【解説通りに作るだけ】Unityのデジタルカードゲーム作り方③ 手札の生成編

前回でカードとフィールドの作成が完了しましたね!
※前回の記事はこちら↓

と言うわけで、今回からは
実際にプログラムを書いて、
手札やフィールドにカードを出す
ことを実装していくよ!
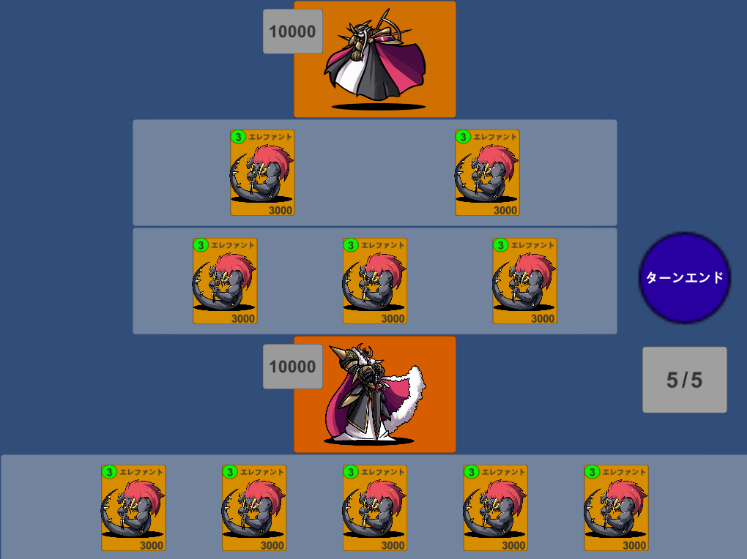
今回の完成形としてはこんな感じ↓
これが出来るようになれば、
ドロー効果やモンスターの召喚効果も
実装出来るようになるからね。
ひとつひとつ理解しながら進んで行こう!
では行くぞ!!
手札生成プログラムの実装
では早速、プログラムを書いていくよ!!
と言いたいところだけど、
これからの流れについて理解してた方がやりやすいと思うので、
実装方法についてザックリ説明するよ。
手札の生成プログラムを作るための実装方法をザックリと書くと、
- 新しいスクリプト(プログラムのこと)の作成
- プログラムの記入(コピペでOK)
- GameObjectの作成
- コードとオブジェクトの紐づけ
こんな感じの4段階で進めいていくよ!!

は??出たー専門用語。
意味わかりません。もうやめます。
ってひとも大丈夫。
画像付きで超詳しく説明するので安心してね。
そんな訳でいくぞ!!
① 新しいスクリプトの作成
まずは新しくC#プログラムを作ろう。
と、その前に管理しやすいように、スクリプト用のフォルダを作るよ。
スクリプト用のフォルダ作成方法

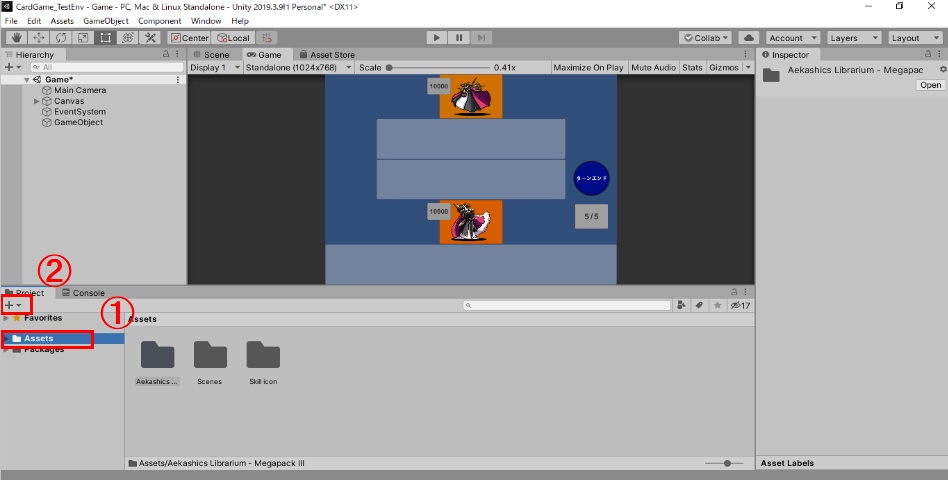
①.Assetsをクリックする。
②.「+」を押して、”Folder”をクリック。
③.できたフォルダの名前を”Scripts”にする。
GameManagerスクリプトの作成
んで、スクリプトを作るよ。

