【解説通りに作るだけ】Unityのデジタルカードゲーム作り方① カードを作る編

プログラミングなんて
なんにも分からないけど、
カードゲームが作りたい!!
きっとこのページを見てくれている方は、そんなひとが多いと思います。
でも
って思ってる方も多いと思います。
そんなひとに言いたい。
意外と簡単に作れるぞ!!!
ってな訳で、こちらの記事では
「プログラミングなんて全く分からない超初心向け Unityでのカードゲーム作成方法」
を解説していきます!
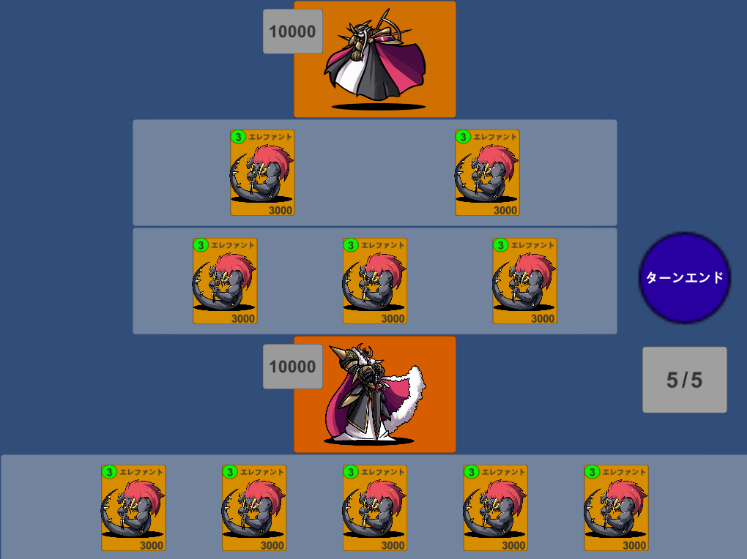
※最終的にはあなたがこんなゲームを作れるように解説をしていくよ!
今はまだ何も分からなくても、解説通りに作るだけであなたにも絶対にカードゲームは作れます。
とは言え、初めての事ばかりで慣れるまでは大変だと思うのでゆっくりやっていきましょう!
そんな訳で今回、第一回では「カードを作る」ことをやっていきます。
完成形はこんな感じ!↓

カードを作ってフィールドに配置するとこんな感じになるよ↓

もっと時間と手間を掛ければ、カッコいい見た目に出来ますが、
あくまで今回は初心者の方向けに設計してるので、かなりシンプルな見た目にしてます。
※ちなみにカードの種類は増やせるし、動かせるし、見た目も好きに変えられるので、解説を見ながら自分の好きな様にやってみるといいと思います!
(まあでも最初はそのまま作った方が失敗しなくていいと思うよ。笑)

