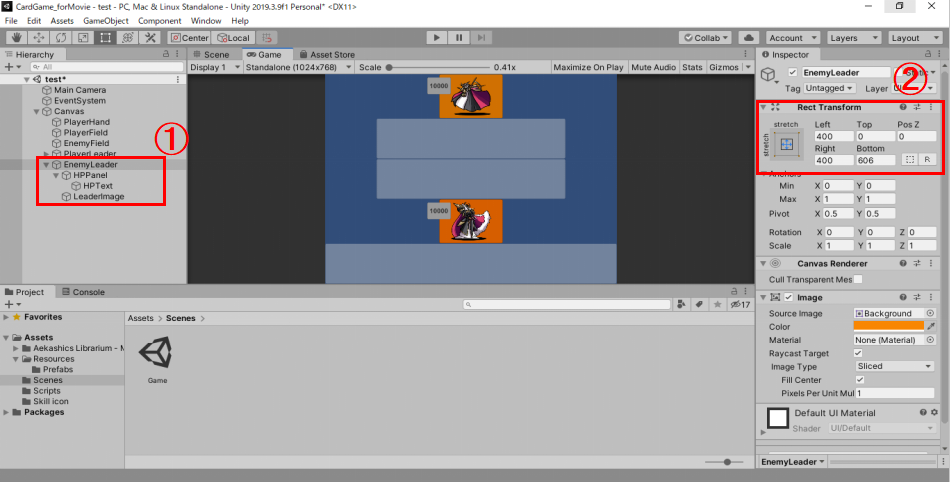
リーダーの作成

①.リーダーの作成方法は以下の通り↓
「PlayerLeader」パネル作成→
その中に「HP」パネルと「LeaderImage」Imageを作成→
「HPPanel」の中に「HPText」Textを作成する
②.値を設定する。(場所の設定とかは自分の好きな風にして大丈夫だよ)

①.敵のリーダーも同じように作っていこう。コピペすると早いよ。
②.色や場所などは好きなように設定してみよう。
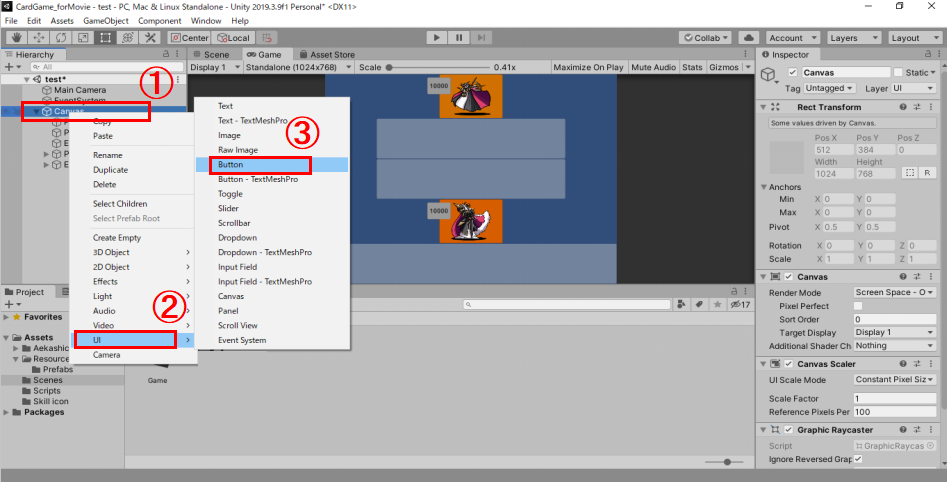
ターンエンドボタンの作成