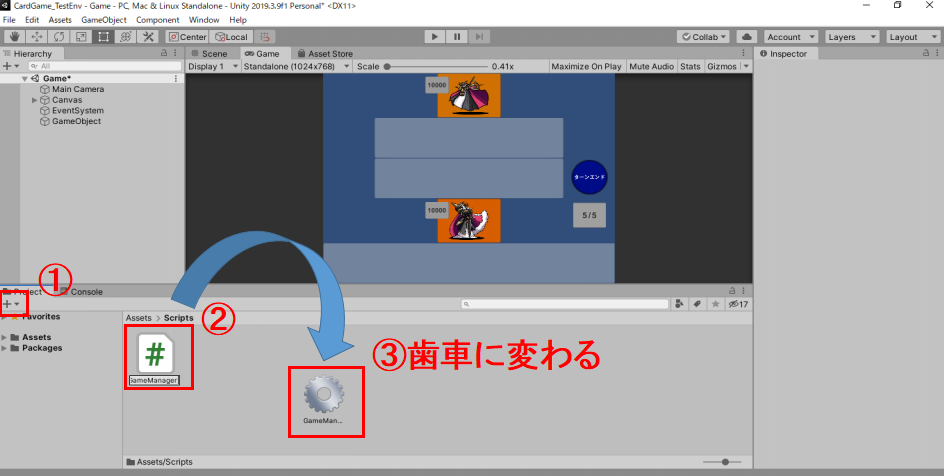
①.さっき作った”Scripts”フォルダに入って、「+」をクリック→C#スクリプトをクリック。
②.出来たスクリプトの名前を”GameManager”にする。
※この時名前を一旦確定したりすると、コードに書かれるクラス名と、Unity上に表示されている名前に齟齬が産まれてしまう事があるので注意してね。
③.なぜか知らないけど、アイコンが歯車になればOK(※バージョンが違うとならないかも!)
② プログラムの記入
そしたら、今作った「GameManager」のコードを開こう。(ダブルクリックで開くよ)
コードには元から色々書かれている部分があるので、とりあえず使わない黄色の部分は削除しよう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } } |
削除したら、下のコードの黄色の部分を張り付けて、同じ内容になるようにしてみよう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { [SerializeField] GameObject cardPrefab; [SerializeField] Transform playerHand; void Start() { // 手札を1枚配る(自分) Instantiate(cardPrefab, playerHand); } } |
無事貼れたら、上書き保存しよう。
③ GameObjectの作成
そしたらUnity側に戻って、
“CreateEmpty”でゲームオブジェクトを作るよ。

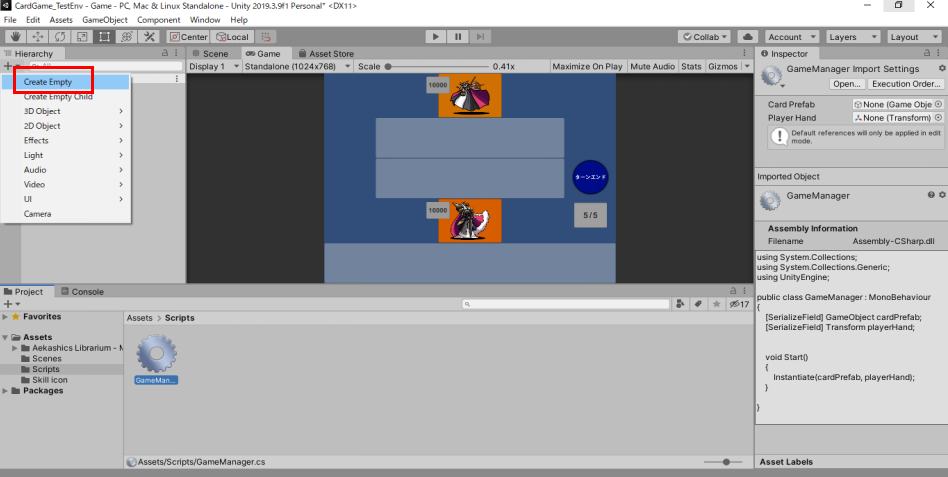
①.Hierarchyウィンドウの「+」をクリックして、”CreateEmpty”をクリック。
②.CreateEmptyで作ったやつを”GameManager”という名前に変えよう
④ コードとオブジェクトの紐づけ
このGameManagerに、
さっき作ったGameManagerを貼り付けしていくよ。