それでは、早速やっていこう!!
【参考にさせて頂いた動画】
[Unityゲーム開発講座] シャドバ風!?カードゲームの作り方 #1 UIの実装
※あくまで参考動画のため、こちらの動画の解説記事ではないので悪しからず。
【前準備】Unityを立ち上げよう
でもその前に、
「いや、Unityってなんぞや!」 とか 「Unityなんて持ってないわ」 って人は
とりあえずインストールしよう。
インストールはしないと何も始まらない。
ダウンロード方法はこちらの記事が分かりやすかったので参考にすると良き。
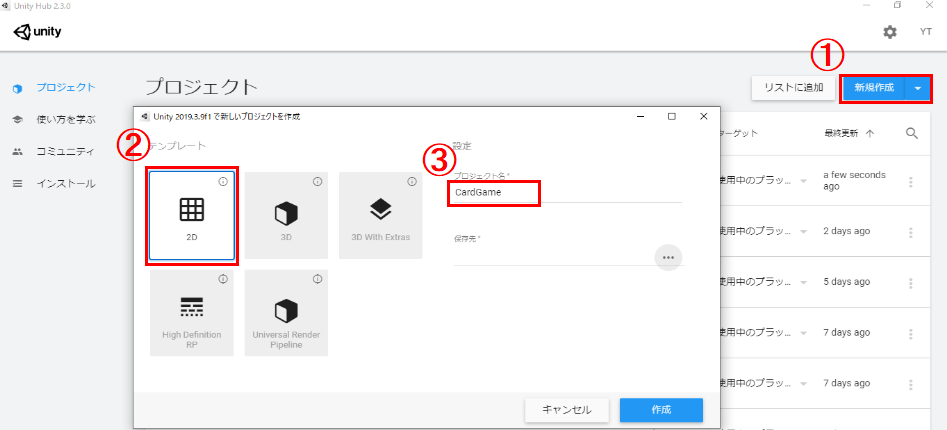
Unityを開くとこんな感じの画面になると思うので順番に進めてね↓  ①.立ち上がったら「新規作成」をクリック。
①.立ち上がったら「新規作成」をクリック。
②.2Dを押そう。
③.プロジェクト名とかは「CardGame」とかなんでもいいよ。
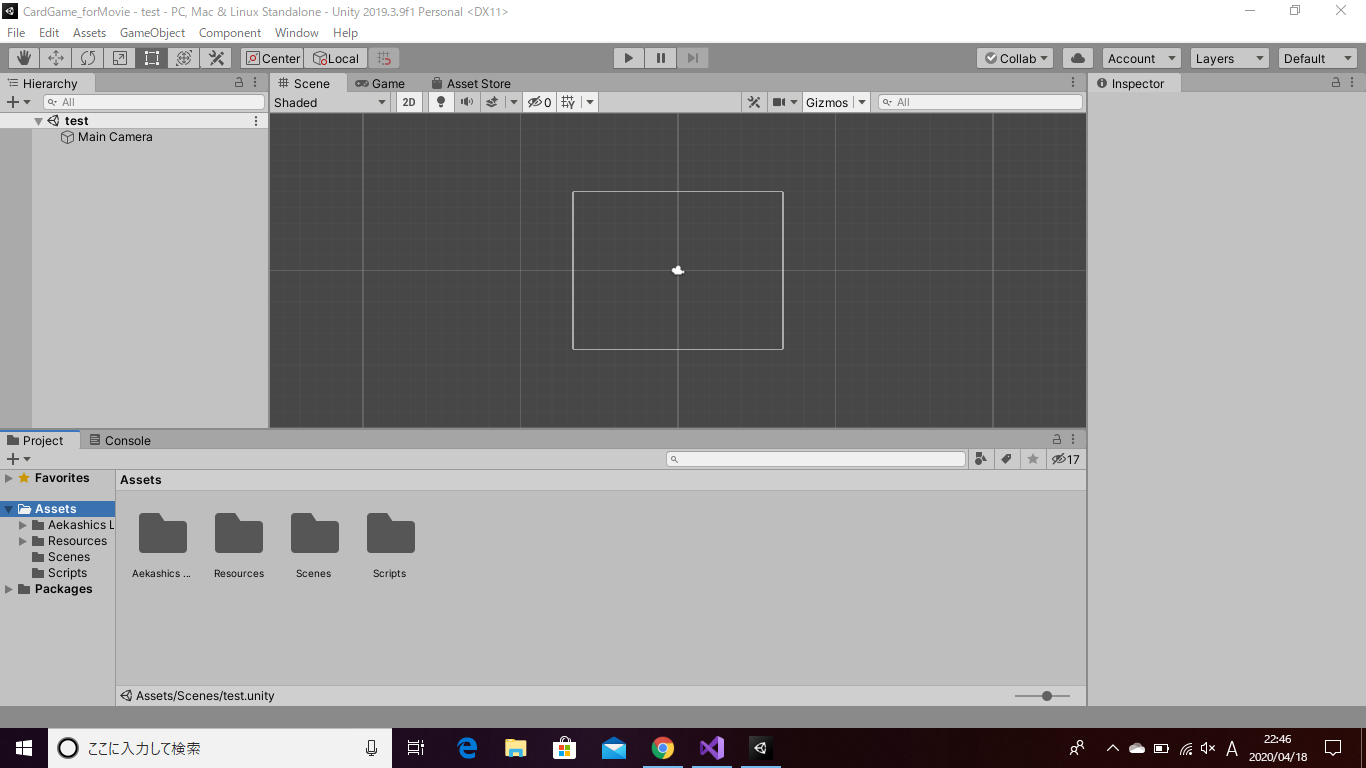
プロジェクトを立ち上げたらこんな感じの画面になるはず!↓  ※下の所になんか既にフォルダがいくつかあるのは、気にしなくていいよ。
※下の所になんか既にフォルダがいくつかあるのは、気にしなくていいよ。
【解説】Unityで作るTCG カードの作り方
そしたら早速カードを作って行きましょう! 手順に沿って進めていってね↓
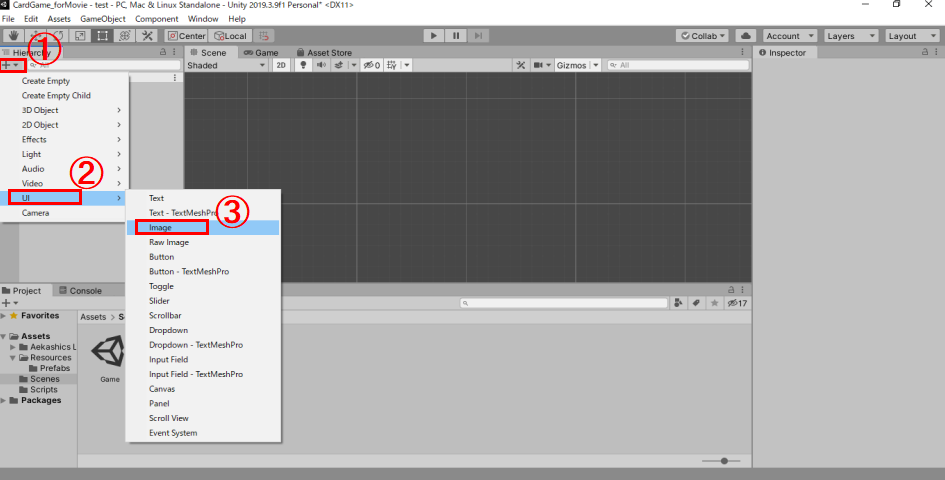
まずはカードの枠組みを作る!

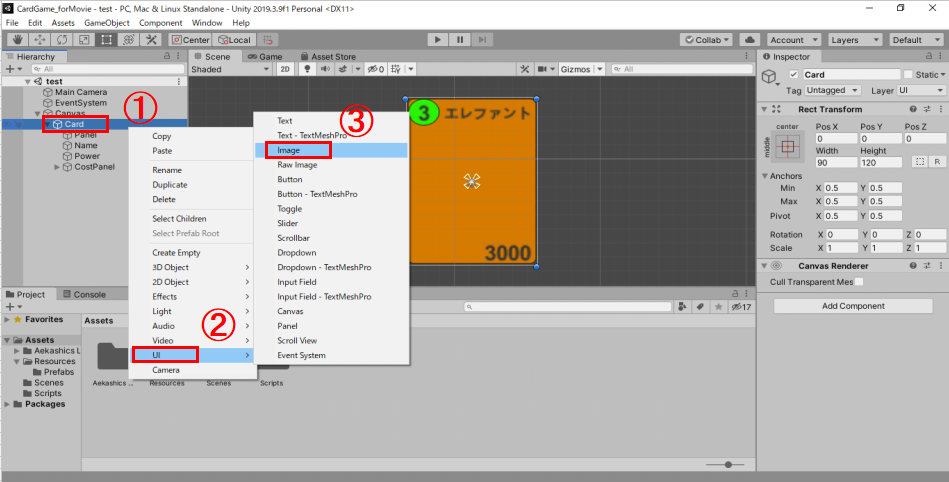
①.「+」マークをクリック ②.「UI」をクリック ③.「Image」をクリック
次にカードの形を決めるよ!