①②③.Buttonを作る。

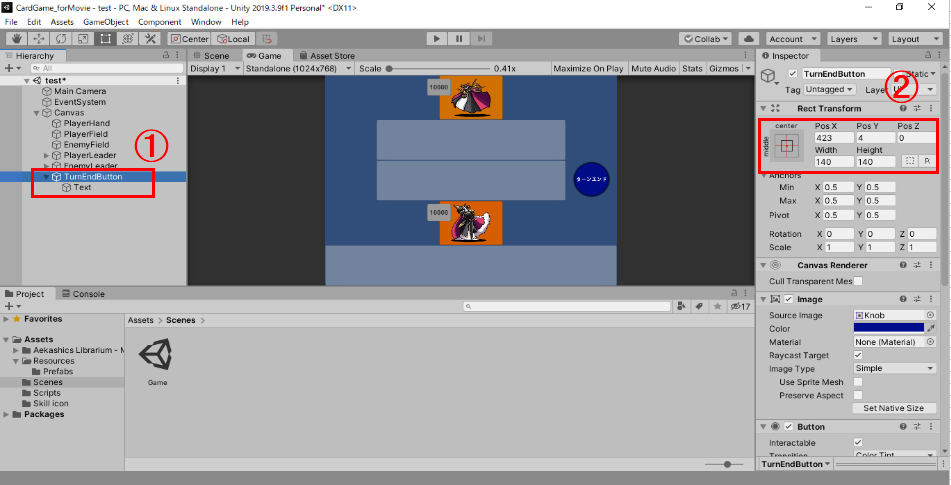
①.Buttonの名前を”TurnEndButton”に変えよう。
②.値を設定しよう。
③.ボタンの中にある「Text」の文字を”ターンエンド”に変えよう
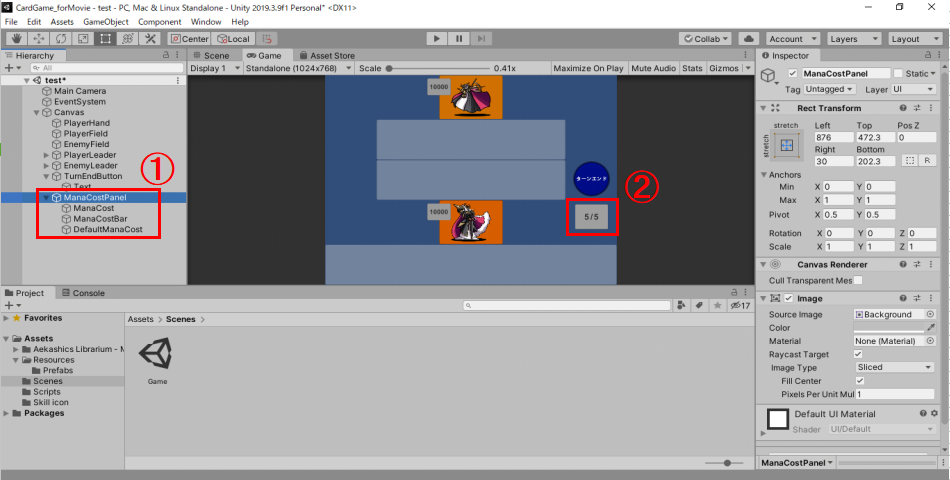
マナコストの作成

①.「ManaCostPanel」を作って、その中にテキストを使ってこんな感じに作る。
②.テキストを「5」「/」「5」の様にそれぞれ書いて表示させよう。
③.完成!!
でもこのままだとカードの配置が微妙な感じなので調整をしましょう。
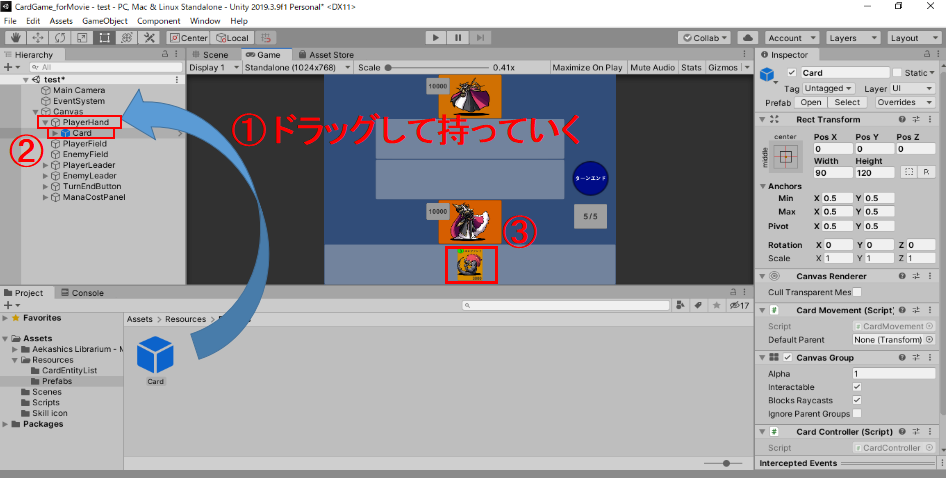
調整しやすくする為に、前回作ったカードプレハブを自分の手札に貼り付けてみよう。