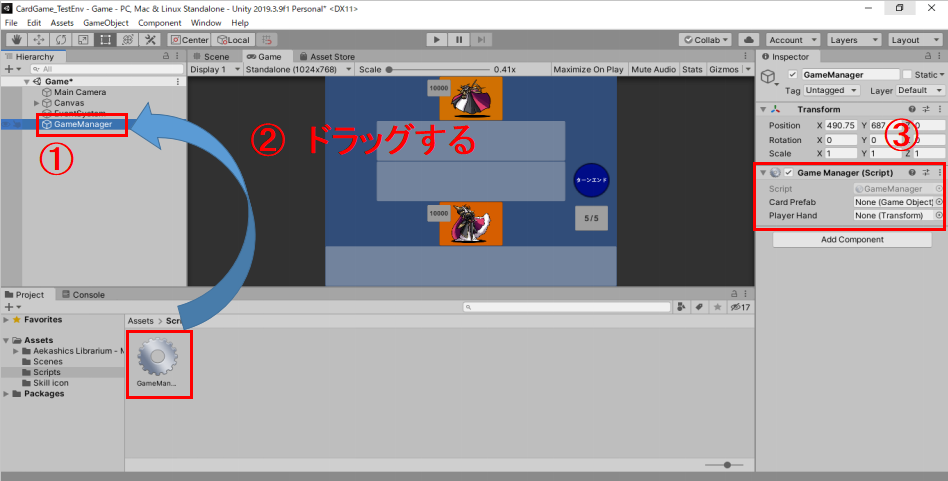
①.今作った、”GameManager”に対して、
②.さっき書いたプログラムの”GameManager”をドラッグして貼り付ける。
③.貼り付けると、こんな感じに表示されるはず!
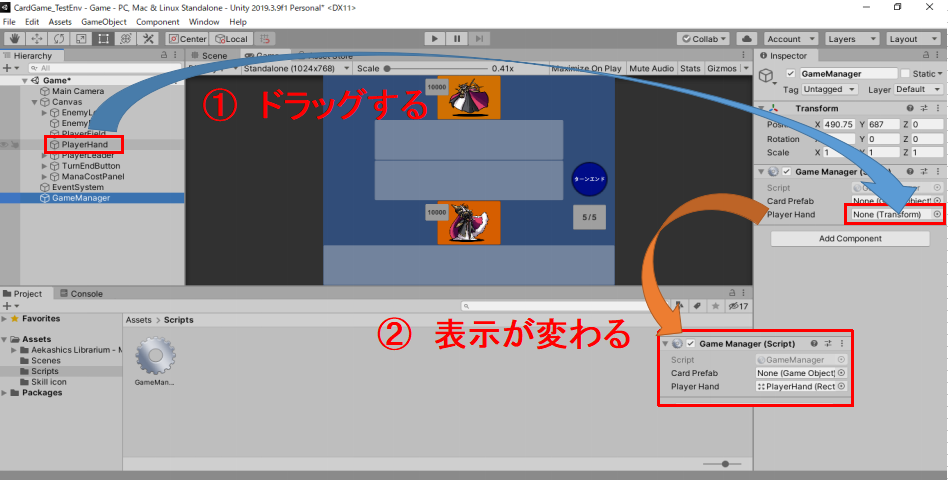
そしたら下の画像のように、コードとオブジェクトを紐づけよう。