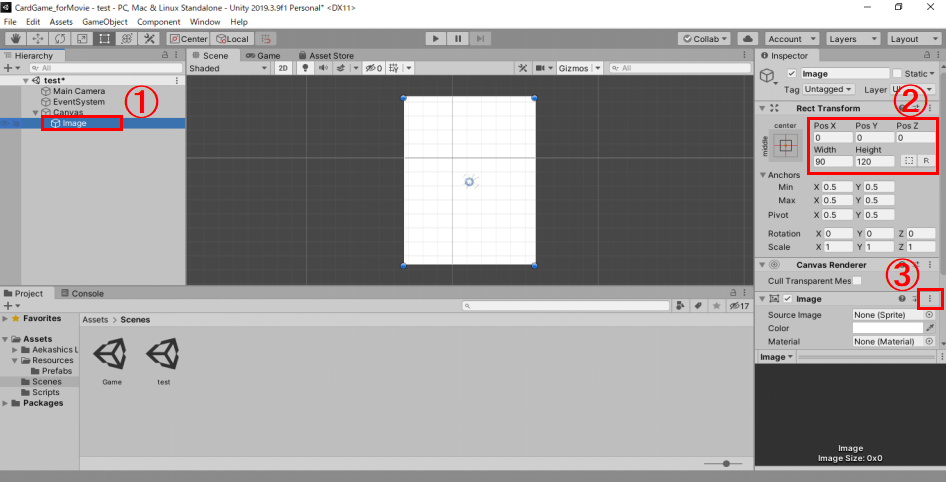
①.Imageをダブルクリックして、 ②.それぞれの値を入力。
※WidthとHeightをいじると形を変えられるよ。
③.囲んでるところをクリックして、「RemoveComponent」を押す。
(画像が消えるけど、場所と大きさのデータは存在するので問題ないよ)
④.Imageを右クリックして、「Rename」を押して名前を「Card」に変えよう。
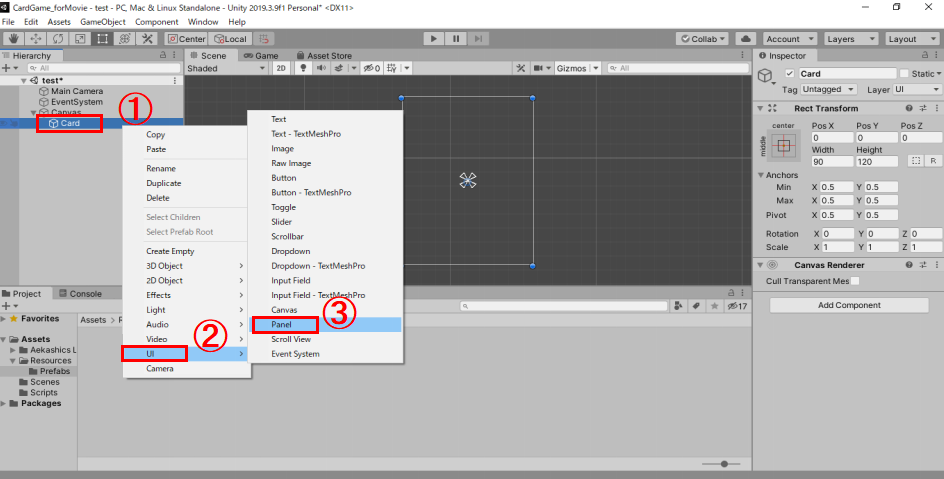
カード自体を作るよ!

①.Cardを右クリックして、
②③.さっきやったのと同じように「UI」をクリックして、「Panel」をクリック
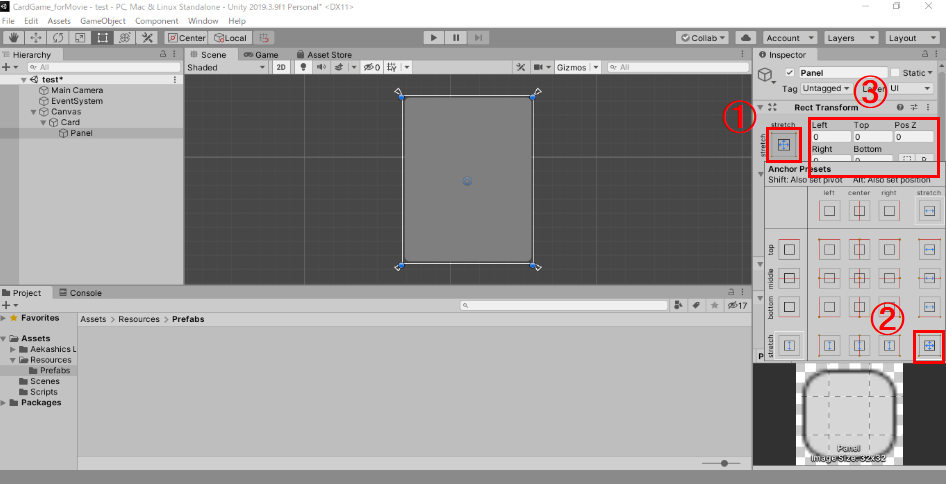
Panelの形をセットする

①.四角形のマークをクリック
②.右下のマークをクリック
③.すべての値を0にする これをすると親要素の大きさ(さっき作ったCardのこと)と大きさが揃うよ
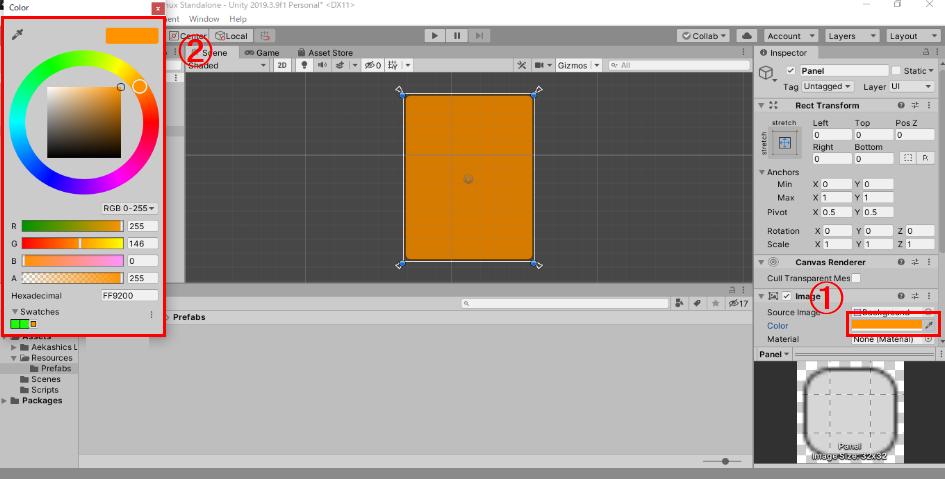
カードの色を変える!!