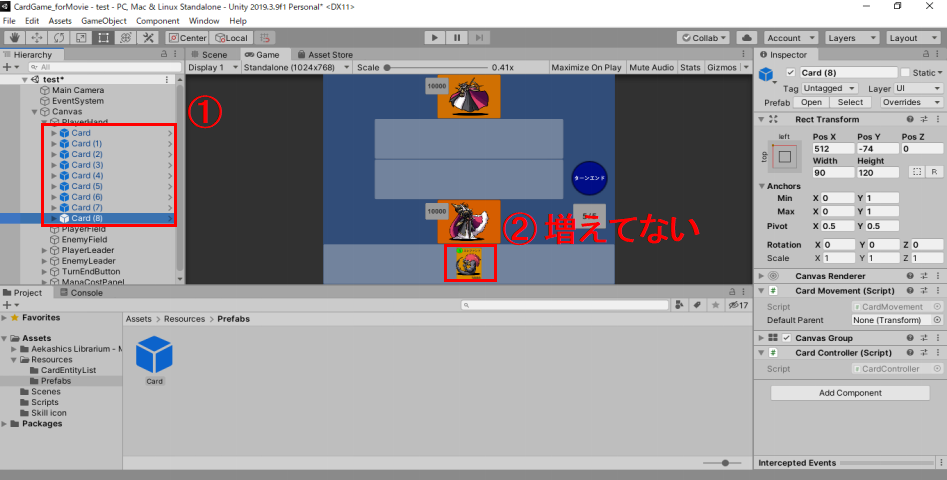
でもこのままだと、カードを更に張り付けてもカードが増えて見えない、、、

これはカードが一ヶ所に重なってしまって、実際は何枚もあるのに一枚しか見えない状況になってるのが原因。。(ミルフィーユ状的な、、?)
そんなわけで表示の仕方を設定していこう。
配置の設定