①.Hierarchyウィンドウ(画像でいう左側のウィンドウ)の”PlayerHand”をドラッグして、Inspecterウィンドウ(画像でいう右側のウィンドウ)のPlayerHandのスペースに貼り付けよう。
②.張り付けるとこんな感じに表示が変わるはず!
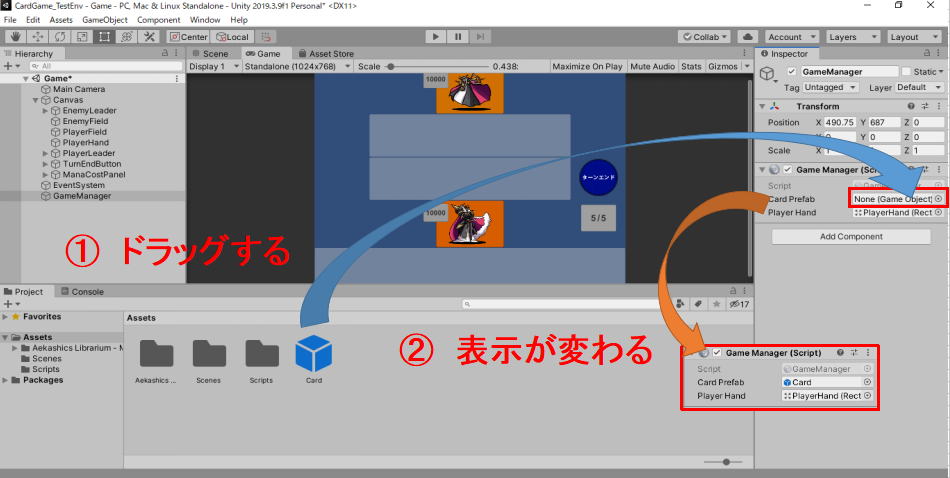
同じように今度は、カードを紐づけしよう↓

①.Card(第一回目で作ったカードプレハブ)を、InspecterウィンドウのCardPrefabのスペースに貼り付ける。
②.こんな感じに表示が変わったらOK!!
こうやって紐づけすることで、
コード側にPlayerHandがどこなのか、CardPrefabがどれなのかを
教えてあげれられるのだ!
そしたら実行ボタンを押そう!!
カードが出てきた、、!!
と、まあこんな感じに自分の手札にカードを一枚生成出来ましたかね??
ではでは無事手札の生成に成功したら、
次はプログラムの解説をしていくよ!!
コードの解説
ではそれぞれのコードの意味をざっくりと説明していくよ!!
※あくまで「初心者でもわかる」という趣旨で説明をするので、正確な表現でない場合があります。正確な意味を知りたい場合は、他のサイトでも調べてみてください。
[Srializedfield]とは?
ではまず、7~8行目にある、
[Serializedfield]についての説明。
[Serializedfield]とは、
(ものすごくざっくり言うと)
モノや場所をコードに紐付ける場所を作りますよーってこと。
これをすることによって、
Unity側にPlayerFieldをコードに紐付けするスペースが出現するよ。
試しにこの行を消して保存すると、
さっき紐づけしたスペースが無くなるから見てみて。
まあ、消したらまた紐づけしておいてね笑
GameObject,Transformとは?
次は[Serializedfield]の後に書いてある、
“GameObject” と “Transform”について
GameObject cardPrefab は、
“cardPrefab”というモノがあるよ~ってこと。
Transform playerHand は、
“playerHand”という場所があるよ~ってこと。
要はGameObject(もしくはTransform)の次に書かれるものが、
モノなのか場所なのかを区別してる。って事だね。
Startメソッドとは?
次は10〜14行目にある、
void Start() { // 手札を1枚配る(自分) Instantiate(cardPrefab, playerHand); }
について説明するよ。
void Start() {} は、
Start関数とか、Startメソッドと呼ばれるもので、
ゲームが実行されると一番最初に動くプログラムのこと。
「関数とか、メソッドってなんじゃい!!」ってレベルの人は、コメントに書いてね。
どのレベルの人が読んでくれてるのかわからないので、コメントによってはそのレベルに合わせて書いてくので!
コメントアウト( // )とは?
12行目にある、
// 手札を1枚配る(自分)
についての説明。
これはコメント行と言って、プログラム上でも
” // “と書くと、それ以降の文字はプログラムとして読みませんよ~
っていう便利機能。
わかったこととか、気付いた事を書いておくと、後で何か気づくきっかけになっていいと思うよ。
instantiateとは?
では今回一番大事なところ!
Instantiate(cardPrefab, playerHand);
についての説明をするよー!
これは Instantiate(モノ,場所) という書き方をする事によって、
モノ(この場合では”cardPrefab”)を
場所(この場合では”playerHand”)に出す。
というプログラム。
今回でいうと、
PlayerHandにカードを一枚出すということなので、
ドロー効果みたいなものだね。
ちなみに、
Instantiate(CardPrefab,PlayerField)
だと、自分のフィールドにカードを出す。
って事になるので、召喚効果みたいなものになるよ。
以上、そんな感じのプログラムになってます!
めっちゃ簡単!!!
プログラムの追加
では以上を踏まえて、下の画像の状態をプログラムで実装してみよう!!