①.色のところ(デフォルトはたぶん白)をクリックすると、カラーパレットが表示する。
②.カードの色を決める(違う色でもいいよ)
カードの名前の場所を決めるよ

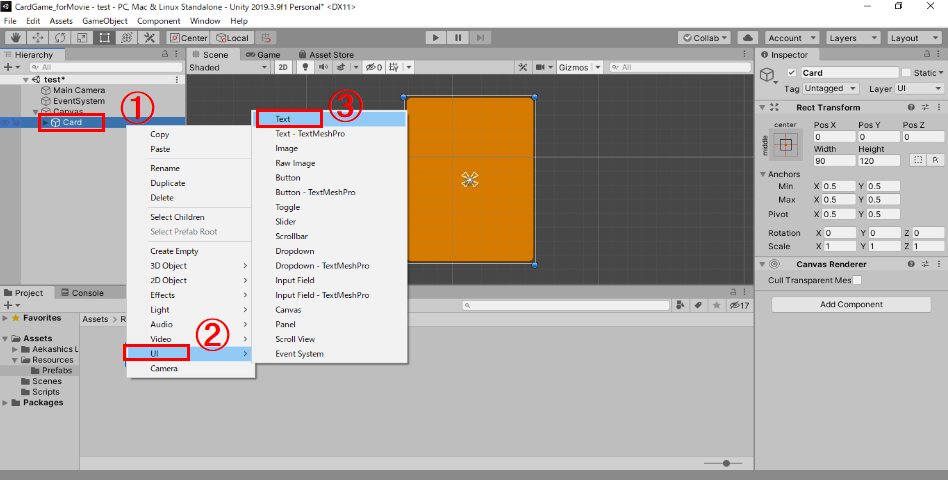
①②③.今までと同じ感じで今度は「Text」を選択する。
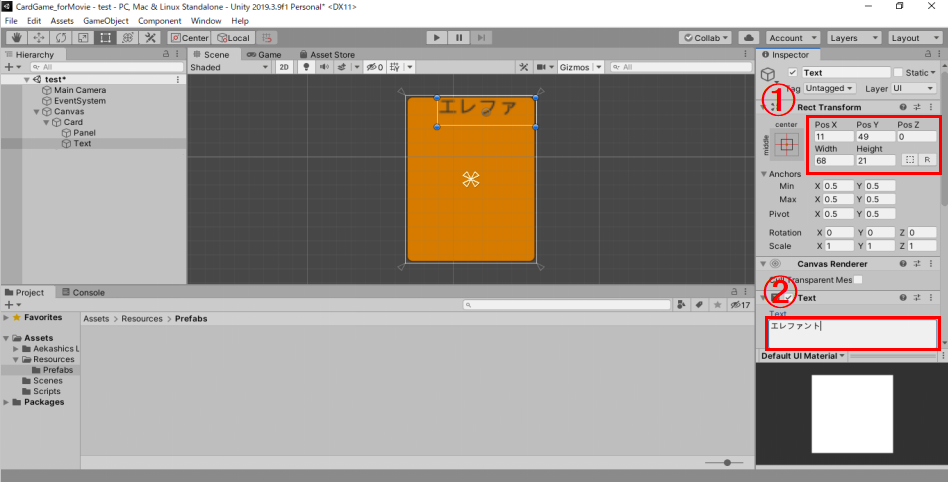
Textの場所と文字列を入力するよ!

①.場所と大きさの値を入力する。(画像通りの値にすると、画像通りになるよ)
②.カードの名前を入れる。(あくまでカードの名前の場所を決めるだけなので何でもいいよ)
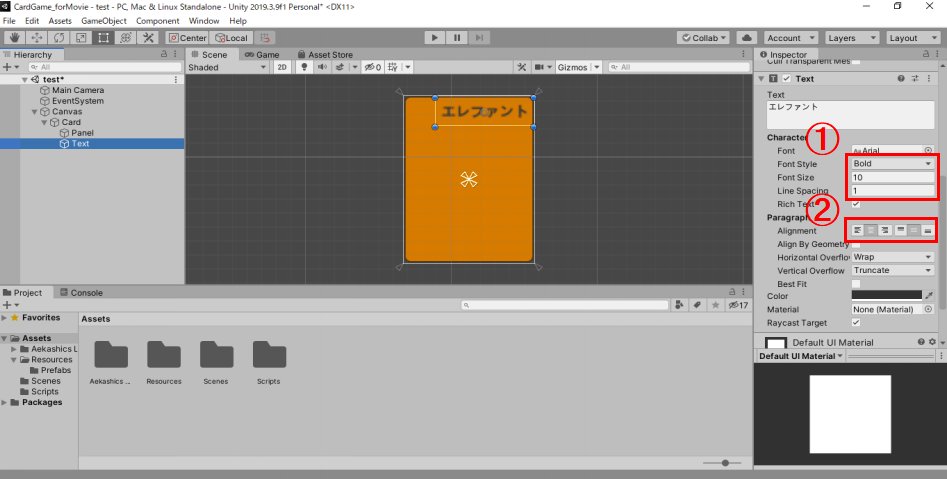
カードの名前の表示の調整

①.画像通りに設定してみよう。
一応解説すると、一番目のが文字のスタイル(太字とか斜体とか)、二番目は文字の大きさ、3番目のは行間の広さの設定になってるよ。
②.真ん中詰めに設定しよう。
③.Textの名前を「Name」に変えよう。
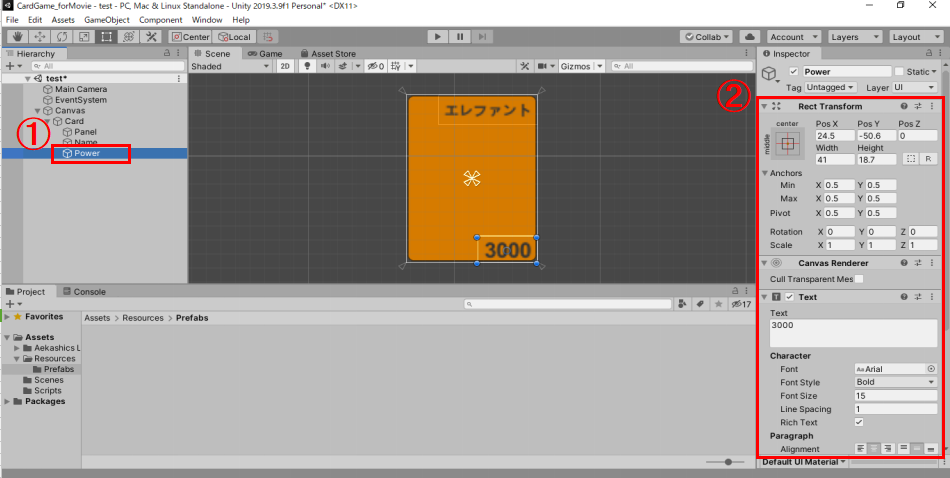
同じようにPowerも作ってみよう!