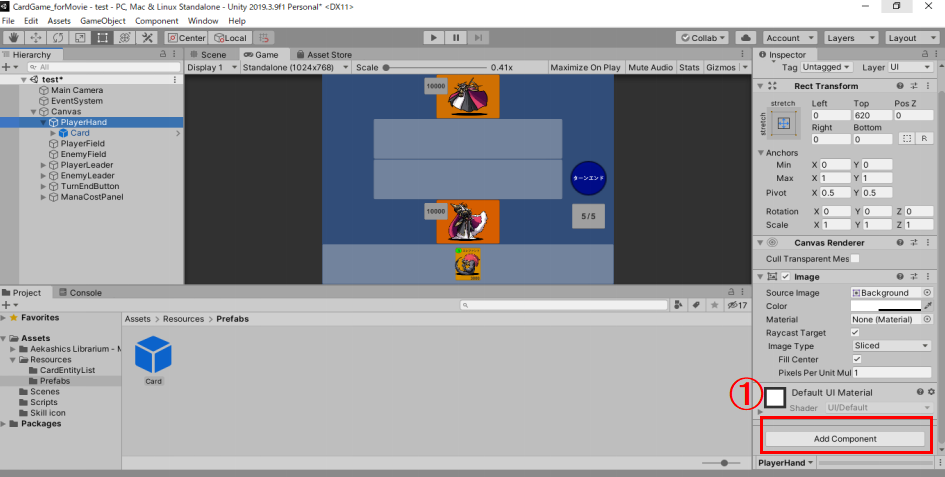
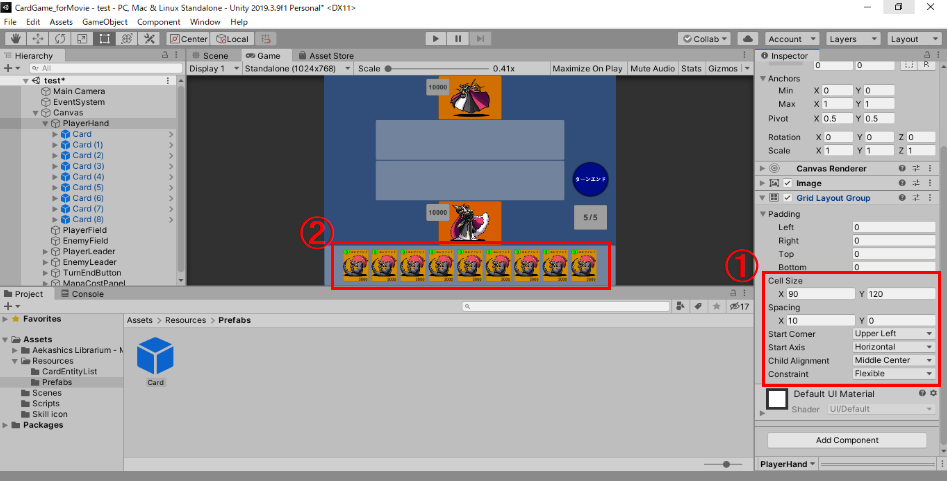
①.「PlayerHand」を押す。
そしたら出てくる右側のウィンドウ(Inspectorウィンドウ)の一番下にある「AddComponent」を押す。

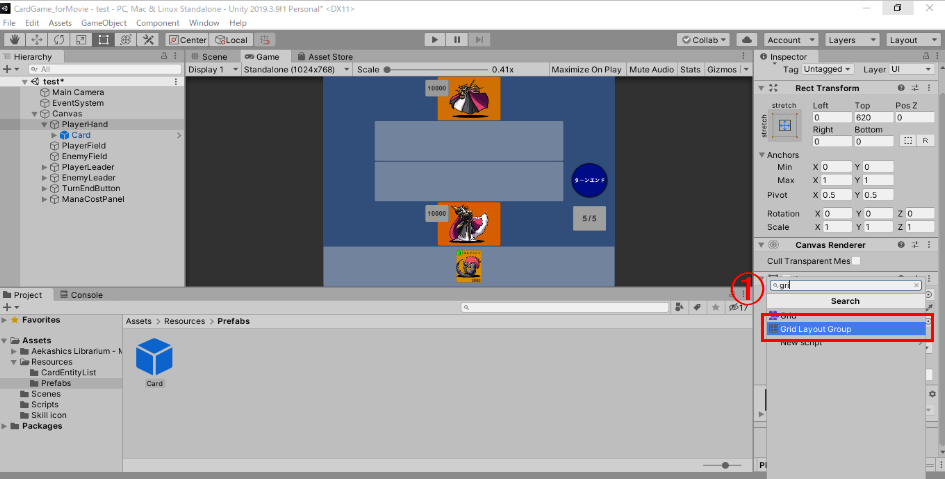
①.検索バーが出てくるので、「GridLayoutGroup」を検索してクリック。

①.そしたら画面のように値を入力する画面になるので、値にあるように設定していく。
※画面通りでなくても、好みの値でいいよ。
②.そしたらこんな感じに広がって表示される!!