これが出来れば、今回のコードについては完全に理解できている!と言えるのでやってみよう。
ヒントを言うと、
- 既に手札にカードを1枚出すことは出来ているので、それを5回繰り返せばいい。
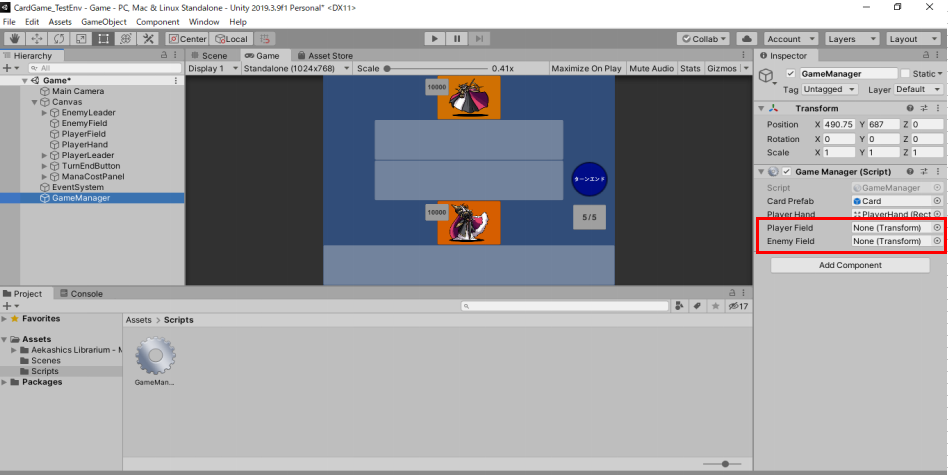
- 自分のフィールド(playerField)と敵のフィールド(enemyField)については、まだUnity側とプログラム側で紐づいていないので、紐づけが必要。
という感じ。
それを踏まえてまずは自力でやってみよう!!
答え合わせ
黄色になってる行が今回変更した行なので、そこを確認してみて!
解答例としてはこんな感じ↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameManager : MonoBehaviour { [SerializeField] GameObject cardPrefab; [SerializeField] Transform playerHand, playerField, enemyField; void Start() { // 手札を5枚配る(自分) Instantiate(cardPrefab, playerHand); Instantiate(cardPrefab, playerHand); Instantiate(cardPrefab, playerHand); Instantiate(cardPrefab, playerHand); Instantiate(cardPrefab, playerHand); // フィールドに3体出す(自分) Instantiate(cardPrefab, playerField); Instantiate(cardPrefab, playerField); Instantiate(cardPrefab, playerField); // フィールドに2体出す(敵) Instantiate(cardPrefab, enemyField); Instantiate(cardPrefab, enemyField); } } |
ちなみにStart内のコードは、for文(繰り返し処理のこと)を使って以下の様に書いてもやってることは同じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
for (int i = 0; i < 5; i++) // 手札を1枚配る処理を5回繰り返す(自分) { Instantiate(cardPrefab, playerHand); } for (int i = 0; i < 3; i++) // フィールドに1体出す処理を3回繰り返す(自分) { Instantiate(cardPrefab, playerField); } for (int i = 0; i < 2; i++) // フィールドに1体出す処理を2回繰り返す(敵) { Instantiate(cardPrefab, enemyField); } |
どちらかといえばこっちの方がスッキリしてて良いかもね。
そしたら最後にコードと紐づけするのを忘れずに!!