①②.Nameを作った時と同じようにPowerテキストも作ってみよう。
ちなみにNameを押してコピぺ(Ctrl+Cの後、Ctrl+V)すると楽だよ。
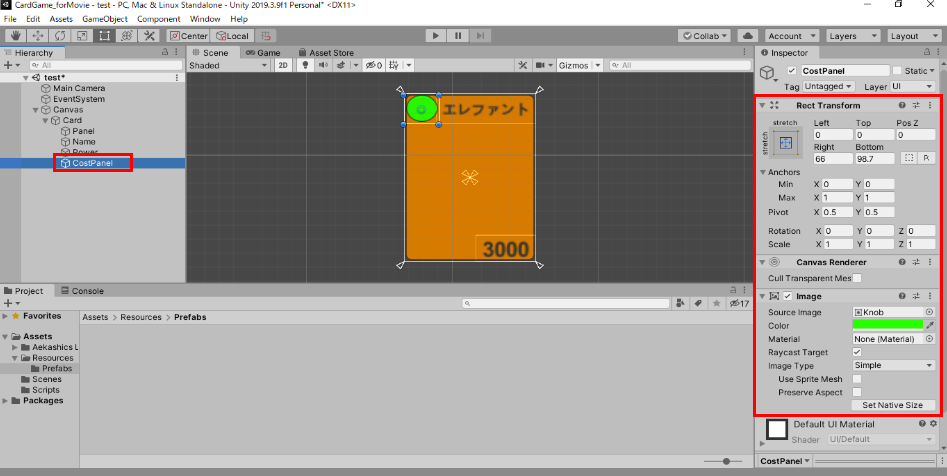
コストの後ろのパネルを作ろう!

今までと同様に作ってみよう。 今回の注意点としてはPanel追加の後、Souce Imageを「Knob(丸いやつ)」選択すること。
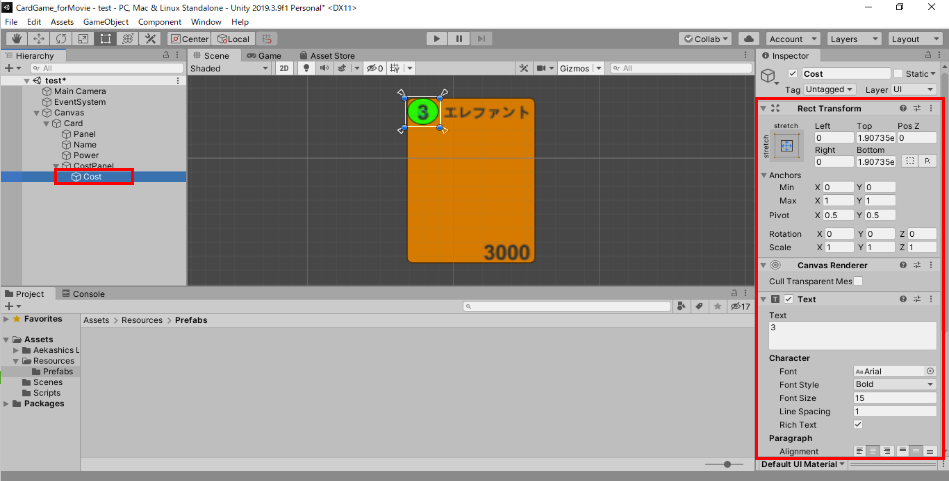
Costテキストを追加しよう

さっき作ったCostパネルの中にCostテキストを作ろう。
画像アセットを手に入れよう
※ほかに画像があるなら、ここの手順は飛ばしてもいいよ。

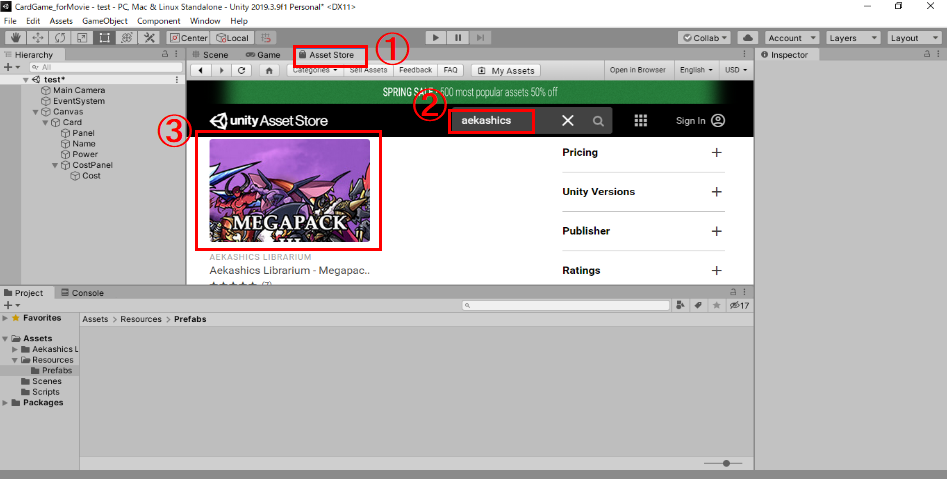
①.「Asset Store」を押す。
ちなみにAsset Storeとは有料・無料でゲームで使える画像とか、エフェクトとかを手に入れられるUnity内のお店的なところだよ。
②.検索バーに「aekashics」と入力する。
③.出てきたこの画像をクリックする。
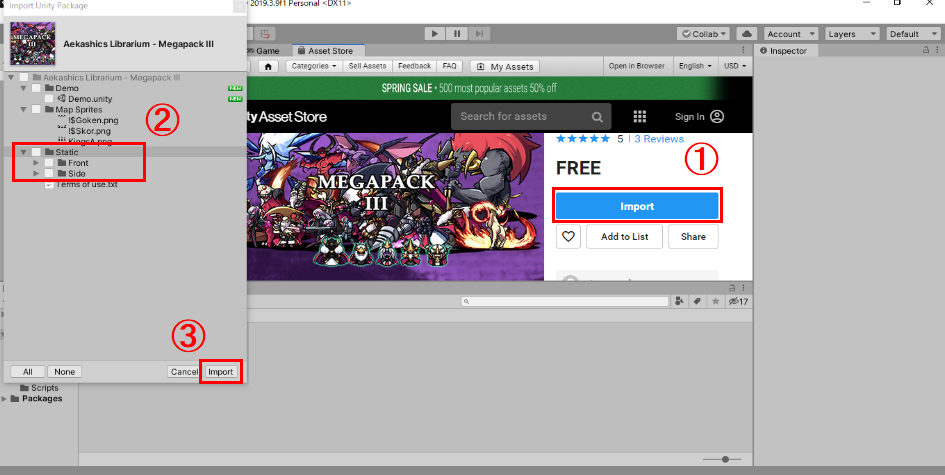
 ①.Freeと書かれてることをチェックして、「Import」をクリック。
①.Freeと書かれてることをチェックして、「Import」をクリック。
②.「Static」のところにチェックを入れて、
※別に他のところにチェック入っていても問題ないけど、使わないから要らないよ!
③.「Import」を押す。 (④.この後もう一回、①のImportをクリックする必要があるかも)
画像を設定しよう