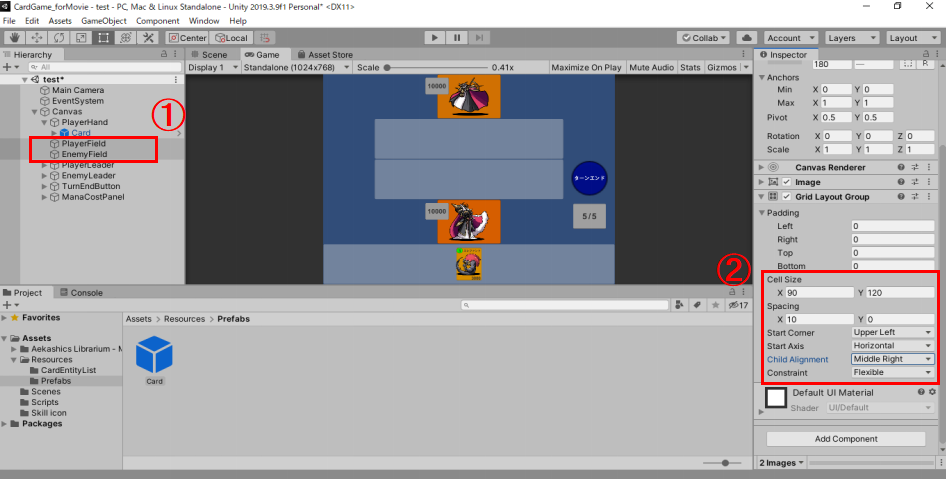
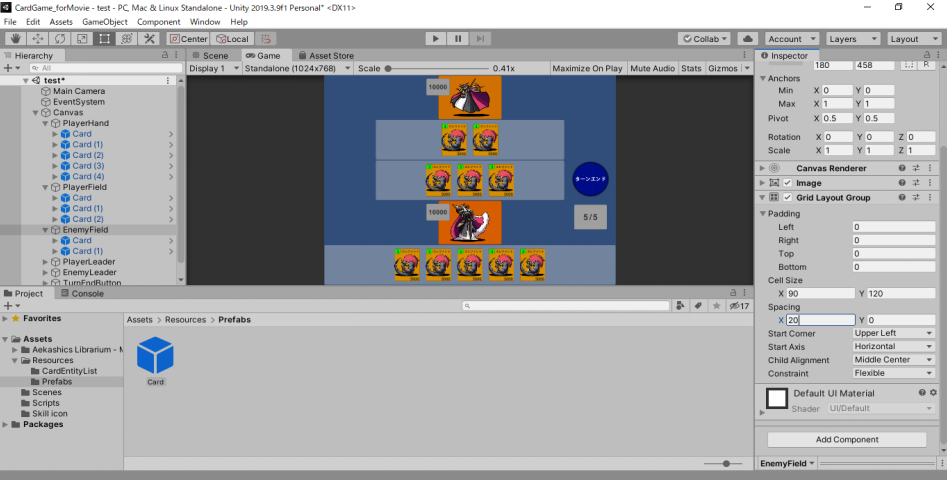
①.「PlayerField」と「EnemyField」を選択して、同じように「GridLayoutGroup」を設定しよう。
②.値はこんな感じ。

こんな感じになれば完成!!!
※値は好きな様にすればいいけど、今回作ってるのはこんな感じの値だよ。
フィールド作成のやり方 まとめ
今回フィールドを作成していきましたが、うまく出来きたかな、、?
ちょっと説明を省いたところもあるので、分かりづらかったらコメントに書いて下さいな!
(いや、別に分かりやすかったぜー!!ってコメントでもいいよ 笑)
そんなわけで次は実際にプログラムを書いて、手札の生成やフィールドにカードを出現させていくよ!!
ではでは最後まで読んでいただきありがとうございました!
終わりっ!!
次の記事↓