以上、完成!!!
やり方はわかったかな??
まだ細かいところまではわかる必要はないけど、ざっくりでいいからコードの意味を理解しながら進んでいこうね!
カードの生成方法 まとめ
今回から実際にプログラムを書いていったけど、分かったかな、、?
もし分かりづらい部分があれば「~の部分がわからない」だとか、
逆に分かりやすかったら「分かりやすかったよ!」などコメントください。
書いてる側の私としては、
私の記事を読んで、実践してくれているあなたのプログラミングについてのレベルが分かりません。
でもせっかく読んでくれているのだから、分かりやすく理解して欲しいんです。
感想でも、ご意見でも構いません。
コメント待ってます。
そんな感じ!終わりっ!!
次の記事↓

前の記事↓

参考にさせて頂いた動画
[Unityゲーム開発講座] シャドバ風!?カードゲームの作り方 #1 UIの実装
【カードゲームの関連記事とか】









解説わかりやすいと思います!
BladeRondoというカードゲームをデジタルで再現したくて始めました。
次回の解説を楽しみに待っています(^▽^)
>じろさん
コメントありがとうございます。
解説が伝わってるようで良かったです!
BladeRondoについては初めて知りましたが、めっちゃイラストが綺麗なカードゲームですね!楽しそう笑( ´∀`)
続きの記事もそろそろ頑張ります。。笑
一つ一つの作業に画像があるので、分かりやすいです。
まだ初心者ですがいつかは、創作カードゲームをアプリ化したいなと思っています。
次の記事も楽しみにしています。無理せずに頑張ってください。
>紅白パンダさん
コメントありがとうございます。
やっぱり画像は大事なんですね!
今後の記事の書き方の参考にしますね、ありがとうございます
私もまだ始めて半年くらいの初心者なので、一緒に勉強しながらゲームを作っていきましょうね!
フィールドと手札に生成したときにカードが一つの場所に重なってしまします。どうしたらいいでしょうか?
>youuuuさん
コメントありがとうございます。
それは恐らく、フィールドと手札に「GridLayoutGroup」がアタッチされてないからですね。
【解説通りに作るだけ】Unityのデジタルカードゲーム作り方② フィールド作成編の記事の、「【解説】フィールド作成方法」の「配置の設定」の部分を読んでみて下さい!
とにかく初心者に優しくて読みやすいです。とりあえずがぞうのとおりやってみる→
続き書きます)
画像の通りにやってみる→その部分だけ解説、という流れなので理解しやすいです。このコードがあのコードがとダラダラ説明されるよりも頭にスっと入ってきます。⑨以降の続きが楽しみです。
>たんぐすてんさん
コメントありがとうございます!
ややこしいコードも出てくるのでどうかなー。と思ってましたけど、
分かりやすく伝わっているようで安心しました!!
続きの記事もちょこちょこ書き進めているので、もう少しお待ちください!
解説分かりやすかったです!ざっくりとでも、コードの意味を教えてもらえるおかげですごく腑に落ちやすかったです!
>天貴史さん
ものすごくざっくり解説なので「どうかなぁ」とは思ってましたが、
分かりやすく伝わっているようで良かったです!
すみません、④の紐づけがCan’t add scriptが出てうまくいかないのですが、何が原因でしょうか。
もしよかったら試してみてください↓
1.ファイル名か5行目にあるクラス名が間違っていないか確認してみてください。
2.全角スペースが入っているとエラーが起こる可能性があるので、エディタの置換機能を使うなどしてチェックしてみてください。
3.文字コードがおかしい可能性があるので、メモ帳などにソースコードをコピペして、GameManager.csを一度削除してから、もう一度作成して貼り付けてみてください。
ありがとう!
これでグウェントっぽいゲームが作れそうです!!
>飯塚千里さん
いえいえ!是非とも自作グウェント作ってみちゃってください!!(∩´∀`)∩
ゲーム開発をしたくてみじんこさんのサイトにたどり着きました。
わかりやすい解説本当にありがとうございます…!
解説を見ているうちにSlay the Spireというカードゲームローグライクっぽいゲームを作りたいなぁと思ったのですが、やはり初心者の知識では厳しいですかね…?
> junon9さん
コメントありがとうございます!