①②③.同じように今度は「Image」を作っていこう

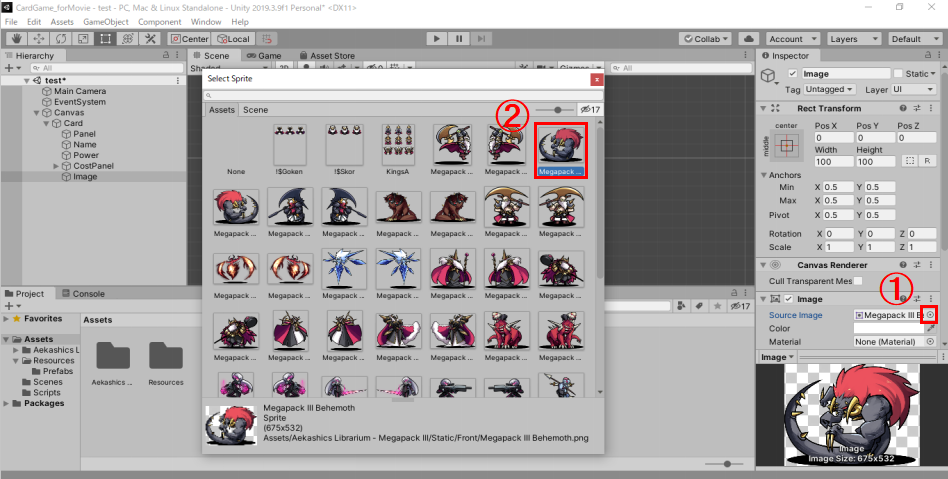
①.Imageをクリックして、「Souce Image」の丸マーク(?)みたいなところをクリックすると、さっきインポートした画像が出てくる。
②.この中から何かを選んで閉じて、Imageの名前をIconに名前を変えたら、、、
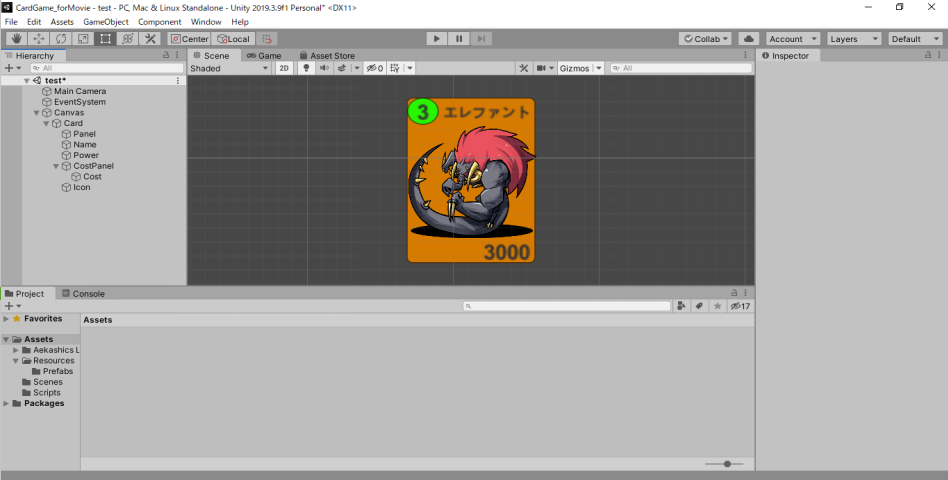
完成!!!  (画像の大きさが合わなかったら、好きに調整して大丈夫だよ!)
(画像の大きさが合わなかったら、好きに調整して大丈夫だよ!)
お疲れ様でした!!
なれない操作で大変だったと思うけど出来たかな??
完成したら最後にこれをPrefab化しましょう!
Prefab化しよう
Prefab(プレファブ)化というのは、
ここで言うCardを一つの箱にまとめたデータみたいなものを言うよ。
(まあ今の時点で分からなくても大丈夫!)
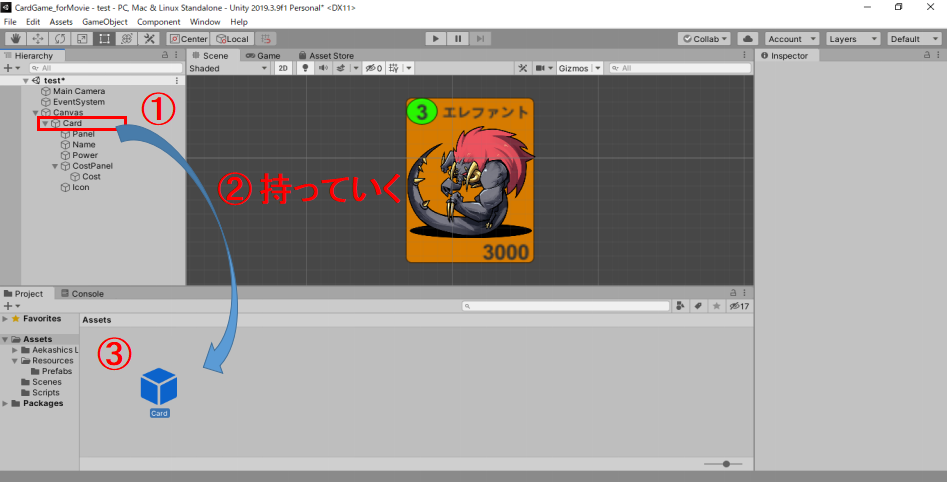
 ①.Cardをドラッグして、
①.Cardをドラッグして、
②.「Asetts」に向かって離す。
③.そうするとなんか箱が出来る!!
④.①のCardは削除する。
こうやってプレファブ化しておくことで、この後色んな所にカードを出現させるのが楽になります。
ただまあカードを作っただけではどうにもならないので、次はフィールドを作っていくよ!
【まとめ】カードの作り方
今回カードの作り方について解説しましたが、うまくできたでしょうか??
「分かりやすい!」「これなら自分にもゲームが作れそうだ!!」
なんて思っていただけたらめちゃくちゃ嬉しいです。
逆に「ここがわかりづらかった。。」等の意見もあると思います。
そんなご意見があればコメントください。
このサイトや記事は、読んでくれた人たちの声を反映して作っていこうと思っています。
分かりづらいところがあれば分かりやすいように解説を修正します。加筆します。
もちろん「分かりやすかった!」等、褒めていただけたらやる気が出ます。
そして更新頻度も上がります。
なにか一言でもいいです。 あなたの感想を教えてください。
そんな訳で今回はここで終わり!!
最後まで読んでいただきありがとうございます。
次はフィールドを作っていくよ!!
【次の記事】