前の記事↓

参考にさせて頂いた動画:
[Unityゲーム開発講座] シャドバ風!?カードゲームの作り方 #1 UIの実装







とても参考にさせていただいています。質問なのですがLeaderImageは何をする物なのでしょうか、HPはわかるのですが背景の色ですか?書いてあったらすみません。
>ゆっきーさん
コメントありがとうございます!
LeaderImageは、単にリーダーの画像を表示してるのだけのものです。
EnemyLeaderで画像を設定してしまうと、背景が消えちゃうのでこんな感じの設計にしてます。
って回答で大丈夫ですかね??
ちなみに背景の色はEnemyLeaderが設定してます。
画像を表示しているだけなのですね。とても分かりやすい解説ありがとうございました!
はい!
また何かあれば気軽に聞いて下さい!(´∀`)
大変参考になりました!
勉強になります!
>さのさん
コメントありがとうございます!
一緒に少しずつ作っていきましょ〜
分かりづらい所があれば、気軽に聞いて下さいね( ´∀`)
失礼します。
その①から順を追って製作しているのですが、フィールドを作る際にその①で作ったカードのデータが画面に残ったままになっています。
ブログの画面では消えているのですが、これは新規にファイルを作っているのですか?
>トキムネさん
コメントありがとうございます!
その①って言うのは、デジタルカードゲームの作り方①の記事のことですよね??
今見返してみましたが、確かに特に何も書かずに②の記事になるとCardが消えてますね。。
いま追記しましたが、「Card」についてはプレハブ化したので消してしまって大丈夫です。
新規にゲームを作るのではなく、カードのデータを作ったファイルで続けてフィールドも作って下さい!
っていう回答で大丈夫ですかね??
的外れなこと言ってたらまたコメントで言って下さい!
ありがとうございます。お答えいただいた内容で問題ございません。
もう一つ質問なのですが、その②の内容をGameでなくSceneで作成してしまったのですが、この場合はもう一度Sceneで作り直さないといけないのでしょうか?現状、再生ボタンを押しても真っ青な画面がでるだけになっています。
>トキムネさん
>ありがとうございます。お答えいただいた内容で問題ございません。
では良かったです!!
ずいぶん遅い時間まで作ってますね。笑
>その②の内容をGameでなくSceneで作成してしまったのですが、この場合はもう一度Sceneで作り直さないといけないのでしょうか?
Cardを作ったSceneと、別のSceneでフィールドを作ってしまったということですね?
という事であれば、以降の解説はトキムネさんがフィールドを作ったSceneで引き続き作って貰えれば大丈夫です!
ちなみにですが、真っ青な画面が出てるのはその①でCard作ったGameの方ですよね?
今回フィールドを作ったSceneの方で再生(実行)した時はフィールドが見えてますよね??
ご回答ありがとうございます。
上記の真っ青な画面が出てくる件は、私がフィールドのサイズをCanvasのサイズよりもかなり大きなサイズで作っていたことが原因だったみたいです。フィールドの大きさを小さくしたら無事にSceneで表示できるようになりました。
>トキムネさん
解決できたみたいで良かったです!
また何かあったら気軽に聞いてくださいね!
コメント失礼します。
UIからPanelとplayerfildと作ってtopの値を620にしたのですがgame画面がみじんこさんのようにならないのですが何が原因なのでしょうか? maincameraの位置がわるいのでしょうか?
追伸 とても役立つ記事で楽しく拝見させていただいてます!是非、これからも素晴らしい記事を書いてください!
>やめたらんすさん
んー、UIの作り始めの一番最初のところの話ですかね?(TOPが620って事なんで、たぶんplayerHandの作成で躓いてる??)
maincameraは値を弄ってなければそこは関係無いような気もしますが、今GameViewの画面(SceanViewではなく)ってどうなってますかね?真っ青で何も写ってないですか?
追伸:
ありがとうございます!
ちょこちょこ書いてはいるので、ゆっくり進めて頂ければと思いますー!
お返事ありがとうございます!
おっしゃる通りPlayerHandのところです。Gameビューが真っ青になってみじんこさんのように下のところがグレーになってないんですよね。カメラはいじってないんですがなんででしょうね?
何度もすいません。Ceaneにはtopを620にするとCanvasの下にplayerHandが赤い×のように表示されてしまいます。
>やめたらんすさん
>playerHandが赤い×のように表示されてしまいます。