そんなにガッツリやった事は無いですが、Slay the Spire面白いですよね!
確かに知識0で出来るとは思いませんが、そんなに複雑なシステムでは無いので、初心者の方でも作るのは可能だと思います。
基本的にはこの解説記事の内容を応用して、分からない所は調べられる力があれば作れると思いますよ!
返信ありがとうございます!
いきなりあのボリュームを作ろうとすると確かに知識0では厳しそうなので、最初はミニゲーム規模くらいの単純なバトルシステムを目標にして調べながら作ってみようと思います。
引き続きみじんこさんの解説記事を参考にして開発頑張ります!
> junon9さん
はい、最初から完成した物を目指すのではなくて、まずは1週間で作れるレベルのものを作るのが良いかと思います!(多分それ以上に時間掛かるので。笑)
ゲーム作れたら見せてくださいねー!(=´∀`)
「④ コードとオブジェクトの紐づけ」>「②.さっき書いたプログラムの”GameManager”をドラッグして貼り付ける。」ができません。なので、一度Unityを閉じて再び開けてみました。すると、
『Enter Safe Mode?
The project you are opening contains compilation errors.
Entering Safe Mode allows you to resolve these errors without waiting for the rest of your project to import.
If you select Ignore (not recommended), your project will continue to import, but it may be in a broken or unusable state. 「Enter Safe Mode」「Ignore」「Quit」』との画面が出てきて、「Ignore」を選択すると『Unity has stopped working We will now try to find a fix for the crash. Please wait…
Status: There is no fix available. Please report a bug. 「Report a Bug…」「Close」』との画面が出てきます。
> NIGGさん
後半部分のエラー内容は、スクリプトエラーが出たままUnityを閉じると出てくるものなのであんまり気にしなくて大丈夫です。
(エラーメッセージをそのままコピペして調べれば分かると思いますが、調べてみました??)
多分GameManagerクラスのコード内容のコピペミスでエラーが出てるのが原因でプログラムの貼り付けが出来ないんだと思います。
その辺りの確認してみてください!
ccレモン的なゲームをカードにして作りたいなーと思っていて調べたらここにたどり着きました!めちゃくちゃわかりやすくてunity初心者の僕でもなんとかやっていけそうです! ありがとうございます!
>cpu532さん
ccレモンって懐かしいですねー!笑
記事の内容を応用していけば作れるはずなので、楽しみながら作ってみてくださいね。
応援しております!!
GameManagerが開けません。
んー、GameManagerが開けないだけだとトマトさんの今の状況が分からないので、どうにもお答え出来ないです。
今の状況と、エラー改善の為にやってみたこと、どの様に開かない等、教えて頂けるとお答え出来るかと思うので教えて下さい!
④まで書いてある通りにやりましたが実行時に左のCanvasにCard(clone)はでますがGame画面にカードが出てこないです
すみません出たのでもう大丈夫です
モンスターを置くフィールドを三か所に分けているのですが、手札はうまく元のカードが表示されるのですが、三か所に分けているほうは横につぶれてしまいます
パネルの幅を調整することで解決しました。表示されるものの大きさはスケールに比例して幅には比例しないのですね。
1つ前のCardを張り付けた状態でスクリプトを追加し、実行しました。PlayerHandに元々4枚設置した状態から1枚追加されるという動きに。前のフィールド作成編で張り付けたCardを削除してから実行して、1枚出現という動きになりました。なるほど…。Fieldの方も同じにして実施して、解説と同じ画面になりました。なるほど…。