【参考にさせて頂いた動画】
[Unityゲーム開発講座] シャドバ風!?カードゲームの作り方 #1 UIの実装









分かりやすくて助かります!
続き期待してます!
> 痛風さん
コメントありがとうございます!
そう言っていただけるだけで、「頑張って書いて良かったなぁ!!」と心から思いました。笑
やる気がめっちゃ出たので、続きのフィールドの作成について出来るだけ早く書きますね!
今日からUnityを始めました
分かりやすいのでとても助かっています
このサイトがなければUnity始めていなかったです
>もっけさん
コメントありがとうございます!
>このサイトがなければUnity始めていなかったです
そう言って貰えただけで、頑張って記事書いて良かったなぁ(´;ω;`) って思ってます。笑
めっちゃやる気出ましたありがとうございます!!
続きの記事も徐々に書いていくので、是非とも一緒にカードゲーム作っていきましょうね!
自分で作った絵柄のカードを作る時、どうすればいいか、長くなるなら、一通りの流れ、例えばこんなアプリをしよし、拡張子はこういうのを使うかとか
岐阜のカードアプリ作りたいなより
自分で作った絵柄のカードを作る時、どうすればいいのか?長くなるなら、一通りの流れ、例えばこんなアプリをしよし、拡張子はこういうのを使うかとか教えて下さい。オリジナルのカードゲームアプリを作りたいのでお願いします
>匿名さん
えーと、自分で描いた絵柄のオリジナルのカードゲームアプリを作りたいってことですかね?
であれば、私の解説記事(じゃなくもいいですけど。笑)を一通り読んでカードゲームの作り方を覚えてから、オリジナルのゲームを作る方がいいと思います。
一度作る流れを掴めたら自分で好きなように作れるようになると思うので!
自分で描いた絵をUnityに入れてゲームに取り込む流れは別の記事でやってるので、そっちも参考にしてみて下さい!(解説ではないですけど、ちょっとでも参考になるかも?)
今日からUnityを始めたくてみじんこさんの記事と出会いました。
他の記事と比べてめちゃくちゃわかりやすいので、これからも沢山の記事を書いていただけるとありがたいです!
本当にいい記事を作ってくださりありがとうございます!
>ぺかさん
コメントありがとうございます!
unity始めたばかりだと分からないことばっかりで、解説記事の解説すらわかんない事多いですよね。笑
ちょっとずつ理解しながら進めていきましょ!!
記事の作成は、、、ちょっとずつ頑張ります。笑
トランプゲームをC#で作り始めていましたがアニメーションを行うUnityを使用したいと思い、探していたらみじんこさんの記事にたどり着きました。
とても分かりやすいので参考にしています。
作る意欲がさらにわきました。
>おやじさん
作る参考になれて良かったです!
トランプゲームか〜
どんなゲームか気になりますね。笑
[…] みじんこさんのブログ『みじんこ徒然ブログ』とスタジオしまづさんのYouTube『シャドバ風カードゲーム(上級者向け)』が最初に学ぶべきカードゲームとしてもっとも良さそうだったの […]
自作カードゲームをゲーム化したくて、
手順が明確でありがたいです!
なんとかできました^^
>匿名さん
コメントありがとうございますー!
ゲーム化するの憧れますよね。笑
頑張ってください!!
みじんこ様講座ありがとうございます。
はじめてunityちゃんをいじったのですがとてもわかりやすかったです。
>ムトさん
コメントありがとうございます!
Unityちゃんは色々出来る子みたいなので、沢山いじってあげて下さい!!
初めまして!
カードゲーム作ってみたいので参考にさせて頂きます!
よろしくお願いしますm(__)m
>天貴史さん
はい、がんがん参考にしちゃってください!!
難しいところもあるかもですけど、休み休み作ってくださいね(・ω・)
ブログ読ませて頂来ました(^∀^)ゞとても分かりやすくて参考になります!1つ質問したいのですが画像を添付してカードを作ることって出来ますか?教えて頂けると有難いですm(_ _)m
プロジェクトファイルに画像をぶちこめばUI→Imageで使用できますよ!
コメントへの返信ありがとうございます!
返信めっちゃ遅いので助かります。
今後ともよろしくお願いします。。笑
まかセロリ
>リクソンさん
んー、
自分で用意した別の画像を添付してカードを作りたい!ってことなら、
他の方がコメントで返信してくれた方法で出来るかと!!
1種類じゃなくて、他のカードも表示されるようにしたいよ!!ってことなら、
講座を進めていただければ出来る様になるのでやってみて下さい!
はじめまして。
初めてUnityを使ってみようと思い、こちらのサイトを参考にさせて頂いています。
一つ、アセットストアでDLしようとしたら、「[パッケージマネージャーウィンドウ] Server response is “The requested URL returned error: 401” [Code 401]
UnityEditor.AsyncHTTPClient:Done (UnityEditor.AsyncHTTPClient/State,int)」というエラーが出てDL出来なかったので色々調べていたら、「Asset Store Terms of Service and EULA」のページで同意する必要があると分かり、同意するとDL出来るようになりました。
Unity初心者が陥りやすい罠だと思うので、注意喚起して頂ければ幸いかと思います。
>青山さん
情報連携助かります!
追記しておきました!
みじんこさん、こんにちは。
記事ありがとうございます。カードゲームを自作したいと探していたところ、記事に出会いました。初心者なので、非常に助かります!今は「COSTテキストを追加する」までできました!先は長いと思いますが記事見ながらやってみたいと思います!
最終的には、一人用のスコアアタックカードゲームを作りたいと考えています!
ちなみにですが、この記事によって出来上がるゲームを実際に触れることは可能なのでしょうか?自分がいったい、どんなゴール(ゲーム制作)に向かっているのか知りたいのと、Unity使ってこんなことができるのか、ここはどんな風に実装しているのだろう?と先に知りたいなーと思いました。
応援しております!
よろしくお願いします。
わかりやすすぎます!
自分も作ってみようと思えました
頑張ってやっていきます!
始めました!
参考にしてよろしいでしょうか?
どぞどぞ!!