んー、これは多分cameraは関係無さそうですね。
なんでそうなったかは分かんないですけど、下記2点辺りが怪しいかなと↓
・playerHandがひっくり返ってる
・playerHandがCanvas配下に配置されてない
それでも解決されない時は、「unity」「UI」「バツ印」「GameView 表示されない」辺りの検索ワードで近しい情報が出ると思いますー!
解決した!もしくは、まだ無理そう!って時はまた教えて下さい!
お疲れ様です。
なんとか、ゲームビューに写し出されるようになりました。
原因はゲームビューの大きさでした。みじんこさんは1024×768だったのに対して私のはフリーアスペクトでやってました。
また、わからないことがあったらしつもんさせていただきます!
>やめたらんすさん
おー、解決したみたいで良かったです!
なるほど、ゲームビューの大きさの違いでしたか。
確かにそこ分かりづらいかも知れないんで、記事に追加しときますね!ありがとうございます(´∀`)
はい、また聞いて下さいー!
いや、別にわかりやすかったぜー
本当にありがとうございます
>匿名さん
そのままのコメントありがとうございます(笑)
参考にします!!
いや、別に分かりやすかったぜー
見た目がすごいカードゲームっぽくなってきて楽しいです!
>天貴史さん
コメントありがとうございます!
動くと楽しいですね笑
とても参考になります!
質問なのですが、PlayerHandのオブジェクトにCardを入れたのですがCardが表示されません。
何か解決方法があれば教えていただきたいです。
自分でやってみた事はRect Transformの値を変えてみたのですが改善されませんでした。
>shunさん
んー、なんでしょうかね。。
Cardを入れた時、Hierarchyウィンドウ(左のEnemyLeaderとかPlayerHandとか色々入ってるとこ)には表示されてますか?
Hierarchyウィンドウには表示されてるのに画面に出ない場合は、CardPrefabの設定値を講座の①でもう一度確認してみて下さい。
「HierarchyウィンドウにはCardが表示されているし、設定値が正しいのに表示されないんだけど!!」
って場合はまたコメント下さい!
手札のところを手札を全体出すのではなく
半分だけ表示させることって可能ですか?
>rx-78-2さん
「5枚の手札の内、左2枚は見えない」みたいなことですか??
なかなか独創的なゲームですね。気になります。。笑
んー、、もちろん可能ですけど、下記の説明でなんとなくイメージ付きますか?
①「Cardプレハブ」にカードを隠すパネルを作る
②「CardvView」クラスにてパネルの表示/非表示を制御する
カードゲーム作成解説の記事⑧の6~8辺りが参考になるかと思います。
記事⑧まで進めてみて、色々試してみてもやり方が分からなければ、
具体的に「ここの部分のやり方が分からない!!」ってまた聞いて下さい!
既存のカードゲームを再現しようとしているのですが、とてもわかりやすく参考になってます。ありがとうございます!
>NIさん
コメントありがとうございます!
お力になれてよかったですー!
こちらも作らせていただいているのですが、ハイチの設定をする際にPlayerHandにCardのPrefabを貼り付けCardを表示させたのですがCardの上の方がつぶれてCardが崩れて表示されます。
改善方法はございますでしょうか?
CardPrefab自体は開いても解説とほぼ同様のちゃんとした形を保って表示されます。
こっちのお話は解決されましたかね??
まだでしたら、またコメントください!
いつも参考にさせてもらっています!
質問なのですが、Grid Layout Groupを使うときに
フィールドによってカードのサイズが変更されてしまうのですが、どうしたらいいですか?
リーダーの作成という工程で質問失礼いたします。
LEADERIMAGEオブジェクトが白く濁ったように薄く表示されてしまうのですが、改善策はありますか?
自分の確認した範囲では講座の画像と同様に見えます。
画面配置しました。細かい数値は載っていないようでしたので、見た目を合わせるように座標(レフト、ライト、トップ、ボトム)を入れて行きました。トランプのカードゲームしかやったことがないので、この手の配置は新鮮でした。「Standalone(1024×768)」というサイズはバージョンが違うためなのか、ありませんでしたので追加しました。近い数値の画面を選んで最初は手順通りに実施していたのですが、枠(パネル?)が横長になってしまって画面が違うために混乱し始めたので(脳が)、追加してサイズを合わせたら同じような大きさの枠になって、見た目は同じようになりました。動かせるようになるまで、続けてみます。