ありがたく参考にしながら勉強している超初心者です!お世話になってます(*^^*)
コメントを見て、自分の好きな画像をアイコンとして使いたく、挿入はできたのですが上手くpanelの前面に表示できません。アセットでは自動的にpanelの前面に来ていたので、何か別に処理が必要なのでしょうか。教えて頂けたら嬉しいです!
>コンパクさん
コメントありがとうございます!
んー、もしかしてHierarchyView(左側にあるCanvasとか、Nameとか、Panelとかあるところ)の順序で、IconがPanelの上に来ちゃってないですかね?
基本的にHierarchyViewで順序が下のものが、SceneViewで前面に表示されます!
確認してみて下さい〜(`・ω・´)ゞ
カードゲームを作りたくて調べたらピッタリなサイトがあってびっくりしました!見てみると丁寧に書いていて更にビックリです!
これからUnityに慣れていこうと思います。
>ふぇっとち~ねさん
コメントありがとうございます!
カードゲームって作りたくなりますよね。笑
このサイトがふぇっとち~ねさんのゲーム制作のお力になれれば幸いです!
自分のペースでUnity触ってみて下さい!
わかりやすいです!参考にさせていただきます!
人狼やキャットアンドチョコレートのようなゲームをunityで作りたいのですが、みじんこ様の記事の中で参考になる記事または外部記事はございますでしょうか?(私自身、見てみたのですが、みじんこ様の記事の中だと参考になる記事はない印象でしたが….)
>suさん
コメントありがとうございます!!
んーー、カードゲームの作り方自体の情報が少ないので、
人狼やキャット&チョコレートに特化した記事は恐らく無いかと思います。。
ただ全てのカードゲームに必要になる基礎のシステム(ターンの概念、手札の作成方法、カードの移動方法など)は、
本講座を進めて頂ければ出来るようになるかと思うので、
最後まで作ってみて、それをsuさんの作りたいゲームのシステムに作り変えてみるのが早いかと思います!!
不明点あれば記事のネタにするので、気軽に聞いてくださいー!
unityでゲーム作りは一度挫折していたのですが、
この記事を見つけてもう一度作り始めました!
めっちゃ分かりやすくて今度こそ成功させたいと思います
>ハゲタカノエジキさん
コメントありがとうございます。
ハゲタカノエジキさんのゲーム作り、応援しております!
オンラインで遊べるボードゲームを作成してみたいと思い、検索していたところこちらのブログへたどり着きました。
丁寧な解説でとても参考になります!少しずつ勉強しつつ、完成を目指して頑張りたいと思います。
> kafkaさん
コメントありがとうございます!!
ゲーム作りは楽しいけど長い道のりなので、無理せず楽しみながら完成目指して頑張ってくださいね〜( ´∀`)/
ゲーム完成したら教えてくださいな!笑
すみません。プレフェブ化したカードが表示されない場合はどうやったら直るでしょうか?
>素人さん
んー、素人さんの状態がわからないので、何とも言いようがないですね。。
何をしたら表示されなくなった。とか、何する時に表示されない等、状況を書いていただけるとお力になれるかも知れないです。
こんばんは 手札配るところまできました 解説わかりやすくて助かります 応用は難しくてすぐに答え見てますw まだ道半ばですが頑張ります
>もりのくまさん
コメントありがとうございます!
ちょっとは考えてから答え見てくださいよ笑
徐々に難しくなっていきますが楽しみながら進めてください!
お疲れ様です。いつも参考にさせて頂いております。
ところで記事内のフォントアセットってどうしてますか?
たぶんデフォルトだと日本語表示できないと思いますが(自分の環境の問題ですかね?)何かインポートしなくてもいい方法が有るんですか?
自分は別の記事で載ってた方法で明朝体を入れました
たぶんUnityをインストールした直後の人は(そんな人がこの記事を読むかどうかは置いといて)日本語表示の仕方わからないと思うので、
やる方法か、もしくはどこかしらの記事のリンク張っておいた方が良いかなと思いました。
念のため自分が参考にした記事のリンク張っておきます。
https://qiita.com/date-chan/items/4fcfa7ba6afccf5b2d56
お疲れサマンサー
明朝体は入れないほうがいいよ
フォントアセット方法は
モ どうずぞ
河 なんですかそれ?
モ GOピロミのふと眉毛です。
河 郷ひろみのそっくりさんGOピロミは
誰もしらん~!!
河 見つめライオ~ン、ライオ~ン…
講座5で「あれ?Card Viewにアタッチできないぞ?」ってなって自分の見直したらTextMesh ProなるニセモノをCardにアタッチしてました。
普通のTextに変えたら日本語入力できましたわ・・・
返信遅れてすみません、、!
確かにTextMesh Proだと日本語を入れないと使えないですよね。
TextMesh ProはTextMesh Proで便利なんですけど、今回は普通のTextで進めていってくださいな!
あと参考リンクありがとうございますね( ´∀`)
アセットをインポートできませんでした。
どうすればいいですか?
>トマトさん
返信遅くなりました!
アセットはインポート出来ましたか??
もしまだ出来ていなければ、今どうなっていて、どのようにインポート出来ないのか教えて貰えればお助け出来るかもです!
わかりやすかったです
ありがとうございます
>親父の怒りさん
コメントありがとうございます!
楽しみながら進めていってください!( ´ ▽ ` )ノ
慣れない作業でしたがこのサイトのおかげでなんとかカード制作までば行けました!ありがとうございます!
>ららあさん
お役に立ててよかったです!
自分のペースで進めていってくださいね(´∀`)
今更になってunityを初めてみました!
すごく分かりやすかったのでどんどん進んでみようと思います!
今更なんてことないと思いますよ!
はい、楽しみながら進めてみてください!!
勉強になりました!
Unityの公式では解決できない日本語解説があり、助かりました。カードゲームを作ってみたいなぁ~と思っていても英語じゃわからない・・・。カードの作成方法から教えていただけて良かったです。Unityのバージョン的に「Text」が変更になっていて日本語が「□」の文字数になるという状態になりましたが。。。。。そっちは別に検索して無事に解決しました。続けてフィールド編も実施していきたいと思います。ありがとうございます。日本語&ウォーターフロー。